
express로 짠 외부 기능을 앵귤러로 바꿔볼 것입니다.

디테일 페이지를 만들어야 합니다.

디테일 페이지의 레이아웃을 보면 컴포넌트를 어떻게 사용돼야 하는지 알 수 있습니다.
스케치한 내용입니다.

각각 컴포넌트들은 프레임워크 컴포넌트 안에 들어가 있습니다.
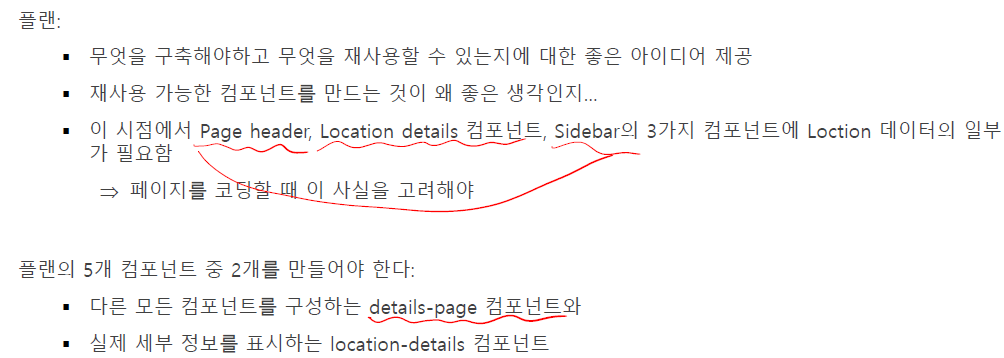
남은 컴포넌트는 디테일 페이지 컴포넌트, 로케이션 디테일 컴포넌트입니다.

3개의 컴포넌트를 포함하고 있는 details-page 컴포넌트를 만들어 봅시다.
location details 컴포넌트 만들기

details-page 컴포넌트 만들기

3개를 포함하는 컴포넌트입니다.
레이아웃을 만들었습니다.


이 페이지를 볼 수 있게 라우터 설정을 해야 합니다.

url을 설정한다는 뜻입니다.

라우팅 정의는 app.module.ts에서 합니다.
:locationId는 변수처럼 들어가게 됩니다.
path주소로 입력이 들어오면 컨트롤러인 DetailsPageComponent로 전달하게 됩니다.

아무 내용도 나오지 않습니다.

detail-page에서 enter키를 파이프 라인으로 처리를 합시다.
디테일 페이지에서 앵귤라 링크를 생성하는 법

a href -> 링크를 가져오기 위해 서버에 접속하는 것입니다.
이것은 앵귤러에서 원하는 게 아닙니다.

a링크의 href 부분을 routerLink로 수정하면 됩니다.
url 파라미터를 가져와서 컴포넌트에서 사용하는 법

detail페이지에다가 세부 정보를 가져온 다음 기생하고 있는 3개의 컴포넌트에 전달하는 방법을 사용합시다.
api를 호출하는 서비스를 만들어 봅시다.


외부의 locationId를 파라미터로 받아들입니다.
get요청을 하면 Pormise로 바꾸고 Location을 반환합니다.
서비스를 컴포넌트에 가져옵시다.


서비스를 생성자에 주입을 시켜줍니다.
새롭게 받아온 lcoation을 표현하기 위해 new Location을 선언해줍니다.
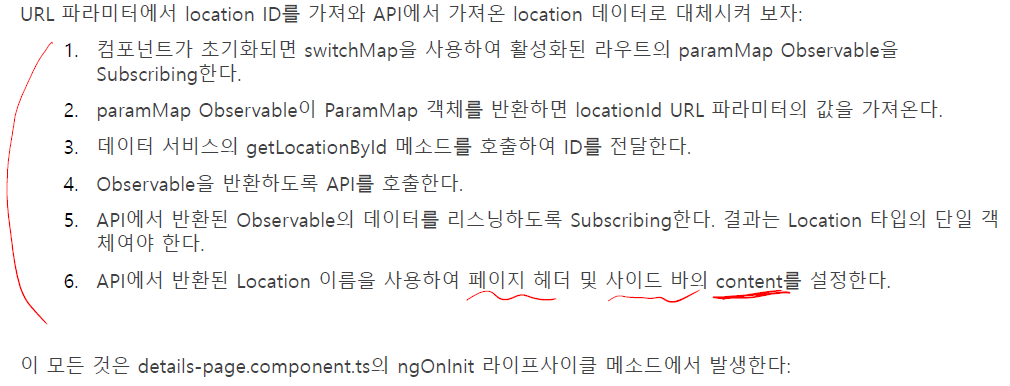
컴포넌트에서 url 파라미터를 사용합시다.

복잡한 과정입니다.
3가지 과정이 필요합니다.
1. Angular 라우터에서 ActivatedRoute를 사용하여 컴포넌트 내부에서 현재 라우트의 값을 가져온다
2. Angular 라우터에서 ParamMap을 사용하여 활성 라우트의 URL 파라미터를 Observable로 가져온다
3. RxJS에서 switchMap을 사용하여 ParamMap Observable에서 값을 가져오고 , 이를 사용하여 API를 호출하여 두 번째 Observable을 만든다


url 파라미터에서 locationid를 가져옵니다.
api를 통해서 db에서 id에 맞는 값을 뽑아오는 과정입니다.

생성자로 주입된 라우터를 활용합니다.
id에 파라미터 값을 가져옵니다.
api호출을 subscribe 해줍니다.
컴포넌트 안의 컴포넌트로 데이터 전달하기

클래스 멤버를 추가해서 데이터 서비스에서 가져온 locatino 데이터를 저장합니다.
속성 바인딩을 사용해서 하위 컴포넌트에 전달합니다.

observeralbe을 newLocatino이름으로 생성합니다.

html에 속성 바인딩으로 넣어줍니다.
이 정보는 app-locatino-details.ts에 보내게 됩니다.

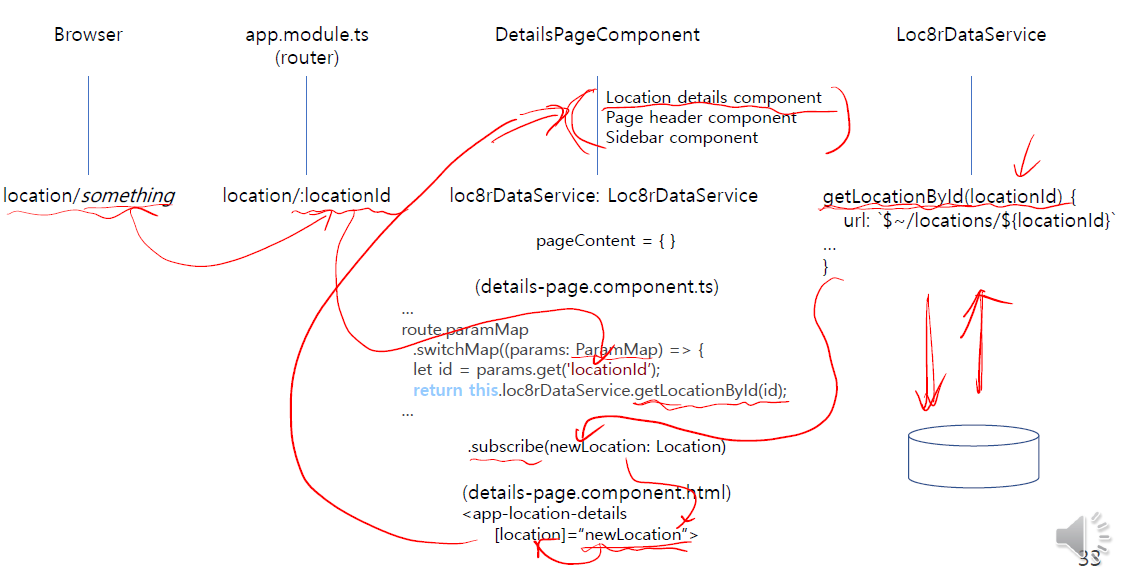
해왔던 것을 정리해 봅시다.

라우터에다가 파라미터를 넣습니다.
브라우저에서 라우터에 요청하면 파라미터값으로 들어가게 됩니다.
정보를 꺼내와서
3개의 컴포넌트를 포함하고 있는 detailpage에서 3개의 컴포넌트에다가 전달해 줍니다.
정보를 꺼내오는 메서드는 Loc8 rDataService에 있는 getLocationById()입니다.
해당되는 location 찾아오면
newLocation 변수에 들어가게 됩니다.
그 변수를 3개의 컴포넌트로 전달해줘야 합니다.

앵귤러에서 *ngFor 구조를 사용해서 detail페이지를 만듭시다.


<div class="row">
<div class="col-12 col-md-6">
<app-rating-stars [rating]="location.rating"></app-rating-stars>
<p>{{ location.address }}</p>
<div class="card card-primary">
<div class="card-block">
<h2 class="card-title">Opening hours</h2>
</div>
</div>
<div class="card card-primary">
<div class="card-block">
<h2 class="card-title">Facilities</h2>
<span *ngFor="let facility of location.facilities" class="badge badge-warning">
<i class="fa fa-check"></i>
{{facility}}
</span>
</div>
</div>
</div>
<div class="col-12 col-md-6 location-map">
<div class="card card-primary">
<div class="card-block">
<h2 class="card-title">Location map</h2>
<img src="https://maps.googleapis.com/maps/api/staticmap?center={{location.coords[1]}},{{location.coords[0]}}&zoom=17&size=400x350&sensor=false&markers={{location.coords[1]}},{{location.coords[0]}}&key={{googleAPIKey}}&scale=2"
class="img-fluid rounded" />
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="card card-primary review-card">
<div class="card-block">
<a href="/location/{{location._id}}/review/new" class="btn btn-primary float-right">Add review</a>
<h2 class="card-title">Customer reviews</h2>
<div class="col-12">
</div>
</div>
</div>
</div>
</div>

페이지가 로딩되자마자 데이터에 바인딩을 시도합니다.
하지만 api 호출을 하지 않았지요.

api에서 데이터가 완전히 도착하고 바인딩을 하게끔 만듭니다..
*ngIf라는 조건문을 씁니다.

newLocation이 true가 되었을 때만 바인딩이 실행됩니다.
Opentime을 가져와야 합니다.

open을 했다면 open 했다고 보여주고 close 했다면 close 했다고 보여줍시다.

*ngSwitchCase 문과 *ngSwitchDefault 문은 기본적으로 제공이 됩니다.

리스트 항목 표시순서를 커스텀 파이프로 조작합시다.



배열은 db로부터 가져와서 원하는 순서대로 조정해서 반환하는 파이프를 만들어야 합니다.
sort 메서드로 동작하게 합시다.

2개의 날짜를 받아들입니다.
A가 B보다 크면 A가 최신입니다.
우리가 원하는 값이기 때문에 음수로 만듭니다.
그렇지 않으면 양수 값을 반환합니다.
sort()에서 음수, 양수로 정렬을 해줍니다.


'웹 > school(MEAN)' 카테고리의 다른 글
| Authenticating users,managing sessions, and securing APIs [1] (0) | 2021.11.24 |
|---|---|
| Building an SPA with Angular - The next level[2] (0) | 2021.11.23 |
| Building a single page application with Angular Foundations [2] (0) | 2021.11.16 |
| Building a single page application with Angular Foundations (0) | 2021.11.10 |
| Creating an Angularapplication with TypeScript [2] (0) | 2021.11.09 |
