
지금까지 가짜 데이터를 써왔습니다.
실제 사용자의 경위도 좌표 값을 얻어와서 사용해봅시다.

사용자의 위치를 찾는 컴포턴트는
재사용할 가능성이 높습니다.
최신 브라우저에는 사용자 위치 좌표를 줍니다.

HTML5 geolcoatoin API는 3개의 메서드가 있습니다.
2개의 파라미터를 사용합니다.
geCurrentPostion(성공 콜백, 에러 콜백)을 사용해서 수행을 합니다.

getCurrenPosition()으로 현재 위치를 가져옵니다.
cbSuccess안에는 position이 있습니다.
homlist 컴포넌트에 정보를 가져와야 합니다.

- 컴포넌트에 import 하고
- 데코레이터에 서비스를 추가시키고
- 서비스를 생성자에 넣으면 됩니다.
이 작업을 마치면 home list 컴포넌트 내에서 geolocation 서비스를 사용할 수 있게 된다

이제 홈 리스트 컴포넌트에서 서비를 이용할 수 있습니다.
서비스를 보면

getPostion 메서드에다가 3개의 콜백 함수를 넣어야 합니다.
홈페이지에 있는 태그를 수정합니다.

콜백 함수를 만듭시다.

성공했을 때, 실패했을 때 , 지원하지 않을 때 3가지 경우를 만듭시다.

GetLocations 서비스를 init에서 호출해야 합니다.

geolocation 서비스를 호출하는 함수 - getPostion

에러가 발생합니다.

오류가 발생한 이유는

콜백 안에서 this 메시지를 설정할 수 없다는 것입니다.
this가 null이기 때문입니다.
원래 원인은 클래스 멤버를 콜백으로 전달하면 클래스 자체의 인스턴스인 this의 컨텍스트를 잃게 됩니다.
this는 현재 클래스의 객체라는 의미입니다.
이거를 함수 파라미터로 전달하게 되면 현재 객체라는 의미가 사라집니다.
전달된 곳에는 this라는 의미를 모릅니다.
수정하려면 콜백 함수가 전달되는 곳에 .bind(this)를 붙입니다.

사용자의 좌표를 가져왔습니다.

사용자의 좌표값을 받을 것을 데이터로 location을 검색할 수 있습니다.

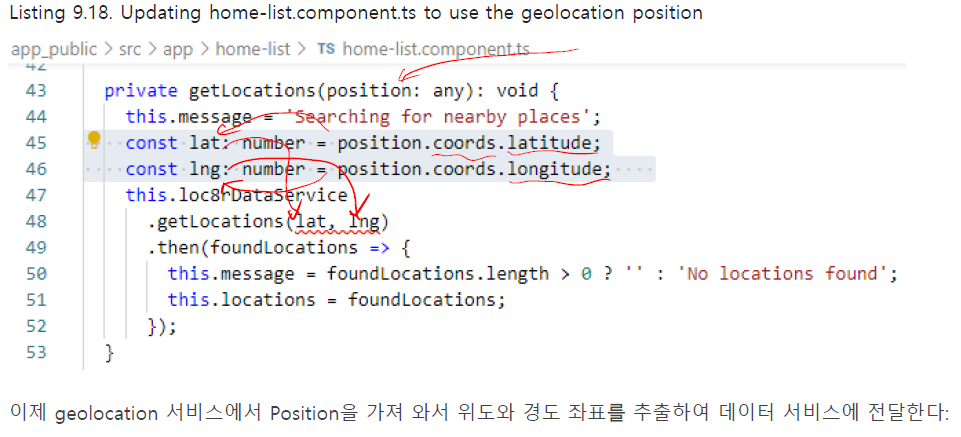
하드 코딩된 값을 수정합니다.

getLocations는 loc8r-data.service.ts 폴더에서 사용됩니다.
이제 geolocation 서비스로부터 API를 호출해서 사용자 위치의 좌표를 얻어서 사용자와 가까운 장소를 찾는다
브라우저에서 확인해 보면 현재 위치에서 20km 이내의 장소를 추가한 경우 )
테스트 데이터가 얼마나 정확한지에 따라 거리 좌표가 약간 변경될 수 있다

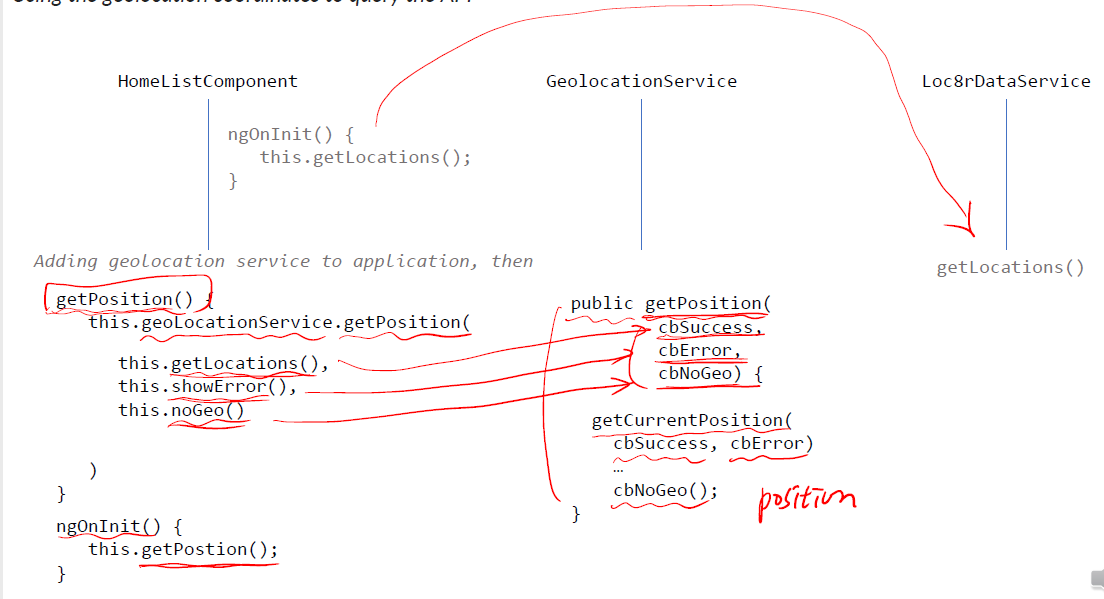
지금까지 해온 내용 정리합니다.

geo 서비스를 이용안 했으면
getlocations를 호출해서 Loc8rDataService에 있는 값을 돌려받았습니다.
그런데 사이에 getlocationservice를 이용해서 사용자의 위치를 받았습니다.
homelist에서 GeolocationService에 있는 getPosition 호출을 하기 위해서 3개의 파라미터를 전달해줘야 합니다.
파라미터는 함수 형태로 보내줘야 합니다. 콜백 함수를 원하니깐요
getPostion()이라는 함수 형태로 init이 되면서 전달되게 합니다.

전달하면서 this라는 객체를 전달할 때 bind로 묶어서 보내야 한가는 것을 알 수 있었습니다.
About페이지 완성하기 

했던 것처럼 pageContent를 생성합시다.
ng generate component about으로 component를 생성합니다.
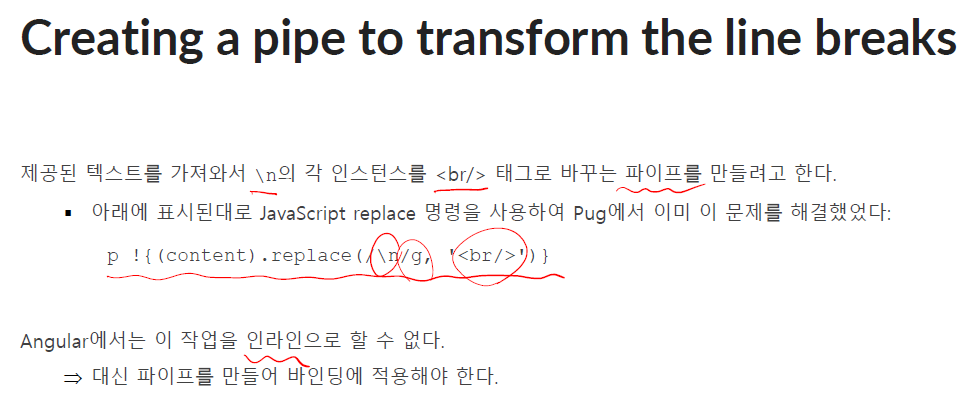
줄 바꿈 적용을 해줍시다.

파이프로 \n을 <br/>으로 바꿉니다.


파이프 파일을 고쳐봅니다.

\n을 </br>로 바꿉니다.

하지만 </br> 그대로 적용이 됩니다!
앵귤러에서는 속성 바인드를 사용할 수 있습니다.

속성 바인딩을 통해서 값을 넣어 봅니다.

별 찍기

별을 컴포넌트로 만들어 봅시다.
별은 숫자를 받아들이고
별을 표시하고
여러 번 쓰이게 합시다.
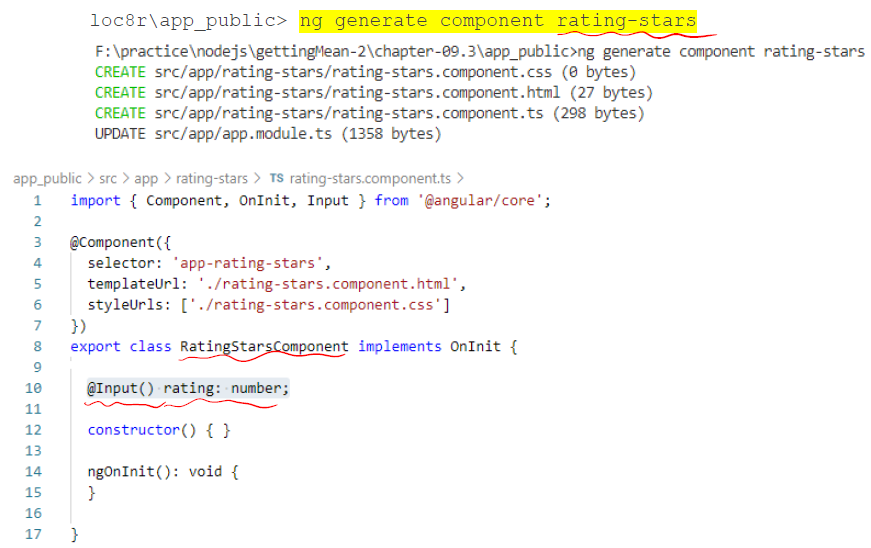
컴포넌트를 생성하고

input으로 rating의 숫자를 받아 옵시다.
HTML은 이렇게


원래 있던 home-list에서 location.rating을 rating변수에 바인딩시켜서 보냅니다.
'웹 > school(MEAN)' 카테고리의 다른 글
| Building an SPA with Angular - The next level[2] (0) | 2021.11.23 |
|---|---|
| Building an SPA with Angular - The next level[1] (0) | 2021.11.17 |
| Building a single page application with Angular Foundations (0) | 2021.11.10 |
| Creating an Angularapplication with TypeScript [2] (0) | 2021.11.09 |
| Consuming a REST API [3]:Using an API from inside Express (0) | 2021.11.02 |
