브라우저에서 api에게 데이터를 전송하는 방법
db에 전송하기 전에 유효성검사하는 방법
에러 트래핑에 대해 공부해봅시다.
api를 통해 리뷰를 db에 추가하는 방법을 알아봅시다.

리뷰 폼에서 리뷰할 location을 확인합니다.

폼이 제출이 될 때
location id를 먼저 가져와야 합니다.
리뷰를 추가시킬 location을 먼저 확인하는 단계입니다.
location id를 얻어오는 방법은 url에다가 포함시키는 것입니다.
addReivew 라우트 를 만듭시다.

url 안에다가 locationid 집어넣고
post로 요청들어오면 doAddREview로 보냅시다.
실제 컨트롤러를 만들어 봅시다.

일단 빈 껍대기 함수를 만들었습니다.
다른대서 호출할 수 있게 만들어야 하니깐 doAddReview를 export해줬습니다.
사용자가 리뷰를 달려면

add reivew 버튼을 클릭하면 api 를 통해서 db에 저장될 수 있게끔 만들어봅시다.
Add review를 클릭했을 때 동작하게 만들려면 href로 링크를 넣어줍시다.
location의 id는 어디서 가져올까요?
doAddreview 컨트롤러에서 api를 통해가지고 db에 접근해서 해당되는 lcoation 객체 전체를 가져와서 _id를 부분을 때와서 가져옵니다.
폼이 정확한 url에 포스팅이 되는지 확인해 봅시다.

location에 get요청을 하도록 되어 있습니다.
우리는 db에 저장을해야하니 post요청을 해야합니다.
url도 바꿔야 합니다.

form의 aciton을 비워두고
method를 post방식으로 설정해둡시다.

renderReviewForm이라는 메소드로 랜더링 하는 부분을 때어 놓아 봅시다.

디테일 페이지와 리뷰폼을 공통된 부분이 많습니다.
그럼 합쳐가지고 만들어 볼 까요?
getLocationInfo라는 메서드

getLocationInfo 함수는 callback함수에 데이터를 넘겨줍니다.
그러면 이걸 쓰는 함수애서는 render함수만 callback부분에 넣으면 되겠지요

하드코딩된 데이터를 가지고 있습니다.
api로 데이터를 가져와서 변경해봅시다.
db에서 가져온 name을 적어 줍시다.

api에다가 데이터를 보내주는 컨트롤러를 만들어 봅시다.

1 - URL 에서 location ID 를 가져와서 API request URL 을 만든다
2 - 폼에 게시된 데이터를 가져와서 API 용으로 패키지화 한다
3 - API 호출을 한다
4 - 성공하면 새 리뷰를 표시한다
5 - 성공하지 못하면 에러 페이지를 표시한다
사용자가 입력한 form데이터를 가져와 봅시다.

form에서는 3개의 필드가 있습니다.
api의 모델 3개에다가 넣어줘야 합니다.
form에서 데이터를 끌어오는 법

req.body에 있습니다.
api가 post 성공하면 상태코드는 201입니다.

api 레퍼런트와 form필드를 연결시켜주는 곳이 postdata 입니다.
requets(옵션, 콜백함수)
를 넣습니다.
요청결과가 들어오면 콜백함수가 실행됩니다.

db를 api를 통해 저장할 때 유효성을 검사해봅시다.

db에 저장할 때 가장 중요한게 데이터가 유효한가를 측정하는 것이 중요합니다.
데이터유효성 검사를 추가할 수 있는 곳이 세 군데 있다
- 스키마 레벨에서 데이터가 저장되기 전에
- 애플리케이션 레벨에서 데이터가 API 에 포스팅되기 전에
- 클라이언트 측에서 폼이 제출되기 전에(jquery같은 거로 입력하는 동시에 브라우저에서 차단하는 것)

스키마를 확인해 봅시다.

스키마에서 이 필드가 적혀져 있다면 db에 저장되지 않게끔 하는 것입니다.

유효성 검사를 잡아봅시다.

하나라도 빠져있거나 비어있다면 에러를 반환합니다.
에러 객체를 돌려줍니다.
컨트롤러 파일을 살펴봅시다.

save함수를 보면 에러가 발생하면
400코드를 리턴하고 err 객체를 반환합니다.
에러가 발생하면

에러가 발생하면 사용자게에 다시 입력하라고 리뷰 폼을 보여줘야 합니다.
에러가 오면 다시 폼으로 보내봅시다.
redirect로 폼으로 다시 보냅니다.
form에다가 err이라는 값을 전달합니다.
컨트롤러가 값을 찾아서 view에다가 메세지를 보냅니다.

브라우저에 에러메세지를 출력해 봅시다.
err 파라메터에 에러가 있다면 val이 들어갈 것입니다.

요청객체의 query에서 err을 가져옵니다.
이제 view 탬플릿에다가 error 란 이름의 객체를 보내야 합니다.
쿼리객체는 내용이 있거나 없거나 상관없이 요청객채의 일부로 포함되어 있습니다.
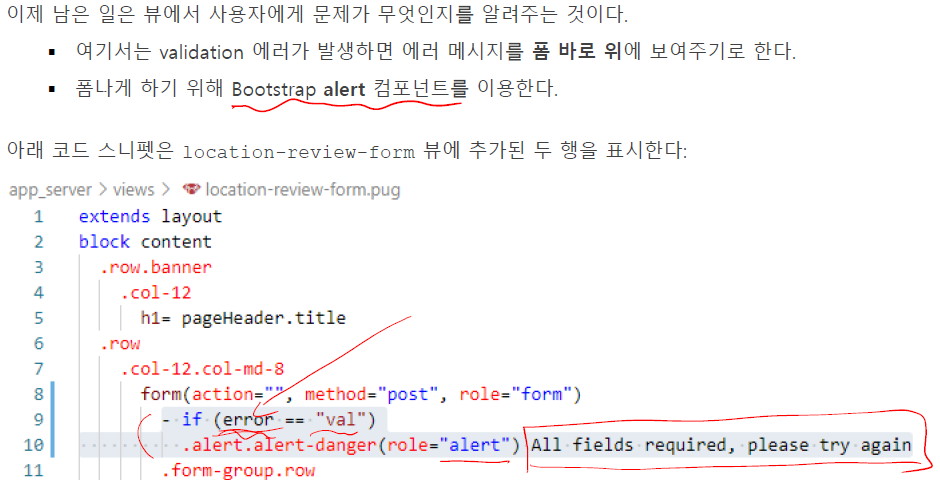
뷰에서 사용자에게 문제가 무었인지 알려줍시다.

form 바로 위에다가 에러 메세지를 보여줍시다.

에플리케이션 레벨에서 유효성 검사

유효성 검사를 해서 실패하면 쿼리스트링에 error 플래그를 추가합니다.
그리고 다시 폼으로 리다이렉션을 합니다.

잘못된 내용이 api로 가기전에 차단을 합니다. 미리 애플리케이션 레벨에서 차단했습니다.
근대 사용자는 모르죠
마지막 방법 jquery를 사용

브라우저에서 유효성 검사를 하는 방법
form이 애플리케이션 가기전에 처리를 해버리니 빠릅니다.
사용자가 같은 패이지에 머물 수 있어서 좋습니다.
브라우저에서 JavaScript 를 실행하려면 , 관련 파일을 애플리케이션의 public 폴더에 두어야 한다
Express 는 이 폴더의 내용들을 static 파일로서 간주하여 서버에서 실행되게 하는 것이 아니라 브라우저에 다운로드 되도록 한다
static 파일로 간주하면 브라운저 안에서 js 내용이 실행합니다.
브라우저 안에서 js 인터프리터가 실행됩니다.
jquery를 써서 작성해 봅시다.


'웹 > school(MEAN)' 카테고리의 다른 글
| Building a single page application with Angular Foundations (0) | 2021.11.10 |
|---|---|
| Creating an Angularapplication with TypeScript [2] (0) | 2021.11.09 |
| Consuming a REST API [1]:Using an API from insideExpress (0) | 2021.10.19 |
| Writing a REST API [3]:Exposing the MongoDBdatabase to the application (0) | 2021.10.13 |
| Writing a REST API [2]:Exposing the MongoDBdatabase to the application (0) | 2021.10.12 |



