앵귤러에서 인증 api를 사용하는 방법을 알아봅시다.

우리가 사용자를 인증하는 법을 알아냈습니다.
이제 사용하는 법을 알아봅시다.
- 방문자의 로그인 여부에 따라 내비게이션을 변경한다
- 리뷰를 작성할 때 사용자 정보를 사용한다

내비게이션 링크를 오른쪽 상단에 추가합니다.
로그인하면 -> 사용자 이름 표시
로그아웃 버튼도 만들어야 합니다.

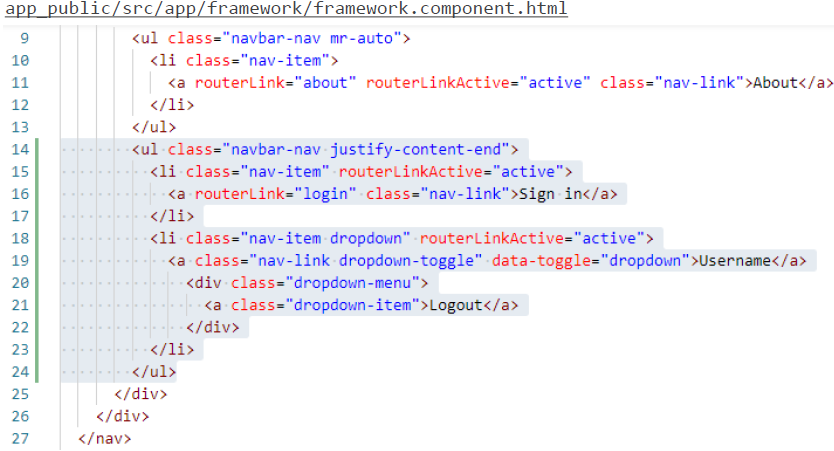
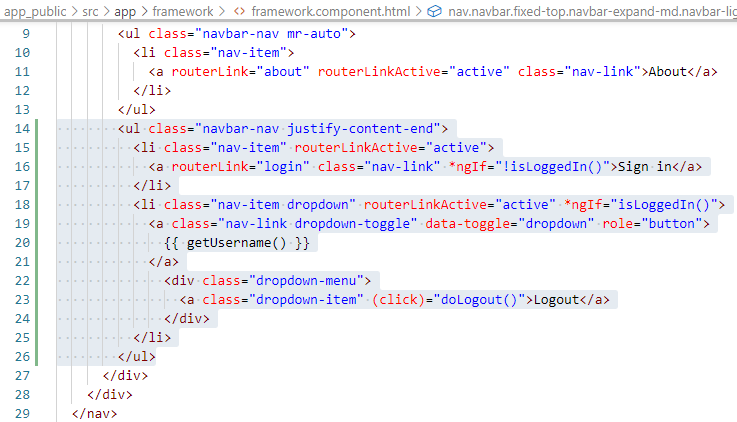
framwork 컴포넌트에 설정하면 됩니다.
라우터의 윤곽을 정의하는 루트 컴포넌트 입니다.


로그아웃을 클릭했을때 작동되는 링크를 만들어야 합니다.
인증서비스와 3가지 메소드를 추가해봅시다.
- 로그 아웃을 트리거하는 클릭 이벤트 (doLogout)
- 현재 사용자 로그인 상태를 확인하는 메소드(isLoggedIn())
- 현재 사용자 이름을 얻는 메소드(getUsername())


프레임 워크 탬플릿에다가 적용을 해야 합니다.
안되어 있다면 sign in이 보이게 됩니다.
로그인이 되어있다면 getUsername()을 이용해서 username을 보여줍니다.
logout 버튼이 눌리면 doLogout()이 동작합니다.

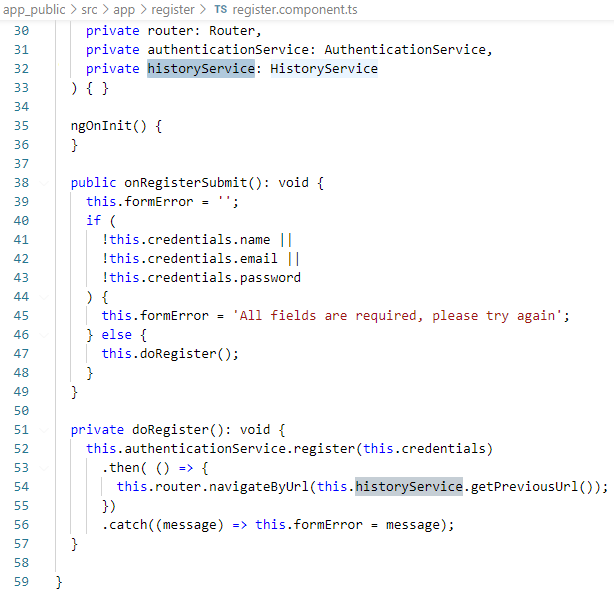
무조건 홈페이지로 리다이렉션을 해주게 됩니다.
사용자가 로그인 하거나 등록하기 전 페이지로 돌려보내야 합니다.
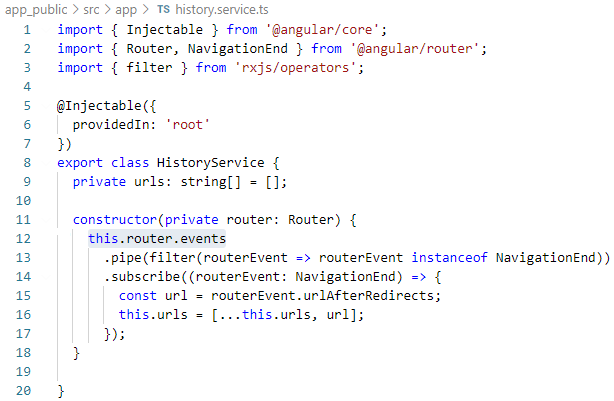
앵귤러의 events 속성은 계속 라우팅 이벤트의 기록을 유지시키는 서비스 입니다.


사용자의 내비게이션 히스토리를 추적하려면 몇 가지 작업을 수행해야 한다
- Angular Router 모듈을 importing 한다
- Router 의 ‘ 속성을 구독하여 각 내비게이션 이벤트를 추적한다
- 내비게이션 히스토리에 액세스할 수 있는 public 메소드를 작성한다

생성자로 router를 만들고요
events속성에는 사용자가 돌아다니면서 봤던 페이지에 대한 이벤트를 가지고 있습니다.
우리는 여기서 naviagation만 뽑아내야 합니다.


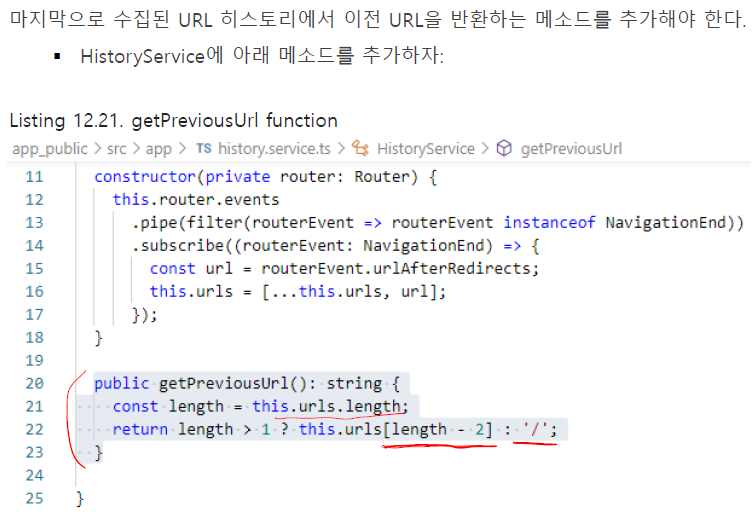
naviation 중에 마지막으로 수집된 url 을 반환해야 합니다.
url.length를 가져옵니다.
왜 배열에 -2를 인덱스로 넣나?
원래 url은 0부터 시작하니깐 이전에 페이지를 불러와야 합니다.
아니면 홈페이지(/)로 보냅니다.


그런데 로그인 페이지로 보내버립니다.
login, register 전에 페이지로 보냅시다.

이미 탐색했던 url중 /login, /register를 제외해버리는 매소드를 만듭시다.
필터링을 하는 것입니다.
exclude가 없을 때만 해당 url을 가져옵니다.
로그인을 하기 바로 전 url로 갑니다.

이제 사용자의 로그인 상태를 확인할 수 있습니다.


이 부분을 완료하려면 다음과 같이 템플릿을 업데이트해야 한다
- 사용자가 리뷰를 남길 수 있도록 인증되었는지 확인
- 리뷰를 작성할 때 저자 이름을 입력할 필요가 없음
- 리뷰를 제출할 때 인증 서비스의 author 로 사용자 이름을 제공하고 폼 데이터의 유효성 검사 실패 방지

로그인이 되어있다면 Add review버튼이 보이고
안되어 있다면 /loing 페이지로 가게 합니다.
실행 화면 입니다.


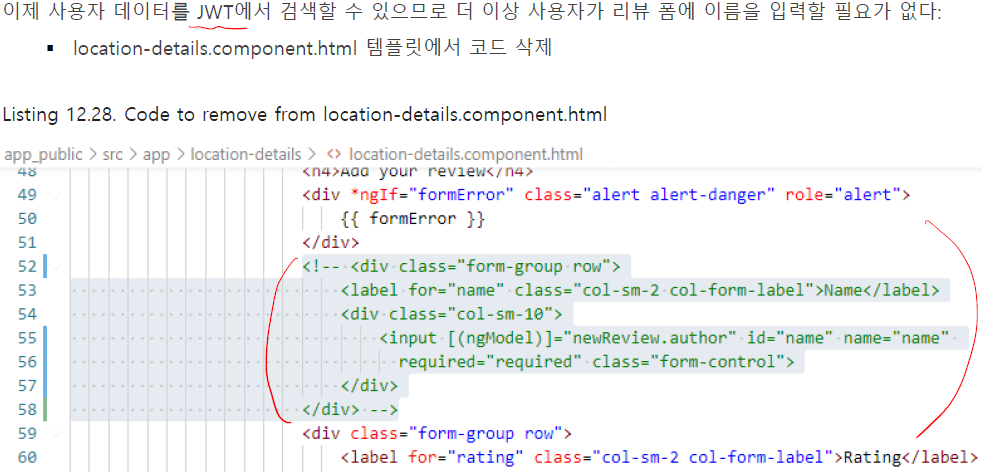
이제 리뷰쓸 때 사용자 이름 넣는 폼을 뺍시다.


api가 JWT를 가진 review 제출 api호출을 해야 합니다.

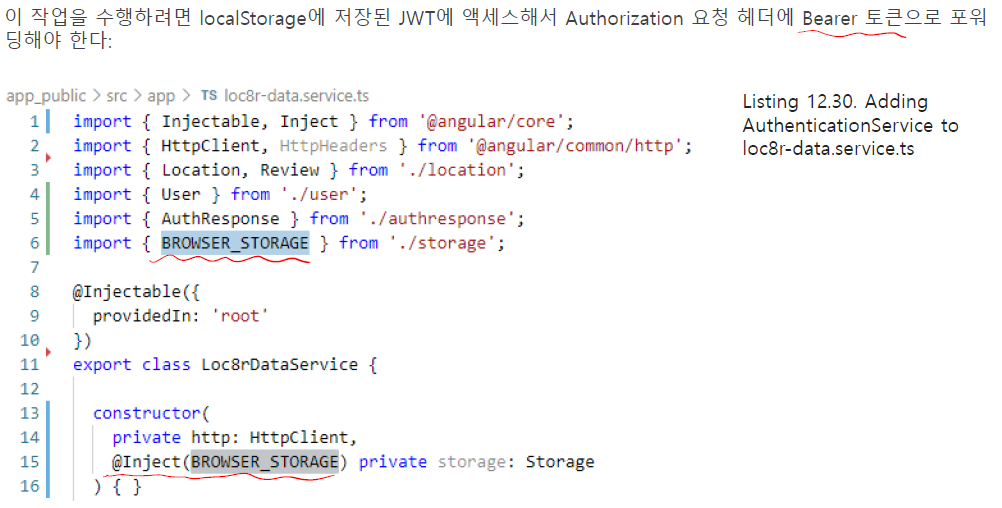
Bearer 토큰이라는 것을 포워딩 해줍시다.

Bearer 토큰으로 보내주면 됩니다.
'웹 > school(MEAN)' 카테고리의 다른 글
| Using an authentication API in Angular applications [1] (0) | 2021.12.01 |
|---|---|
| Authenticating users,managing sessions, and securing APIs [2] (0) | 2021.11.30 |
| Authenticating users,managing sessions, and securing APIs [1] (0) | 2021.11.24 |
| Building an SPA with Angular - The next level[2] (0) | 2021.11.23 |
| Building an SPA with Angular - The next level[1] (0) | 2021.11.17 |



