지난 번에 만들었던 rest api를 사용해 봅시다.
처음으로 프론트엔드를 백엔드에다가 엮습니다.

지금 컨트롤러에 하드 코됭된 데이터를 제거하고 db에서 데이터를 가저와봅시다.
review같은 서브 다큐먼트를 api를 통해 db에다가 저장해 봅시다.
api를 만들어 놨습니다.

아직 APP에서 접근하는 코드를 안만들었습니다.
postman으로 태스트를 해봤습니다.
실제로 에플리케이션에서 api를 접근해 봅시다.
앱에서 api를 호출하는 방법은?

애플리케이션을 api url을 호출하게 끔 만들어야 합니다.
reqeust 모듈을 설치해봅시다.

app_server에 메인서버 에플리케이션을 모아두었습니다.
전체 url을 알아야 합니다.

개발환경 => localhost:3000 url을 사용했습니다.
제품환경 => https:// ~~. herokuapp.com 을 사용합니다.
개발 환경인지 제품환경인지 따져 봐야합니다.
모든 콜마다 확인하는 상황을 피하기 위해서
디폴트 설정 옵션을 설정해봅시다.
NODE_ENV 환경변수를 이용합시다.
히로쿠 앱에 가보면 settings 탭 -> setvars 가 있습니다.
key에는 precess.env.NODE_ENV
value 에는 precess.env.production
어떻게 app에서 request로 api에 요청을 하는가?

첫 번째의 옵션을 지정합니다.
두 번째 옵션은 api요청하는 것(db요청)이니깐 비동기식으로 진행 됩니다.
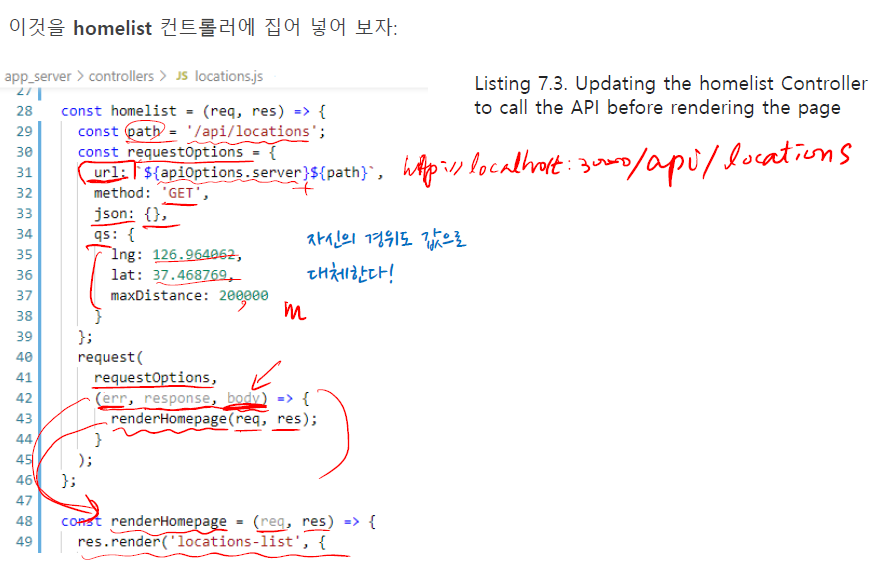
첫 번째 인자에 들어갈 옵션들 입니다.

url은 full로 지정합니다. = http냐 https냐 도 지정해야 합니다
method - get을 쓸꺼냐, post,put,delete 를 쓸거냐 디폴트로 get입니다.
json - 요청을 해서 돌려받는 body부분이 됩니다.
qs - 파라미터를 요청할 때 쿼리스트링에 실어다가 보낼 수 있습니다.
request 요청을 reqeustOptions라고 해봅시다.

const 입니다.
한번 지정해주면 다음번에 변경할 수 있습니다.
url은 꼭 다 써야 합니다.
처음에 요청할 때는 json이 비어있을 것입니다.
돌아올 때는 body로 꽉차 있을 것입니다.
쿼리스트링 - 요청을 할 때 보내질 필요가 있는 것들을 url에 넣어서 보내는 것
callback 함수 부분입니다.

콜백은 요청 데이터가 다 도착하면 그 때서야 동작하는 것 입니다.
api에 request로 요청을 보낼 때 들어오는 것은 3가지로 나뉘어서 들어옵니다.
err 객체
response 객체
body 객체
만약 err객체가 들어오면 에러가 발생한 것입니다.
에러가 없다면 상태코드를 확인합니다.
상태코드가 200이면 body를 합니다.

request라는 메소드를 살펴봅니다.

데이터를 가져와서 뿌려주는 곳이 2군대가 있습니다.
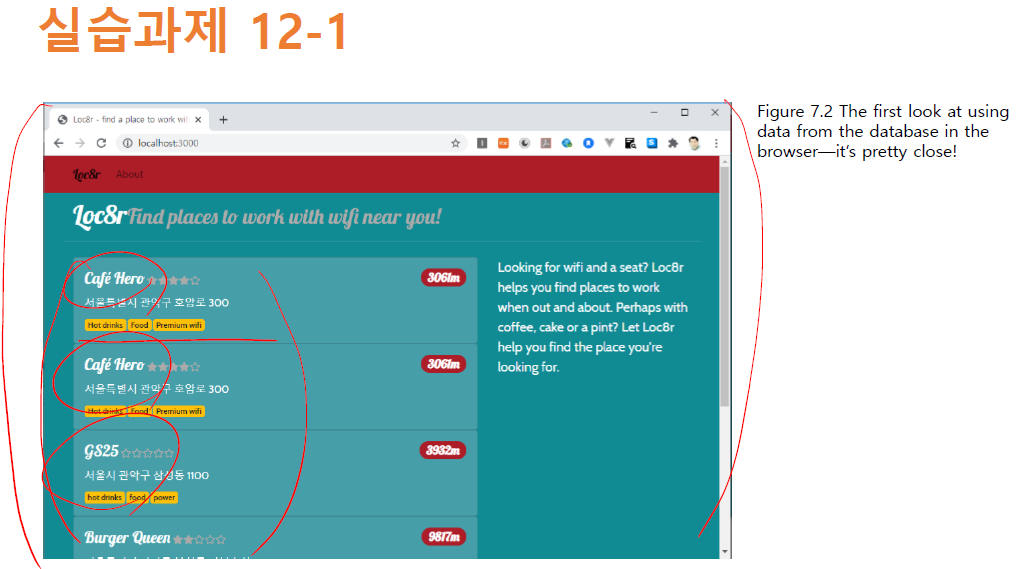
홈페이지 1칸을 api를 이용해서 db에 가져와서 뿌려줘야 합니다.
첫 번째는 homepage 페이지를 db에서 가져와야하고
두 번째는 세부정보를 보여주는 페이지를 db에서 가져와야 합니다.
하드코딩된것을 바꿔봅시다.
res.render를 자체함수로 만들어서 변형시켜서 만들어 봅시다.
홈페이지 컨트롤러를 봐봅시다

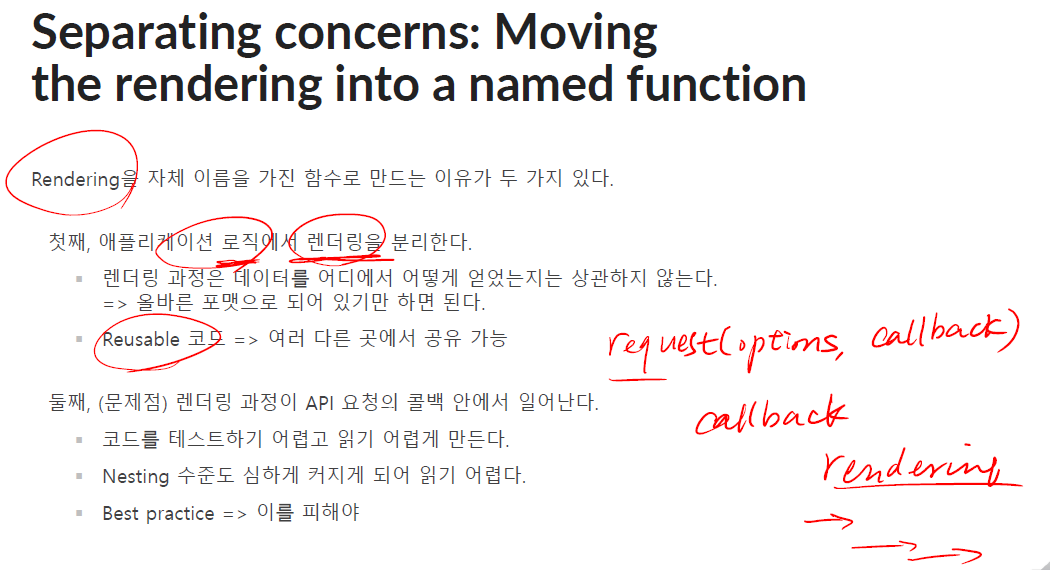
자체함수로 만드는 이유2가지
1. 모듈을 분리하는 것은 중요합니다.
callback 안에서 렌더링이 이루어 집니다.
이렇게 되면 들여쓰기가 넘처납니다.
원하는 데이터를 api에게 요청해봅시다.

request객체가 필요합니다.

결과는 body로 들어옵니다.

성공적으로 호출이 이루어 졌으면 body에 location들의 배열이 들어올 것입니다.
그것을 랜더링 할 때 같이 보내줘야 합니다.
콜백 함수가 실행될 때는 데이터가 모두 도착했을 것입니다.

responseBody로 받았습니다.
응답객체 res로 view 템플릿에 보낼 것입니다.
뷰 템플릿은 html로 변환되서 보내질 것입니다.
pug 템플릿 엔진에다가 데이터를 넣어서 변환될 것입니다.
locatoins-list.pug에 넣는 것입니다.
locations 배열에 실제 데이터가 쭉 담아있었습니다.
그것을 받아 온 responseBody를 넣어줍니다.

뷰에 데이터가 왔습니다.

현제 사용자의치가 얼마나 떨어져 있느냐를 보여주는 것을 수정해봅시다.
km단위면 km로 표시하고
m단위면 m로 표시하고
km단위도 소수점 1자리 까지만 보여줍시다.
locaions는 api로 부터 결과를 돌려받은 배열 입니다.
controller에서 view로 보내기 전에 데이터를 포매팅해서 보내 봅시다.
formatDistance 함수입니다.

distance를 받아서 1000보다 크면 소수 1번째 짜리 까지 보여주고 뒤에 km를 붙힙니다.
작다면 정수로 표시하고 m를 붙혀줍니다.

빈 베열을 할당합니다.
배열에다가 body배열에 map()을 합니다.
배열을 받아들여서 배열요소 하나하나 처리하는 루핑하는 것입니다.
배열의 길이만큼 반복됩니다.


에러를 처리해봅시다.

지금 location이 발견되지 않아도 api가 200상태가 반환됩니다.
만약 없다면 location이 발견되지 않았다고 알려주면 좋은 api가 될것입니다.
콜백 함수에 잠재적인 에러 트래핑을 넣어봅시다.


request에서 루핑돌리기 전에
상태코드가 200이고 body.length가 0보다 큰 경우 루프를 돌려야 합니다.
응답메세지에 기반에서 출력을 조정해봅시다.

locations 배열을 전달 받았을 때 동작하도록 만들어 봅시다.

에러 메세지를 저장하기 위한 변수
응답 바디가 배열인지 or 아닌지 => 아니라면 적절한 메세지
응답이 배열이고 비어있는 경우 => 장소가 없는 경우
마지막으로 메세지를 뷰에다가 보내줍니다.

배열인지 아닌지 를 확인하려면 instanceof Array로 알 수 잇습니다.
message에 api를 가져오지 못했다고 적고
빈배열로 만듭니다.
배열이 맞다면 배열의 개수를 확인하고 없다면 배열에 아무것도 안들었다고 확인합니다.
뷰에서도 조작을 해야 합니다.

뷰 템플리에 값을 저장할 수 있는 placeholder를 추가합니다.
그리고 메세지를 포함시킨 error class를 가지고 있는 div 태그를 추가합니다.

컨트롤러에서 보낸 message가 뷰 템플릿으로 갈 것입니다.
이름이 없다면 div 태그이고
.은 클래스를 의미합니다.
<div class="error" >
'웹 > school(MEAN)' 카테고리의 다른 글
| Creating an Angularapplication with TypeScript [2] (0) | 2021.11.09 |
|---|---|
| Consuming a REST API [3]:Using an API from inside Express (0) | 2021.11.02 |
| Writing a REST API [3]:Exposing the MongoDBdatabase to the application (0) | 2021.10.13 |
| Writing a REST API [2]:Exposing the MongoDBdatabase to the application (0) | 2021.10.12 |
| Building a data model withMongoDB and Mongoose [1] (0) | 2021.09.29 |



