
service라는 빌딩 블록을 써봅시다.
이걸 이용해 api를 호출하는 과정을 배웁시다.
Service를 봅시다.

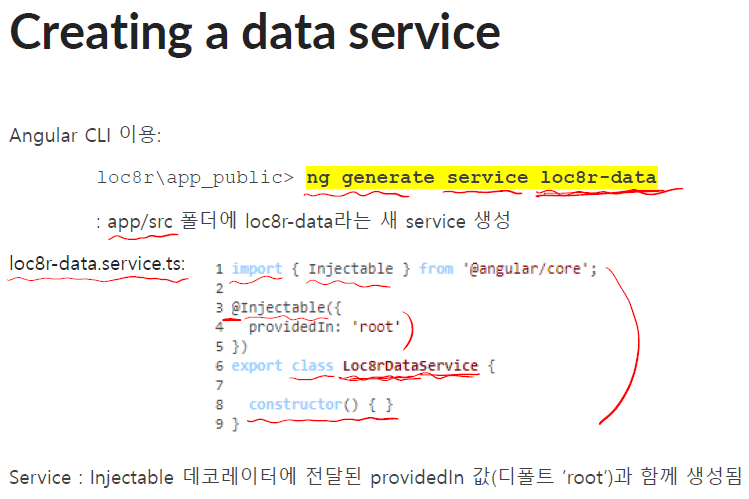
ng generate service loc8r-data 라고 쓰면 기본적인 컴포넌트가 생성됩니다.
Service에서 HTTP 요청을 처리하는 법

Service에서 HTTP 요청을 처리하는 법 은 비동기적으로 실행됩니다.
Observalbe이라는 형태로 데이터를 반환시켜 줍니다.
전체 데이터 내용을 반환 받고 싶다면 Pormise로 변환을 시켜주면 됩니다.
Observable과 promise 알아봅시다.

둘다 비동기 요청을 처리하는 것 입니다.
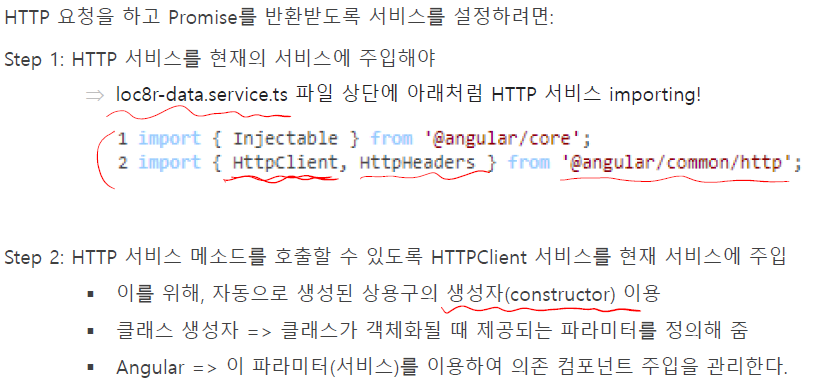
HTTP 요청을 하고 Promise 를 반환받도록 서비스를 설정하려면

HTTP 서비스를 현재 서비스에 주입해야 합니다.
HTTP 서비스를 import 시켜야 합니다.
Step 2: HTTP 서비스 메소드를 호출할 수 있도록 HTTPClient 서비스를 현재 서비스에 주입
생성자를 이용해 봅시다.
생성자에 파라미터를 재공해서 다른 서비스를 주입시킬 수 있습니다.
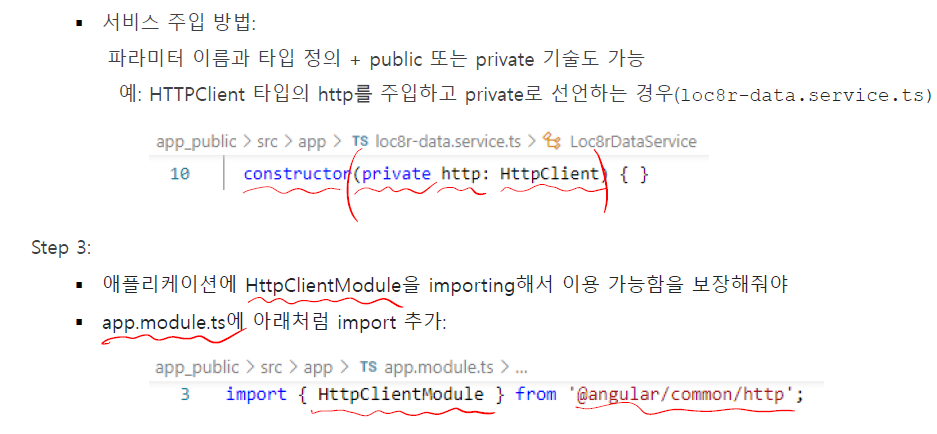
서비스 주입 방법

http 변수가 HttpClient 타입입니다.
private으로 선언 합니다.
app.module에도 HttpClientModule을 추가해봅시다.

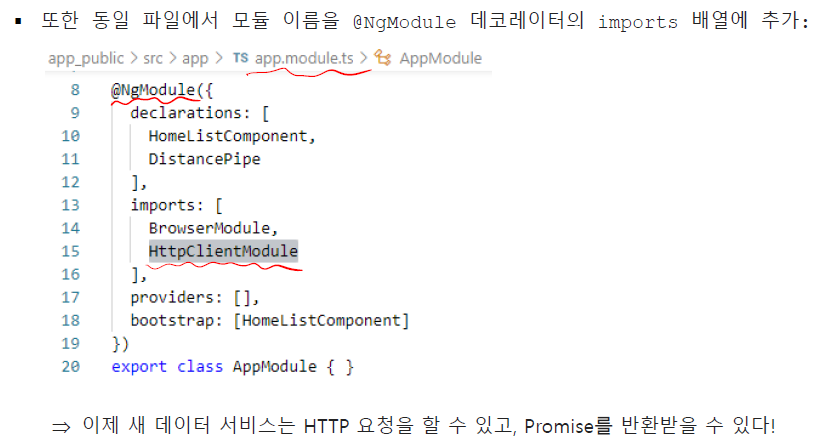
모듈 파일에서 데코레이터 통해가지고 import 속성에다가 추가를 해봅시다.
Http 요청을 할 수 있고 promise를 돌려받을 수 있게 되었습니다.
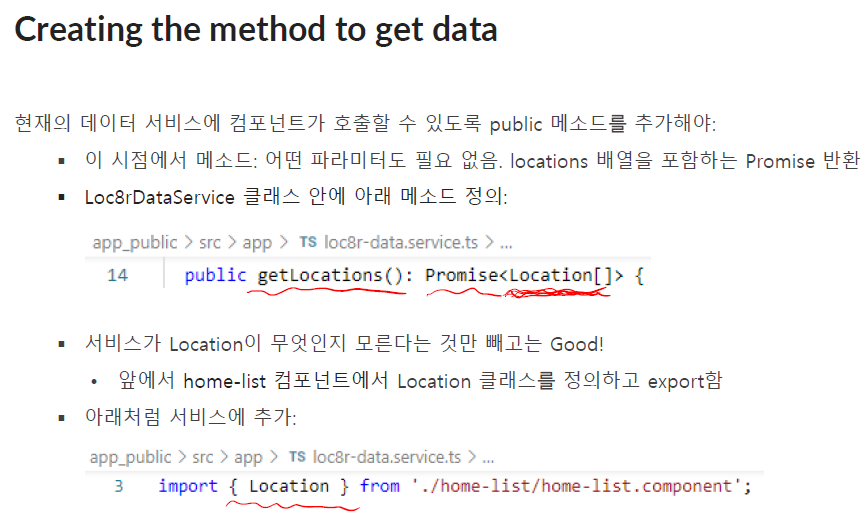
데이터를 가져오는 메소드를 만들어봅시다.

외부 컴포넌트를 호출할 수 있도록 public을 선언 합시다.
리턴되는 내용은 Locations 배열이 Promise 형태로 옵니다.
Location은 home-list 컴포넌트에서 정의했었습니다.
import를 시켜옵시다.
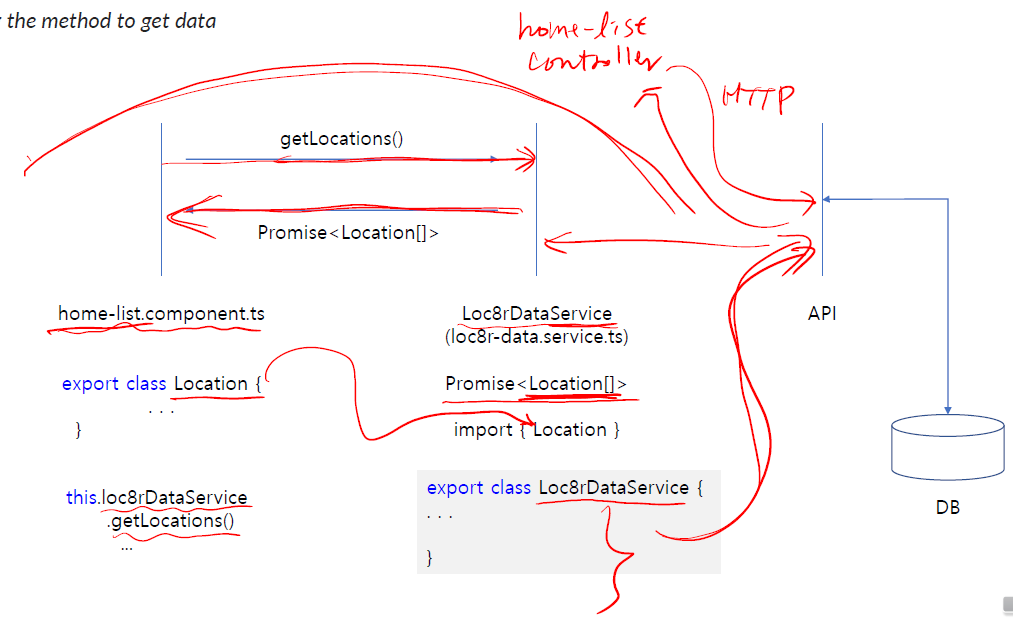
정리를 해봅시다.

angular를 도입하기 전
우리가 홈페이지에 location list를 보여주는 방법은
home-list 컨트롤러에서 api에 http 요청을 해서 location 배열을 돌려받았습니다.
이제 angular 컴포넌트로 대체시키려고 합니다.
- home-list에서 getLocations()를 호출을 하면
- 서비스에서 api에 접근을 해서 Promise<Location[]>을 lcoation을 Promise 배열로 변환해서 받아 옵니다.
- service는 location을 알 수 없으니 home-list에 있는 location을 가져옵니다.
- 그러면 Service는 api에서 데이터를 받아와서 Promise<Location[]>을 반환합니다.
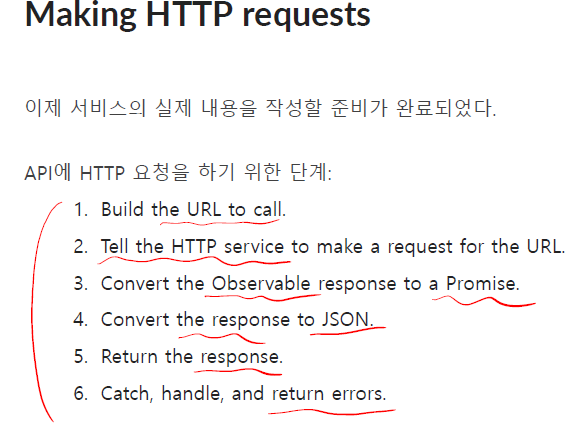
단계를 사용해서 api에 요청하는 메소드를 만들어 봅시다.

- 호출할 url을 만듭니다.
- HTTP 서비스에다가 url에 대한 요청을 하도록 합니다.
- 기본적으로 Observable을 반환하니 Promise로 반환합니다.
- 그걸 다시 JSON으로 변환하고
- 응답을 해줍니다.
- 에러 처리를 해줍니다.
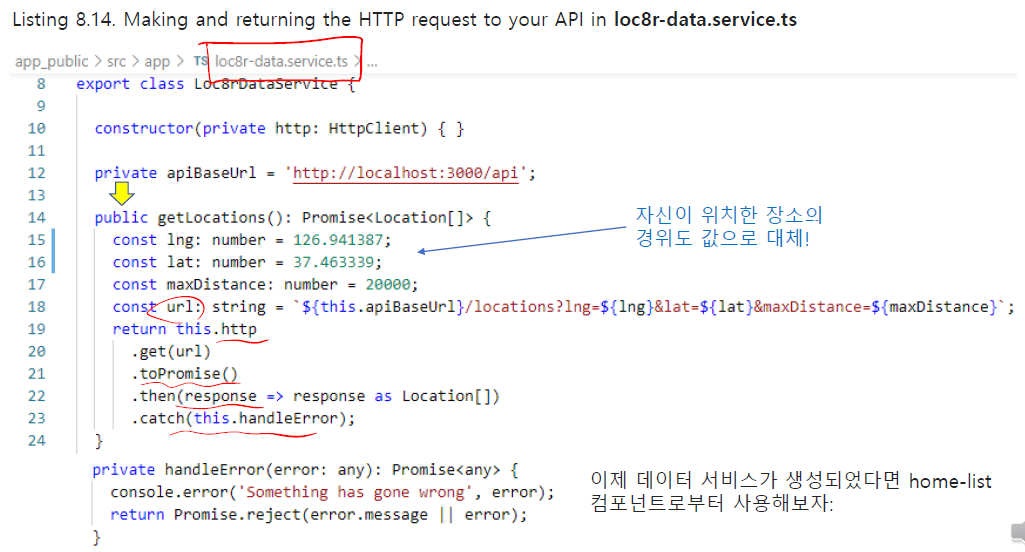
코드입니다.

url을 만들고
http에 알려줍니다.
promise로 변환시켜주고
response로 응답
catch로 에러처리
지금까지 작업한 내용 입니다.

컴포넌트를 importing 시켜봅시다.

컴포넌트를 Service에 포함시켜야 합니다.
home-list.tx에서 일어나야 할 일입니다.

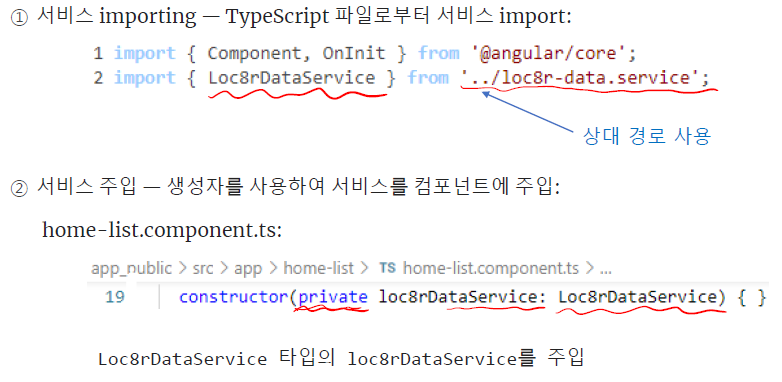
서비스를 컴포넌트에다가 주입시켜야 하는데
생성자 파라미터를 통해서 주입시킬 수 있습니다.
Loc8rDataService 타입의 변수인 loc8rDataService를 넣었습니다.
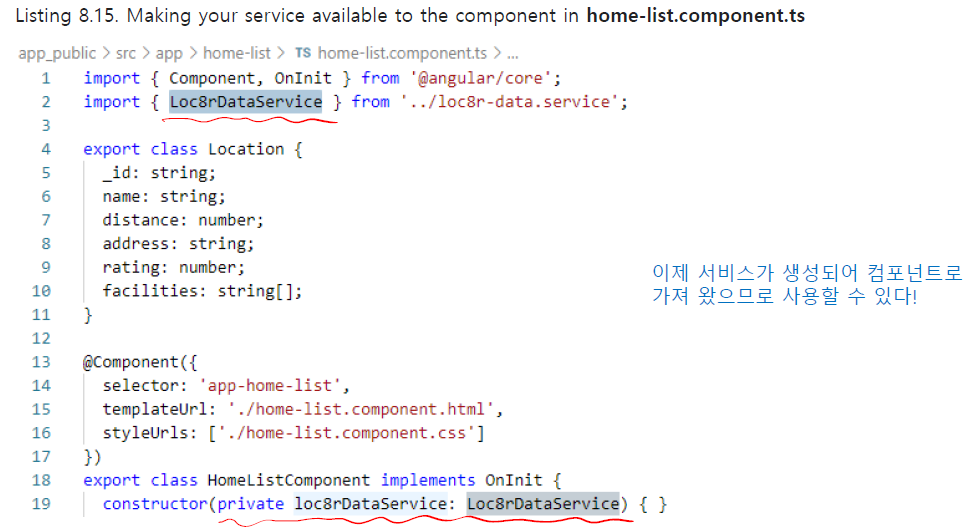
완성된 코드 입니다.

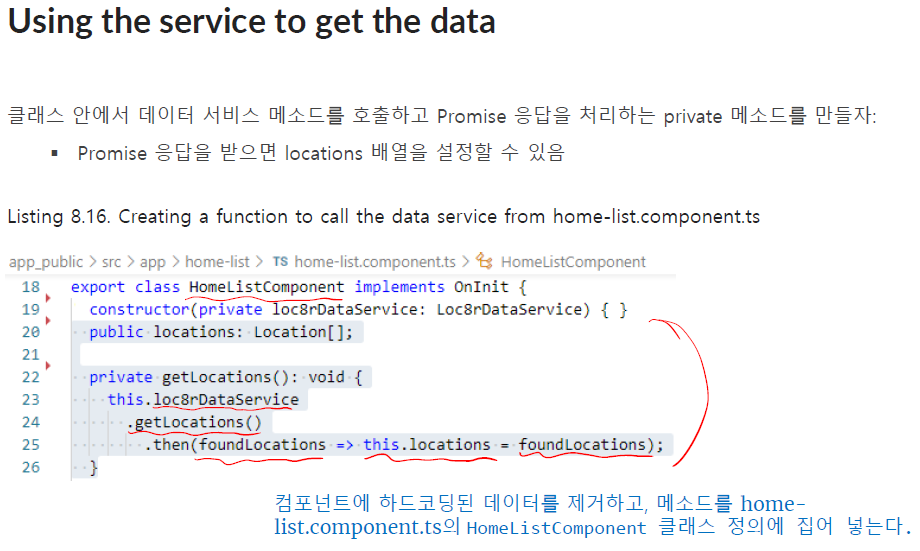
이제 서비스를 이용해서 데이터를 가져와 봅시다.

컴포넌트 클래스에서 Promise응답을 돌려받고 처리를 해보는 것을 해봅시다.
getLocations()라는 메소드에
받은 promise = loc8rDataService를 현재 객체의 locations에다가 넣습니다.
정의만 했기 때문에 작동하지 않습니다.

angular에서는 실행순서를 정의하지 않았습니다.
서비스는 꼭 이용 가능하게 된 후에만 호출이 되어야 합니다.
이러한 기능은 angular에서 지원하는 라이프 사이클 메소드
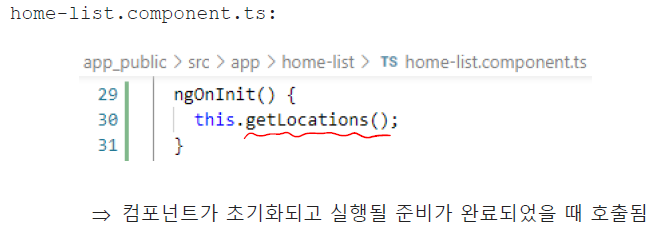
ngOninit()을 사용합시다.
특별한 수서로 호출될 수 있도록 합니다.

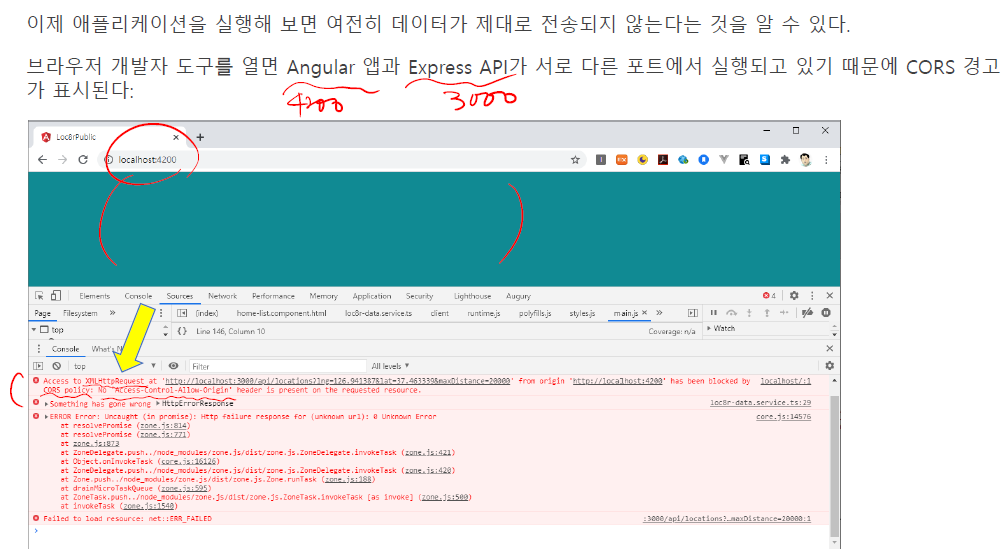
여전히 데이터가 전송이 안될 수 있습니다.

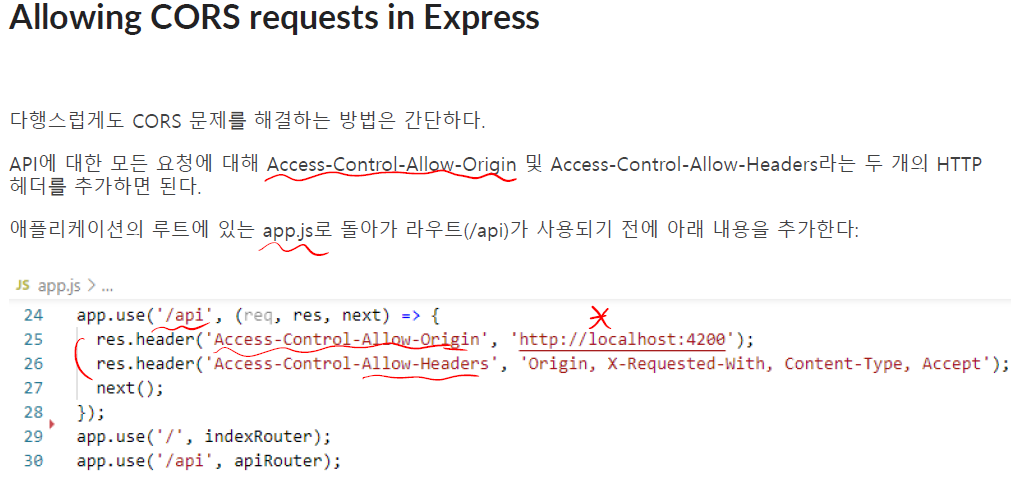
CORS 문제를 해결 합시다.

express의 헤더를 설정합시다.
뜻을 설명해보면
api요청이 들어오면 Allow-Origin과 Allow-Headers를 해서 4200번 포트에서도 express api에 접근 할 수 있도록 해줍니다.
지금까지 개발모드로 진행해왔습니다.

근데 이렇게 실행되면 메모리에서 실행되기 때문에 실행을 멈추면 실행내용이 사라집니다.
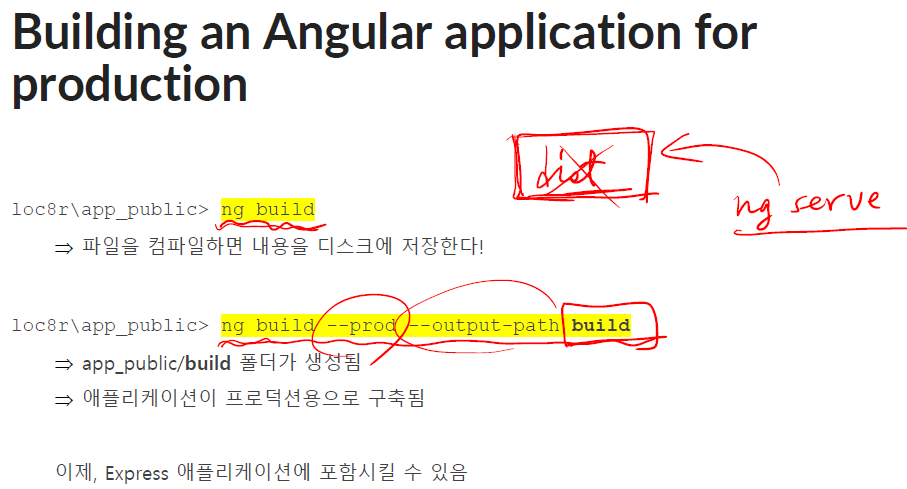
지속적으로 사용하려면 build를 사용해야 합니다.

ng build를 실행하면 컴파일 내용이 디스크에 저장됩니다.
옵션을 주면 더 편리합니다.
디폴트로 disk폴더에 실행결과가 저장됩니다.
나중에 ng serve로 실행하면 disk에 들어있는 내용이 덮어씌워저서 사리지게 됩니다.
다른 이름으로 저장을 해봅시다.
ouput-path를 build 로 지정하면
build 폴더에 저장이 됩니다.
build 폴더에 저장이 됩니다.

이걸 express 사이트에서 가져와서 사용해봅시다.
app_pulbic 폴더에 angular 에플리케이션이 들어있습니다.
이것을 express 사이트에서 가져와 쓸 수 있도록
static 경로가 되도록 설정합시다.
즉, build폴더에 컴파일된 결과를 express 앱이 참조할 수 있게 합니다.
static path를 정의하여 봅시다.

처음 express 앱 작성할 때 써봤습니다.
"모든 정적인 파일은 public 파일에 가져다 둔다. 자동으로 static 파일을 요청하면 자동으로 static 파일을 가져다 준다."
이제 angular의 부분이 필요하면 app_public에 가서 찾아옵니다.
build 폴더에 가보면 컴파일된 결과가 있으니 잘 사용할 수 있을 겁니다.
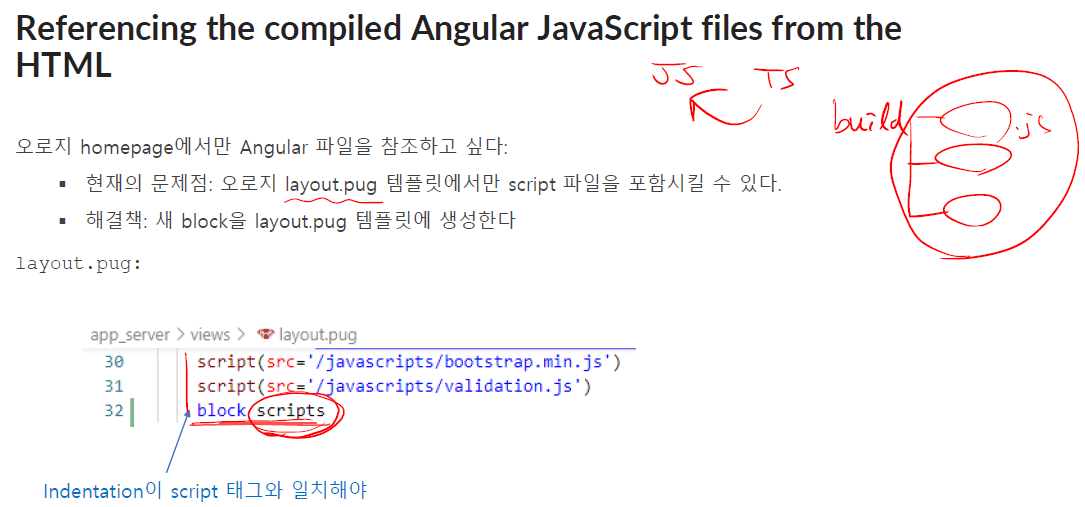
html에서 된 컴파일된 js 파일을 참조해야합니다.

브라우저는 js만 인식합니다.
angular는 타입스크립트로 써져 있고 js로 변환이 되서 build폴더에 js형태로 남아있을 것 입니다.
layout.pug 템플릿에만 script파일을 포함시킬 수 있습니다.
그래서 새로운 block scripts를 만듭시다.
이 block이 필요한 곳에서만 끼워 넣어서 사용하게 만들면 됩니다.


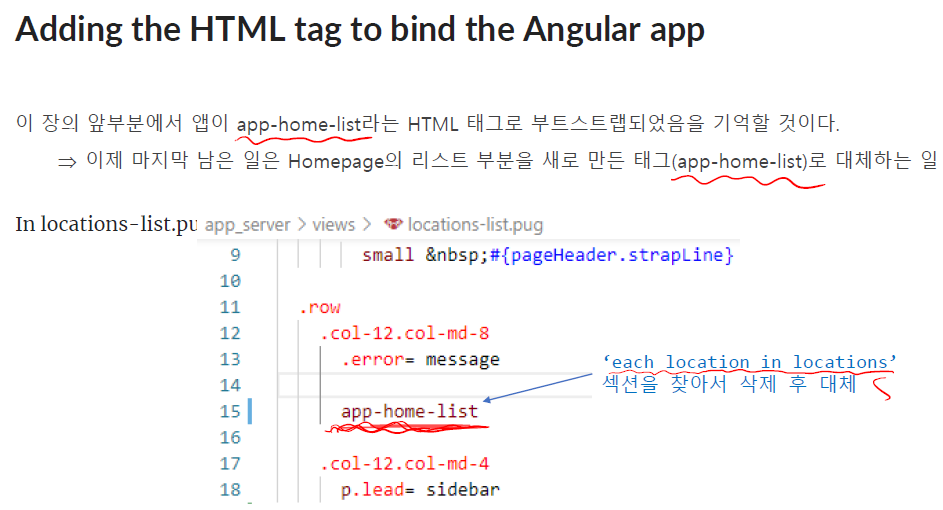
엥귤러 앱을 바인딩할 HTML에 테그를 추가하기만 하면 된다.

'웹 > school(MEAN)' 카테고리의 다른 글
| Building a single page application with Angular Foundations [2] (0) | 2021.11.16 |
|---|---|
| Building a single page application with Angular Foundations (0) | 2021.11.10 |
| Consuming a REST API [3]:Using an API from inside Express (0) | 2021.11.02 |
| Consuming a REST API [1]:Using an API from insideExpress (0) | 2021.10.19 |
| Writing a REST API [3]:Exposing the MongoDBdatabase to the application (0) | 2021.10.13 |



