완전하게 싱글 페이지 앱으로 바꿔봅시다.
지난시간에

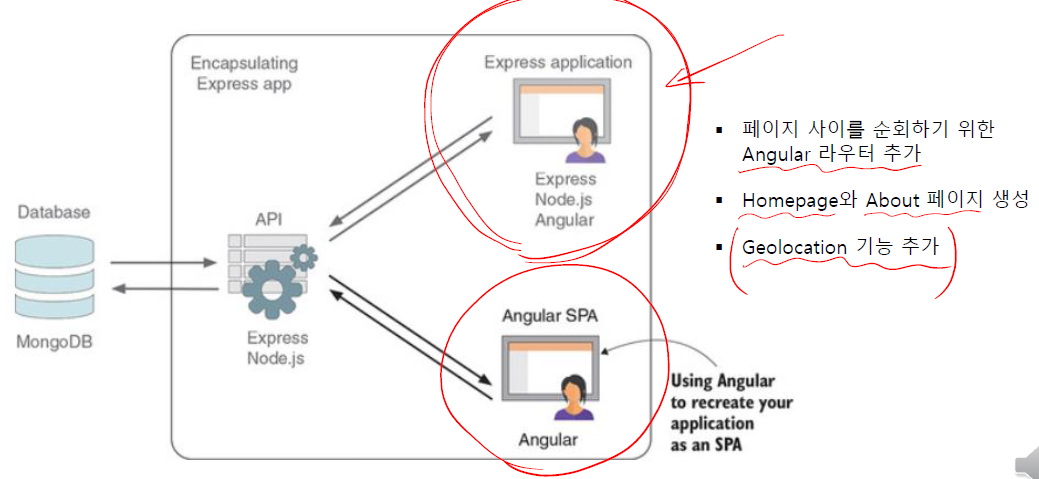
express로 서버에서 전체 실행하였는데
angular를 사용하여 브라우저에서 모두 실행해도록 바꿉시다.
express 전체내용을 angular로 바꿉니다.

- 페이지 사이를 순회학 위한 angular 라우터를 추가합니다.
- homepage와 about 페이지도 angular에다가 추가합니다.
- geolocation 기능도 추가합니디.
앵귤러에서 네비게이션을 만드는 법

앵귤러에 설정은
앵귤러 라우터를 사용해야지고 라우팅을 해줘야 합니다.
차이점이 있는데요
앵귤러 SPA는 전체 애플리케이션이 브라우저에 다운이 되고
브라우저에서 실행되기 때문에
페이지 옮겨다닐 때 마다 서버에 요청할 필요가 없습니다.
라우터를 정의하려면

app.module.ts에 importing을 시켜야 합니다.
모든 라우터가 여기에 정의되어야 합니다.

import 되는 모든 모듈은 imports 섹션에 넣어줘야 합니다.
라우팅 설정하기

객체들의 배열중 하나하나는 모두 라우트를 의미합니다.
path - url 위치입니다.
꼭 앞에 / 를 없에야 합니다.
component - 앵귤러 컴포넌트
express는 '/'를 홈페이지로 지정했습니디.
그럼 앵귤러에서는 빈문자열이 되겠지요
코드로 넣어봅시다.

forRoot()메소드를 써서 집어 넣을 수 있습니다.
그런데 디폴트로 수행되는 컴포넌트가 HomeListComponent로 되어있습니다.
이제 테스트를 해보려면 다른 디폴트 컴포넌트로 지정해줘야 겠죠
디폴트 컴포넌트를 만들어 봅시다.

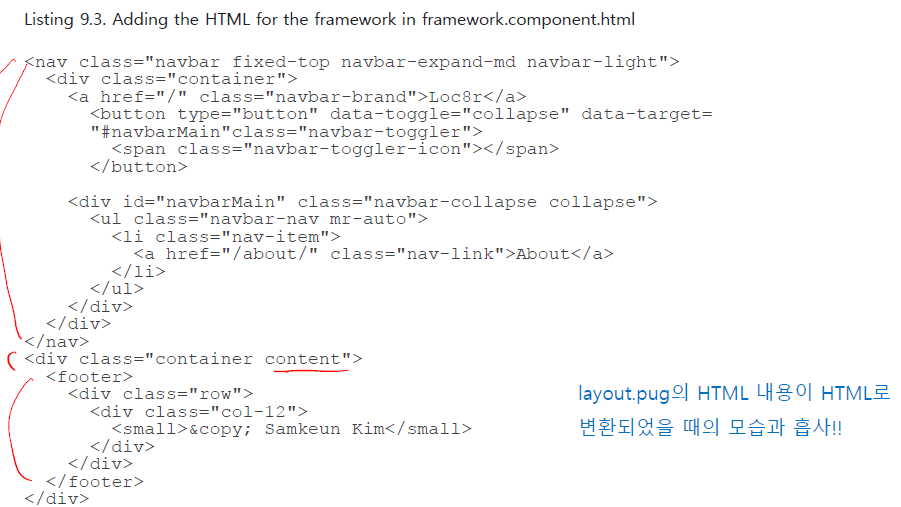
컴포넌트를 사용해서 html을 구성하도록 만듭시다.
레이아웃을 만드는 모습과 비슷합니다.

이게 앵귤러의 레이아웃이 될것입니다.
디폴트 컴포넌트를 레이아웃으로 설정합시다.

디폴트 컴포넌트로 FrameworkComponent를 써라 라고 지정해 줍니다.
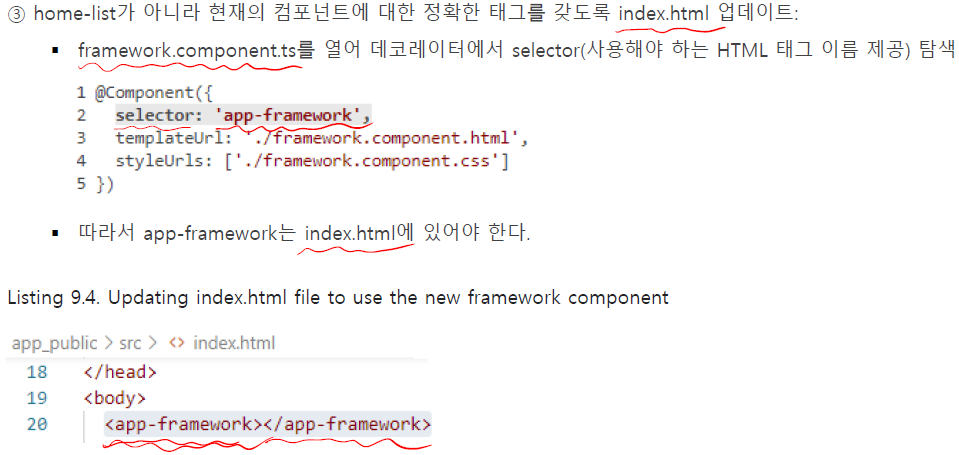
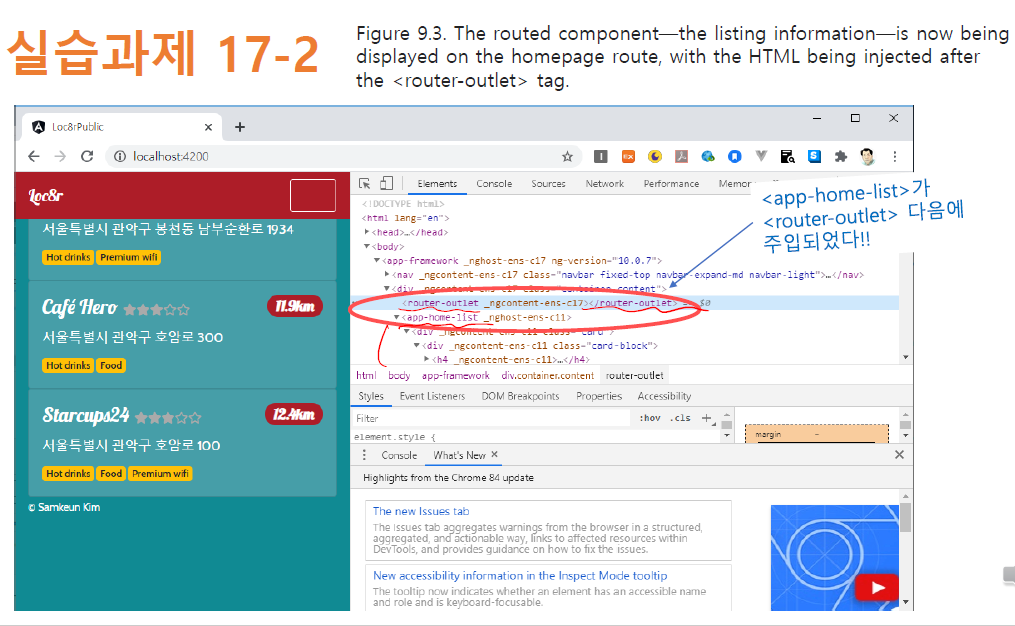
초기 화면을 조정해 봅시다.

F12를 눌러서 확인해 보면

에러가 나옵니다.
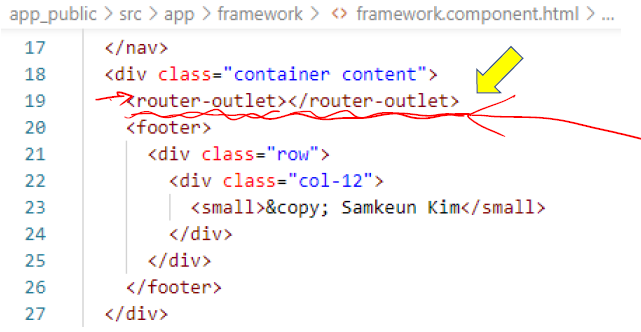
html의 어디다가 위치시켜야 하는지 지정하는 법

라우터의 목적지를 지정하는 방법입니다.
보통은 테그 안에 들어가는대
이건 테그 뒤에서 부터 컴포넌트가 추가가 됩니다.


페이지를 옮겨다니는 네비게이터를 업데이트 해봅시다.

about 컴포넌트를 생성하고 라우터를 정의하고 내비게이션 링크를 변경해 줍시다.
일단 라우터부터 정의 합시다.

app.module.ts에서 라우트를 결정합니다.

앵귤러에서 링크를 주는법

href 대신에
routerLink라는 것을 씁니다.
routerLink 사용할 때 슬래시를 사용 할 필요가 없습니다.
이렇게 설정할 수 있습니다.

이렇게 바꾸면

내비게이션을 개선시켜 봅시다.

routerLinkActive가 active로 되어있다면
현재 보고있는 컴포넌트를 시각적으로 다르게 보여줍니다.
반드시 class 속성 앞에 정의되어야 합니다.

여러개의 컴포넌트들을 사용해서 moduler 앱을 구축해나가 봅시다.

homepage를 angular로 구축해봅시다.
- 새로운 컴포넌트를 만듭니다. 때로는 중첩시킵니다.
- 모듈식으로 만들게 되면 다른곳에서도 쓸 수 있습니다.
- header
- List of locations
- sidebar
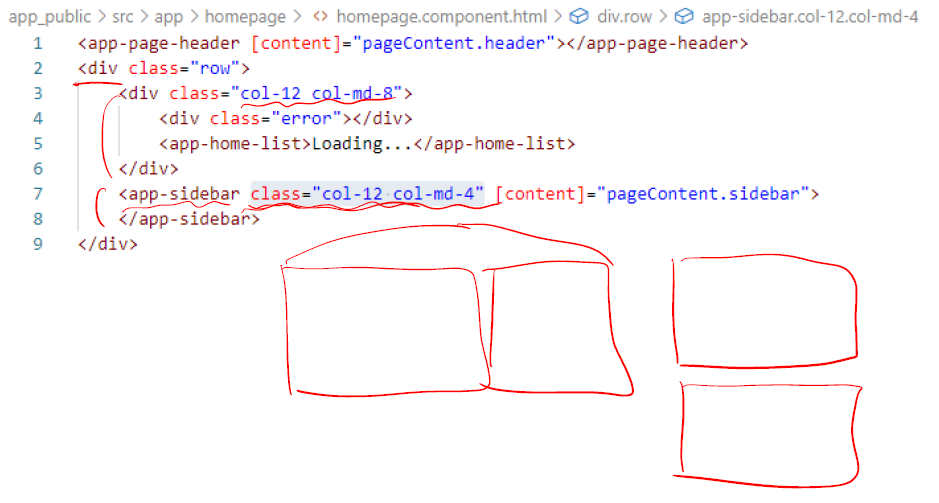
3가지 구성요소로 홈페이지를 만들어야 합니다.

이런식으로 만듭니다.
홈페이지 컴포넌트를 만듭시다.

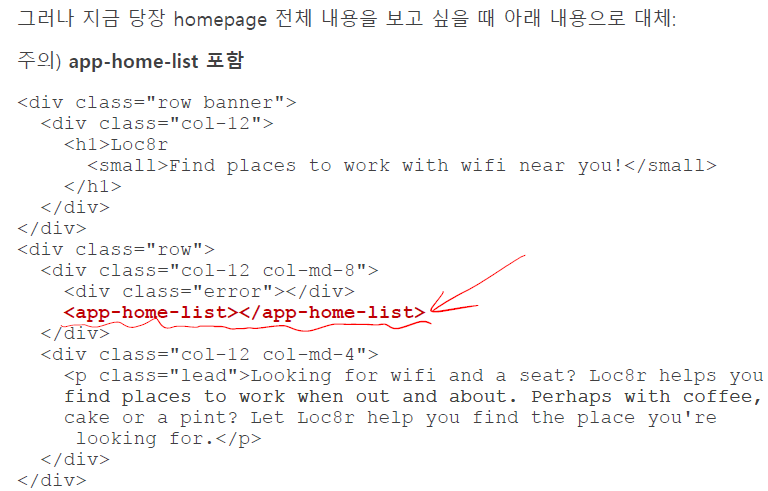
헤더와 푸터 사이에 모든 내용을 homepage 컴포넌트를 만듭니다.

디폴트 라우터의 컴포넌트를 HomapgeComponent로 바꿉니다.
그 다음 app-home-list로 출입구를 만듭니다.

그런데 이런식으로 하면 사이트 페이지가 많이 생겨난다면

사이트 페이지가 엄청만이 생겨난다면 이렇게 컴포넌트 하나하나를 만들 수는 없을 것입니다.
재사용 할 수 있도록 만들어 봅시다.
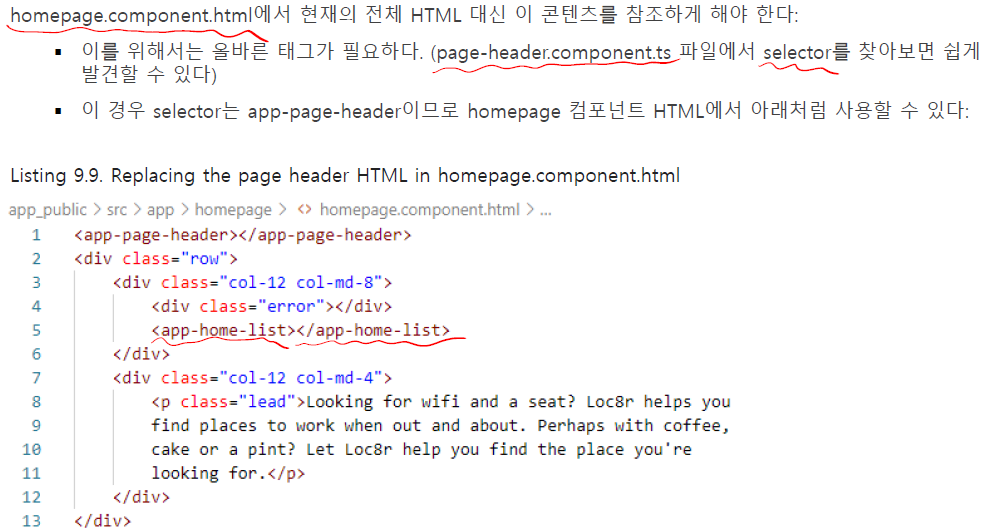
헤더와 푸터를 묶어봅시다.

이제 홈페이지 컴포넌트는 헤더를 참조해야만 합니다.

홈페이지 안에서 페이지 해더 컴포넌트에다가 데이터를 넣어줄 수 있습니다.

- Homepage 컴포넌트 안에다가 맴버변수를 만듭니다.
- 그 안에 header를 넣어주고
- 클래스 멤버는 js 객체가 됩니다.

homepage의 클래스 멤버를 header 컴포넌트에 넣어줍시다.

페이지 헤더 컴포넌트에 전달하는 방법은
pageContent의 header라는 내용을 [content]라는 속성에 넣어줍니다.
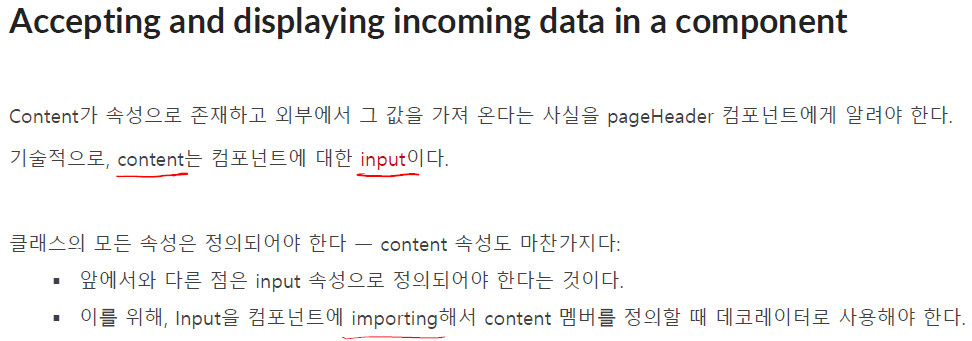
page-header 컴포넌트가 받아 들이는 방법

외부에서 오니깐
컴포넌트 안에서 input이라는 것을 이용해서 받아 들이게 됩니다.
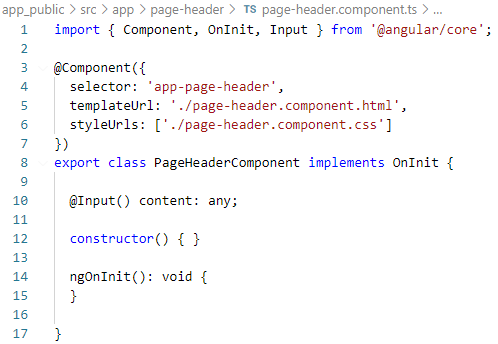
input을 컴포턴트에 importing 합시다.

Input을 angular로부터 importing합니다.
그다음 데코레이터를 이용해 @Input()의 content을 any 타입으로 받아들입니다.

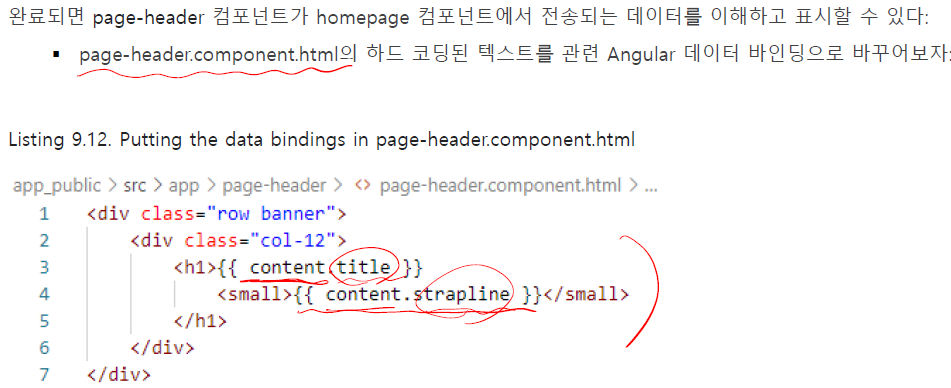
이제 가져온 content를 써봅시다.
content의 title, strapline을 앵귤러 데이터 바인딩 방식으로 씁시다.
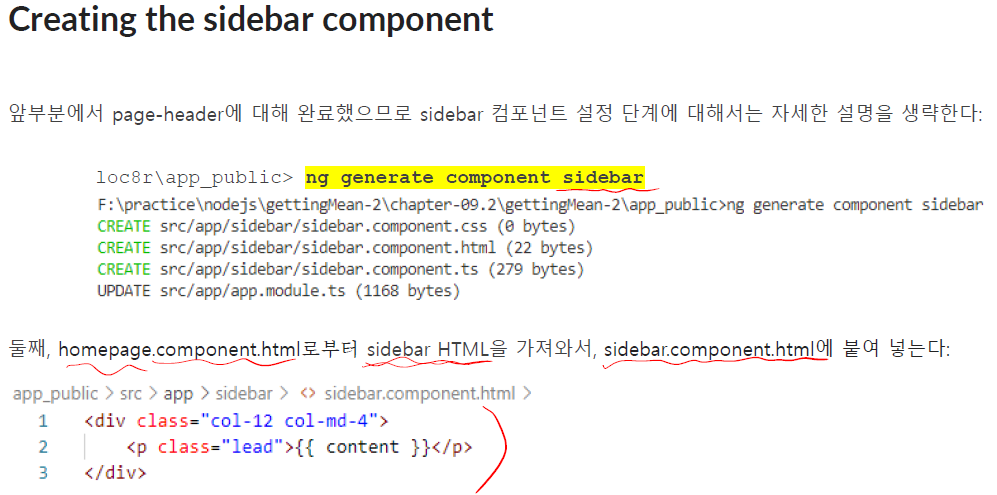
사이드바 컴포넌트도 똑같이 해줍시다.

사이드바가 짤려서 나오는 것을 방지해봅시다.

home-list, sidebar는 한 행에서 보여져야 합ㄴ디ㅏ.

'웹 > school(MEAN)' 카테고리의 다른 글
| Building an SPA with Angular - The next level[1] (0) | 2021.11.17 |
|---|---|
| Building a single page application with Angular Foundations [2] (0) | 2021.11.16 |
| Creating an Angularapplication with TypeScript [2] (0) | 2021.11.09 |
| Consuming a REST API [3]:Using an API from inside Express (0) | 2021.11.02 |
| Consuming a REST API [1]:Using an API from insideExpress (0) | 2021.10.19 |



