백엔드에서 돌아가는 인증기능을 angular에서 구현해보기

특히 Angular HTTP 클라이언트 라이브러리와 localStorage 를 사용하는 방법을 살펴본다
localStorage를 이용해서 인증을 하는 방법을 알아봅니다.


사용자가 방금 로그인 했고 api가 JWT를 반환했다고 가정하자
토큰으로 뭘할까요?
지금까지 브라우저 메모리에 토큰을 저장했었습니다.
그런대 사용자가 새로고침하면 모든 정보가 날아갑니다.
좀더 지속적으로 저장할 수 있는 공간에 저장을 해봅시다.
1.Cookie를 이용하는 방법
2. localStorage를 이용하는 방법

SPA는 전체 내용이 이미 브라우저에 다운받아져 있습니다.
Cookie를 이용해서 서버에 뭔가 보낼 필요가 없습니다.
HTML5 api중 하나인 localStorage를 쓰면 됩니다.

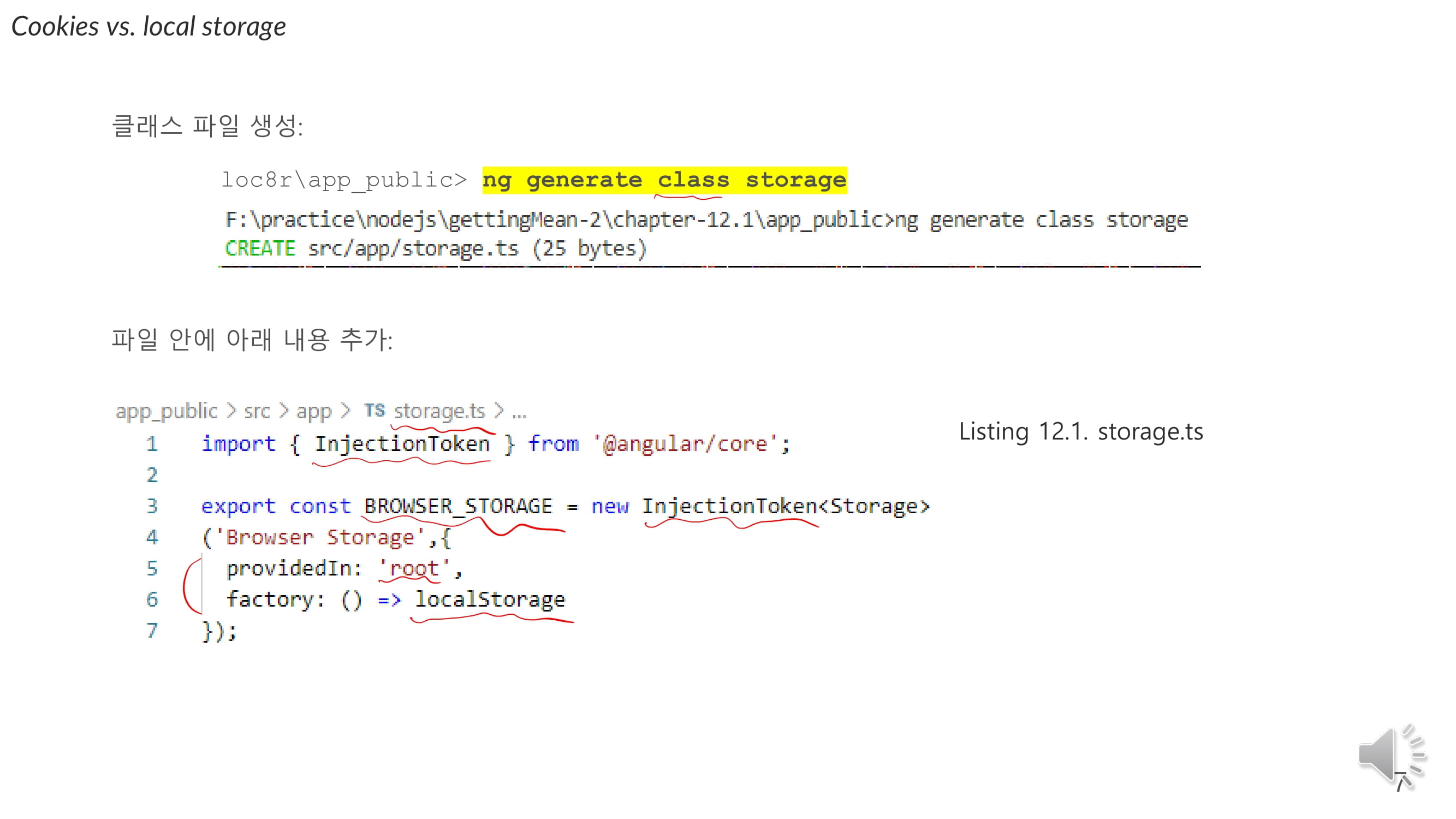
앵귤러에서 쉽게 localStorage만들기 위해서
- 먼저 컴포넌트에서 사용할 수 있는 BROWSER_STORAGE를 만듭니다.
- 직접 연결하는 것이 아닌 팩토리 서비스라는 것을 통해 연결을 합니다.
팩토리 서비스 - 컴포넌트를 한번 거쳐서 가는 기능 입니다.

InjectionToken안에는
provide가 있고요
factory는 localStorage라고 합니다.

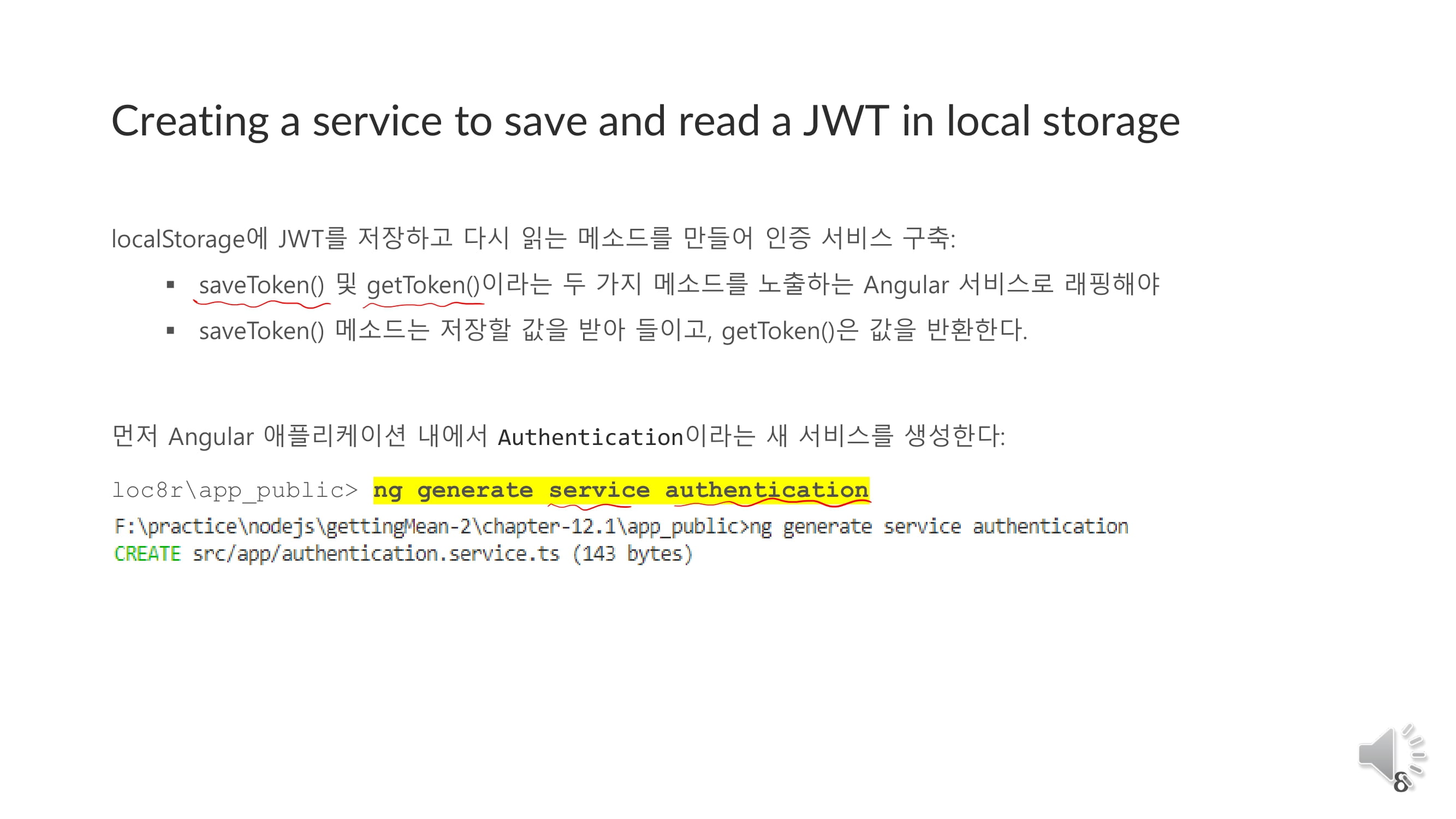
localStorage에 JWT를 저장하고 읽어오는 메소드를 만들어 봅시다.
saveToken(), getToken()

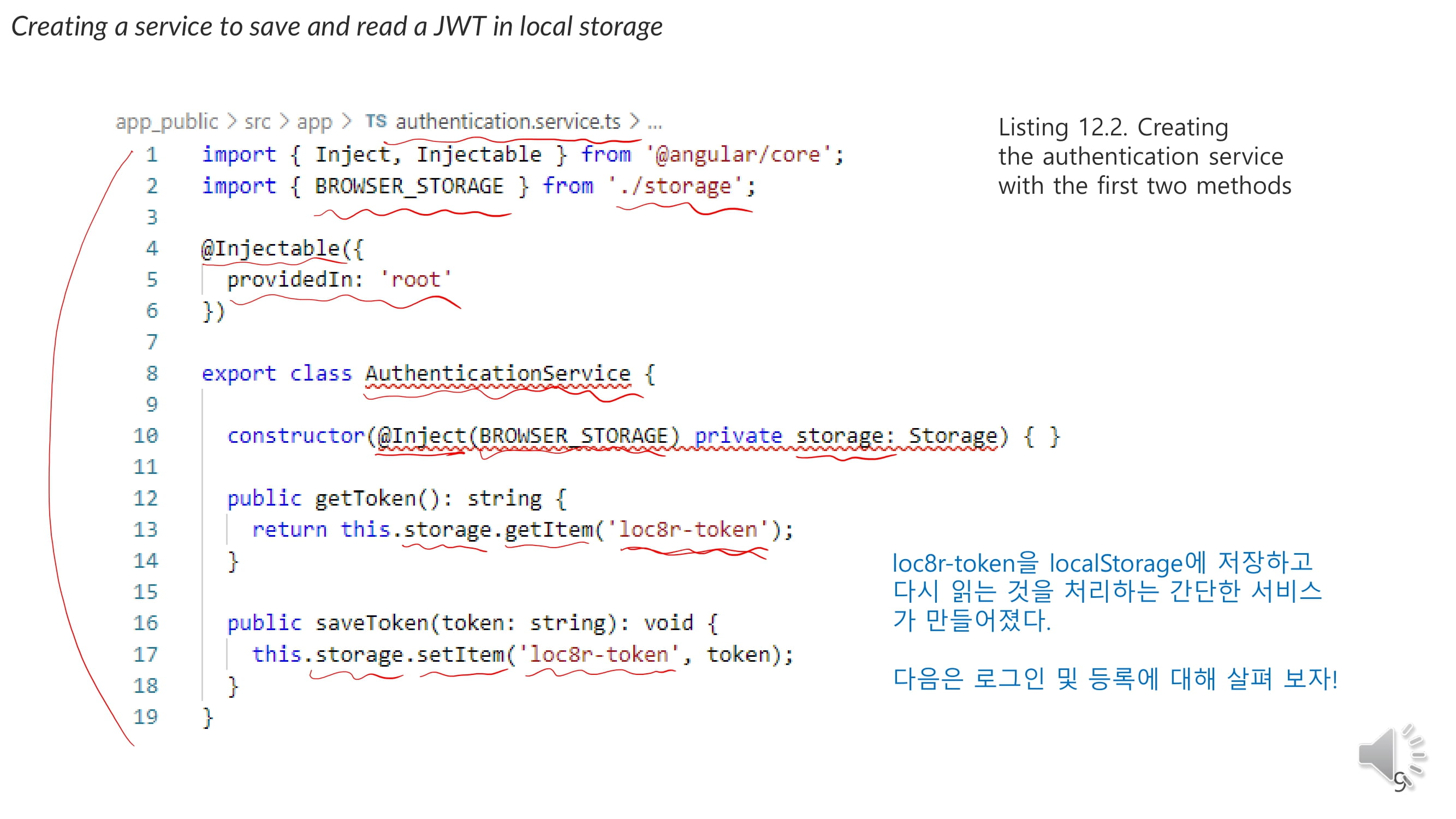
Injectable을 이용해서 provider를 지정합니다.
생성자에 storage를 생성합니다.
storage를 이용해서 token의 key를 줍니다.
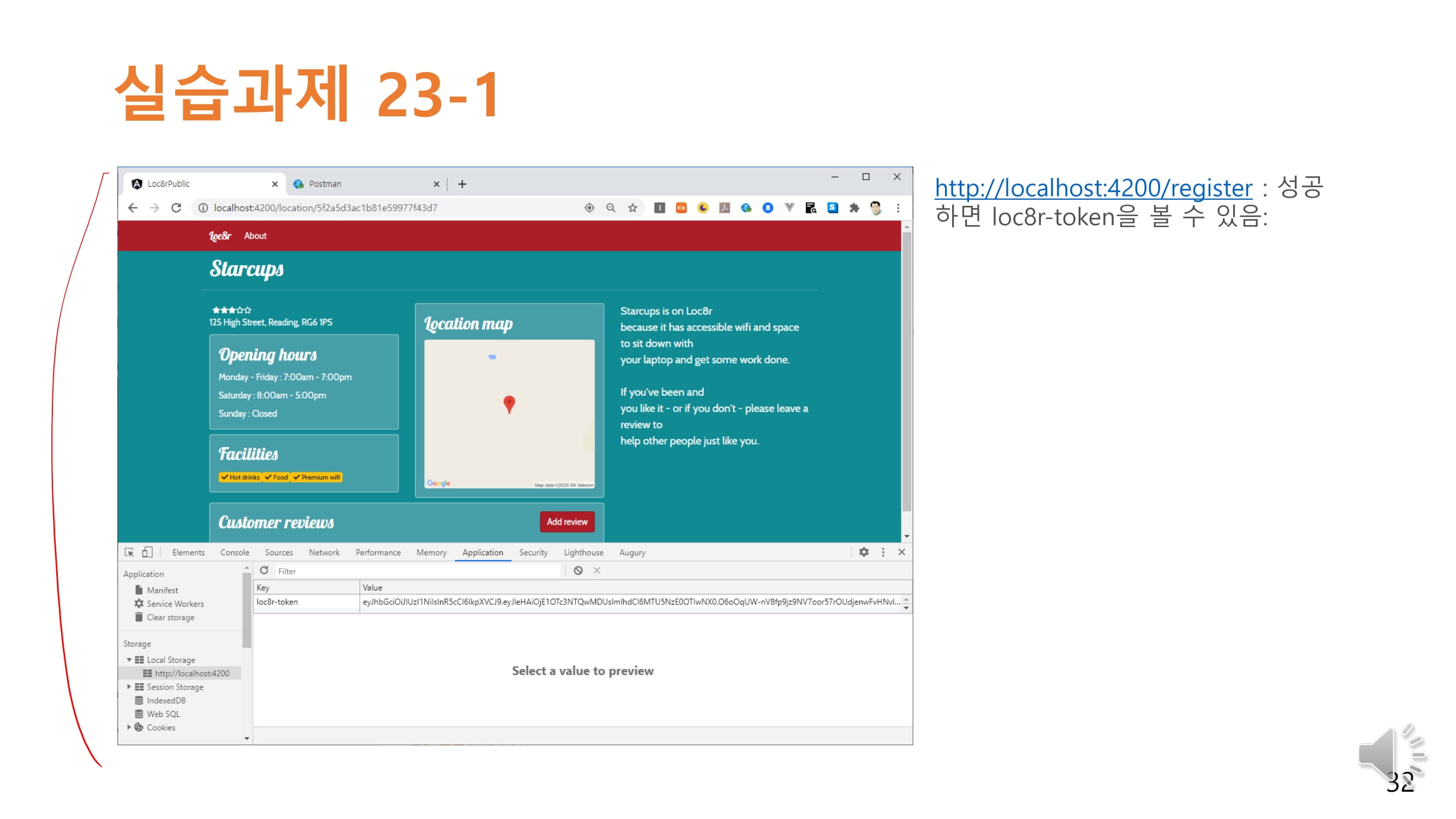
여기서 key는 loc8r-token 입니다.

sign in, sign out을 구현해 봅시다.

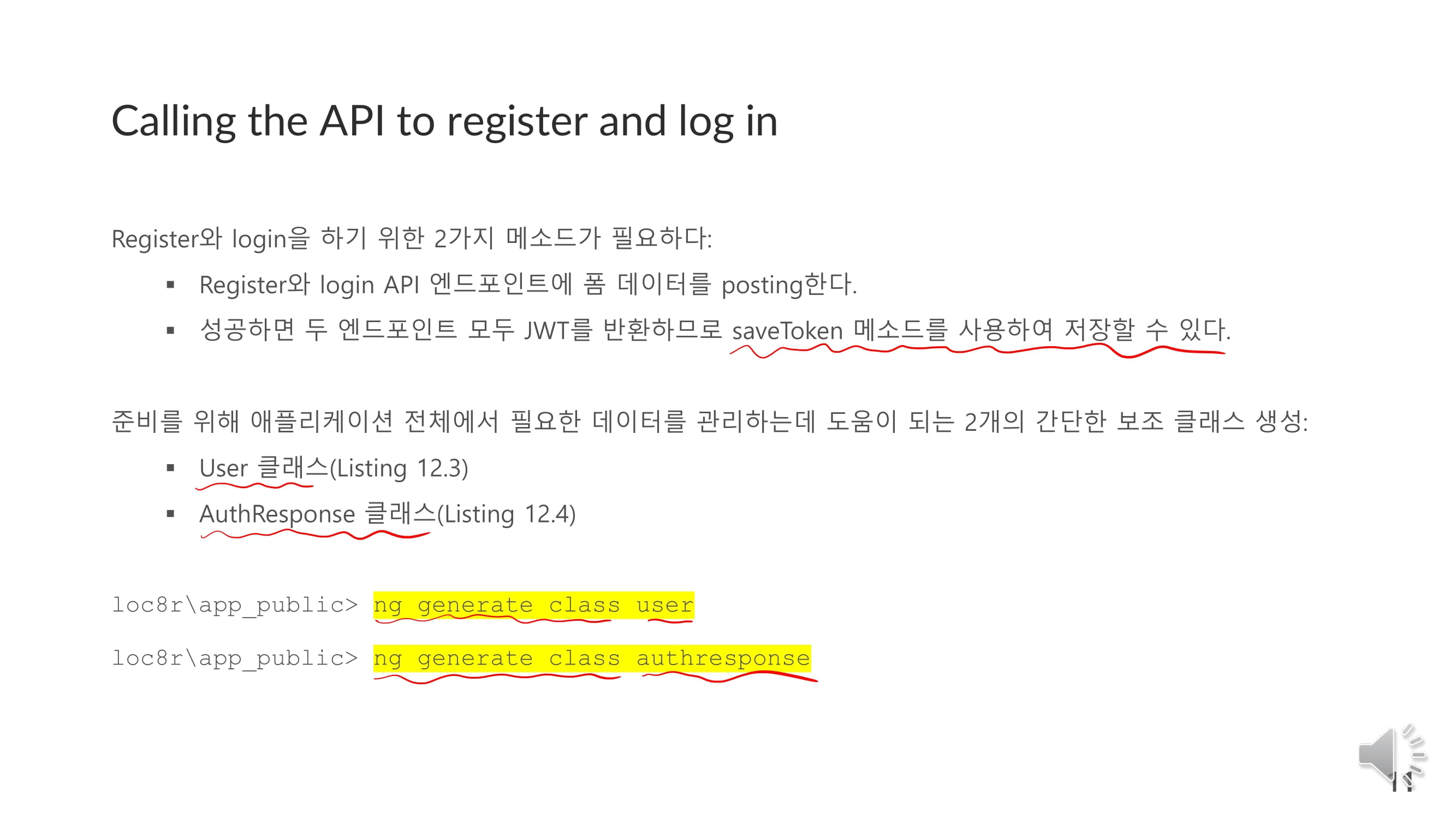
register와 login하기 위한 2가지 메소드가 필요합니다.
2개의 메소드 모두 JWT를 반환하므로 saveToken메소드를 사용합니다.

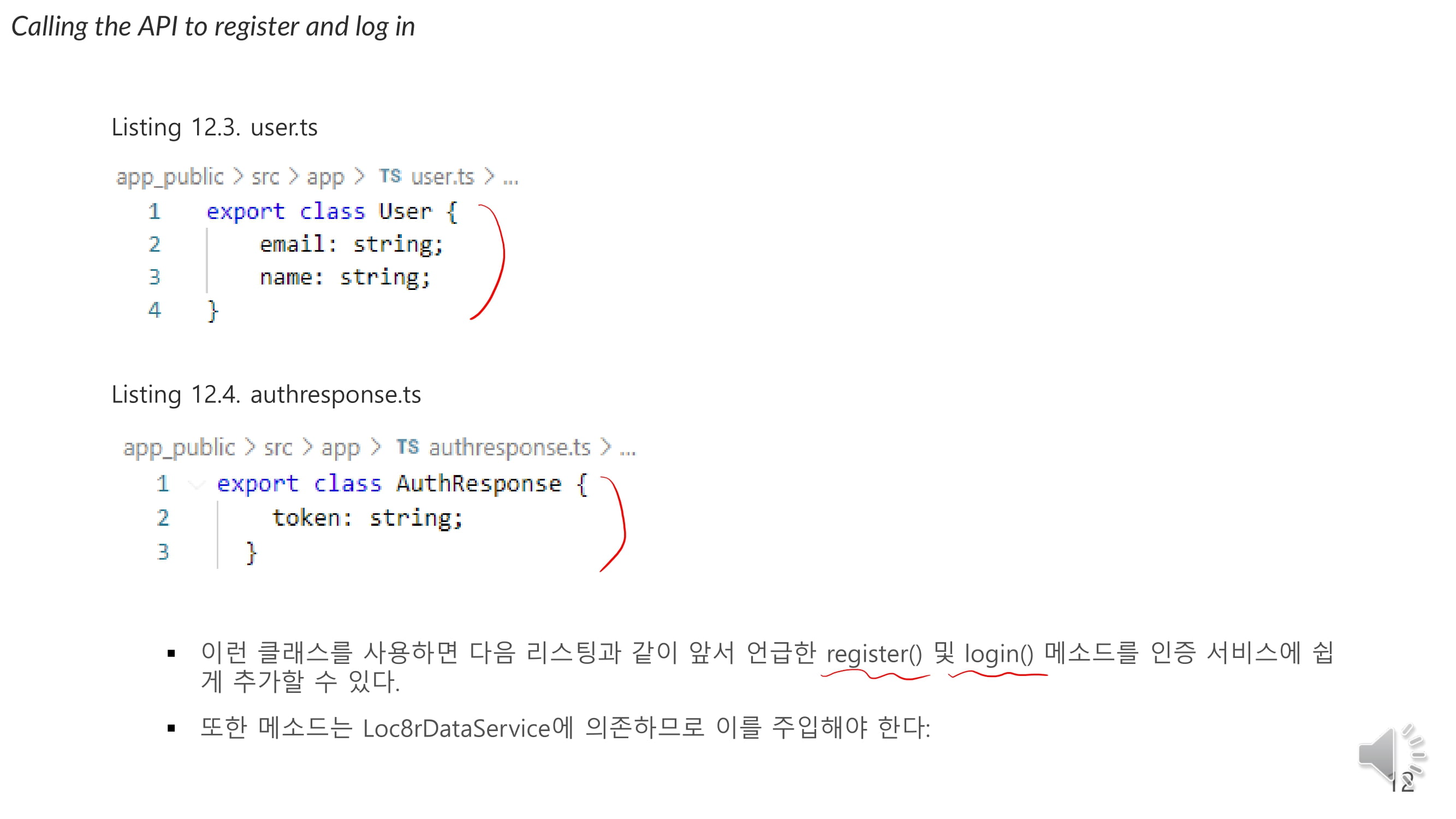
이 클래스들을 가지고 register()과 login()에 사용됩니다.
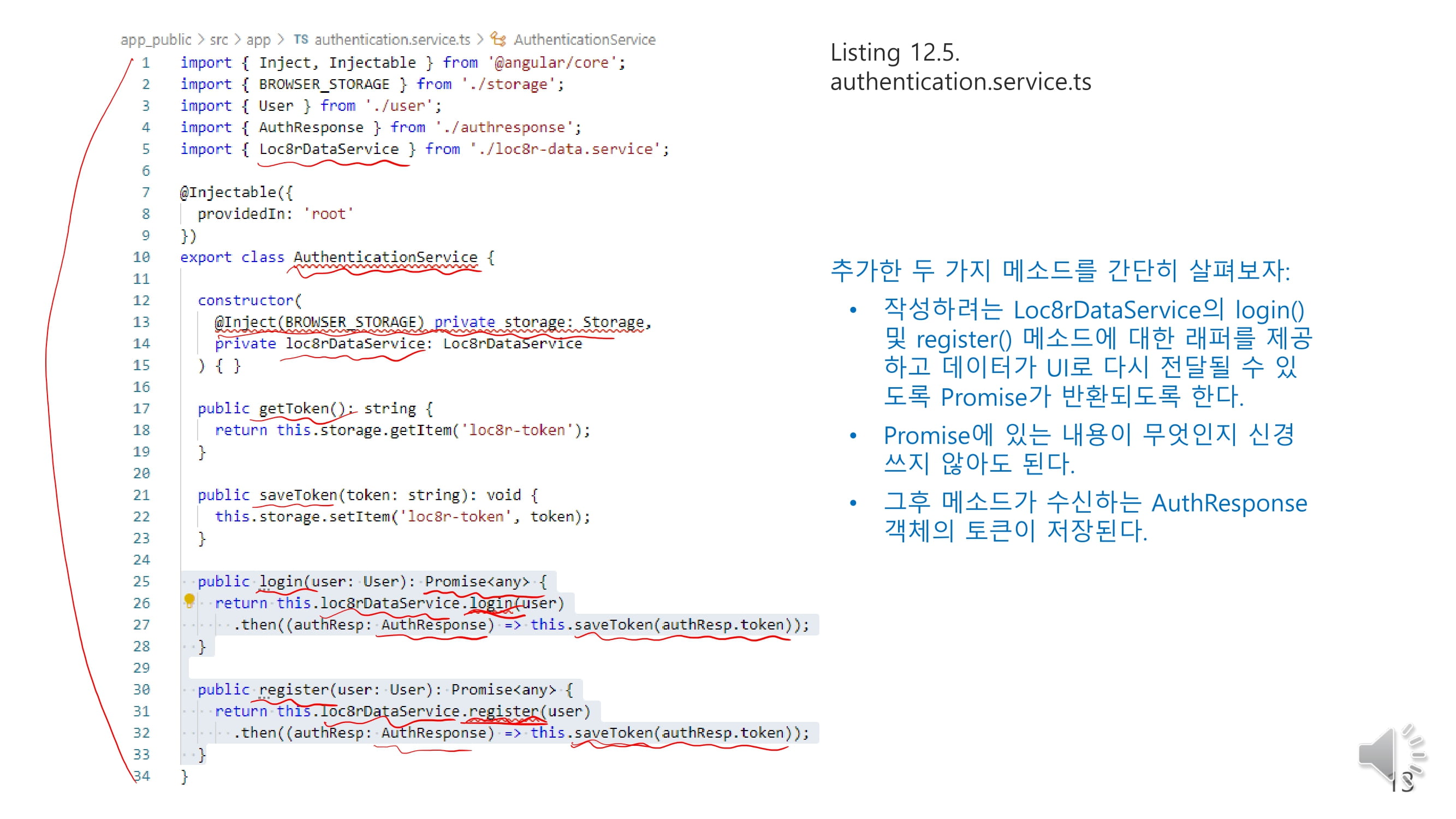
메소드 들은 Loc8rDataService에 의존하므로 주입을 시켜줘야 합니다.

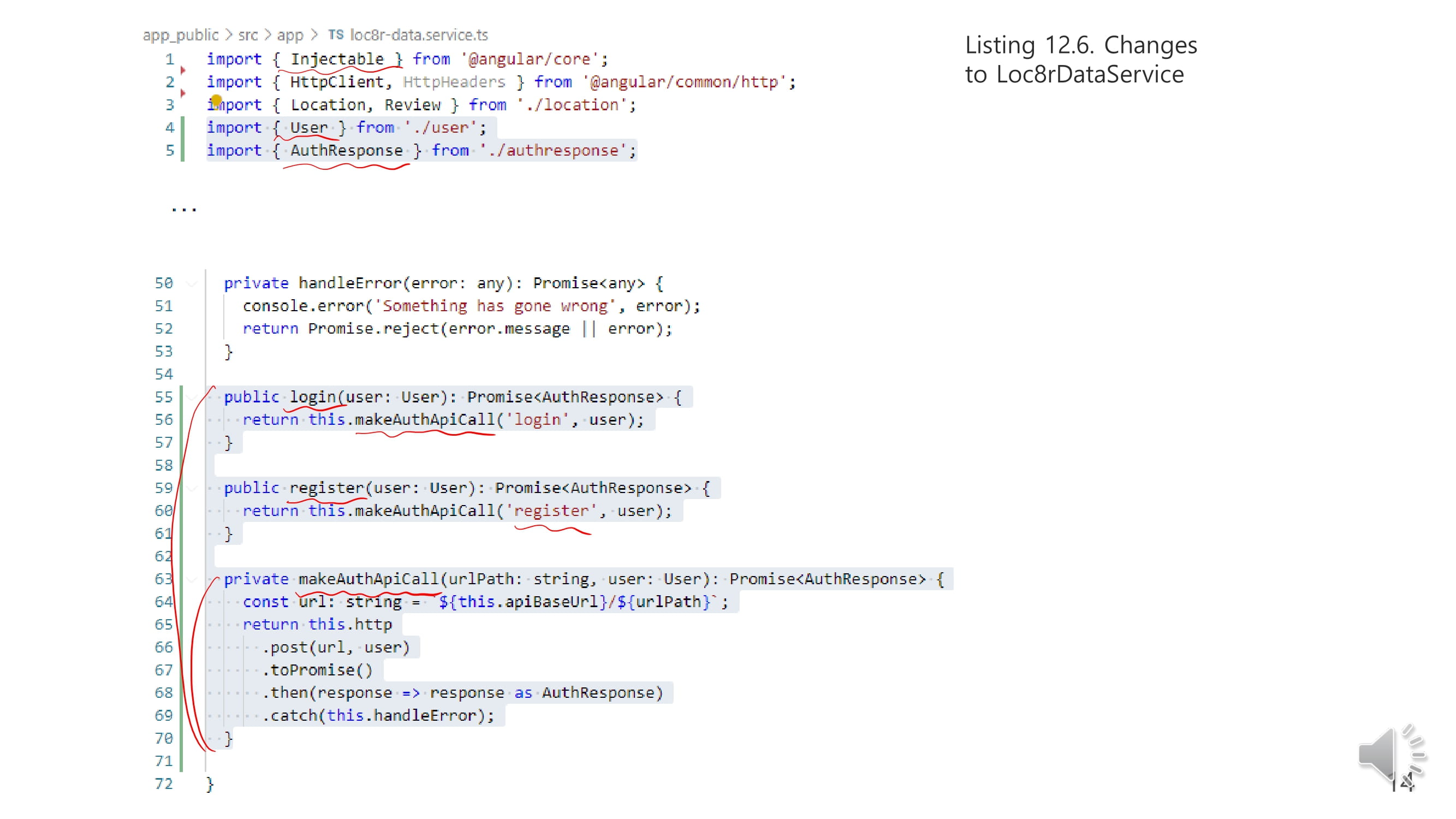
loc8rDateService에서 호출을 해서 응답으로 AuthResponse를 받을 거고 saveToken으로 저장을 합니다.


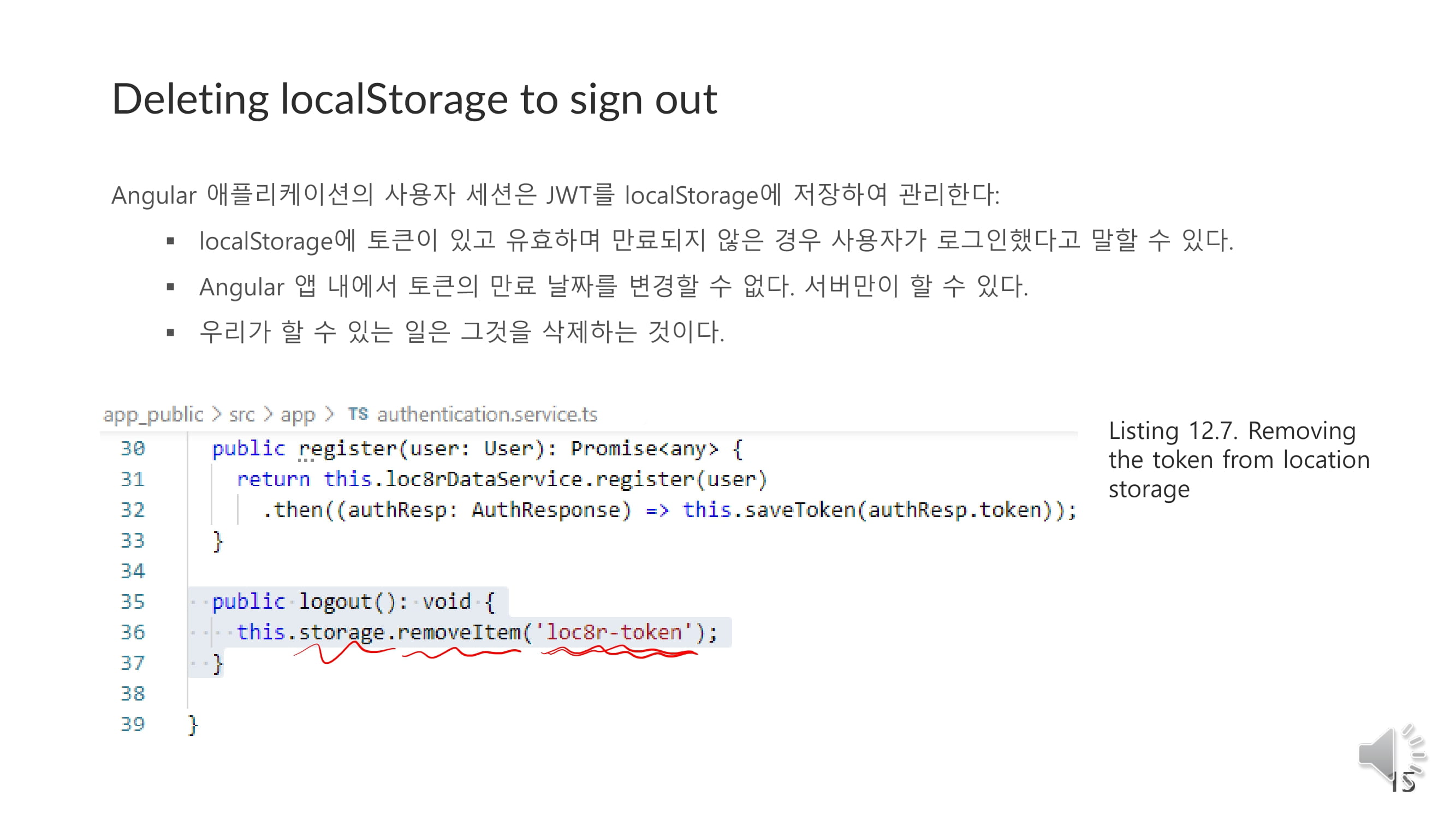
sign out하는 메소드도 필요합니다.
앵귤러 앱 안에서는 토큰의 만료 날짜를 변경할 수 없습니다.( 서버만이 할 수 있습니다.)
로그아웃 시킬려면 localStorage에 들어있는 JWT를 삭제하는 방법을 사용합시다.

누가 로그인 했는지 확인하는 방법

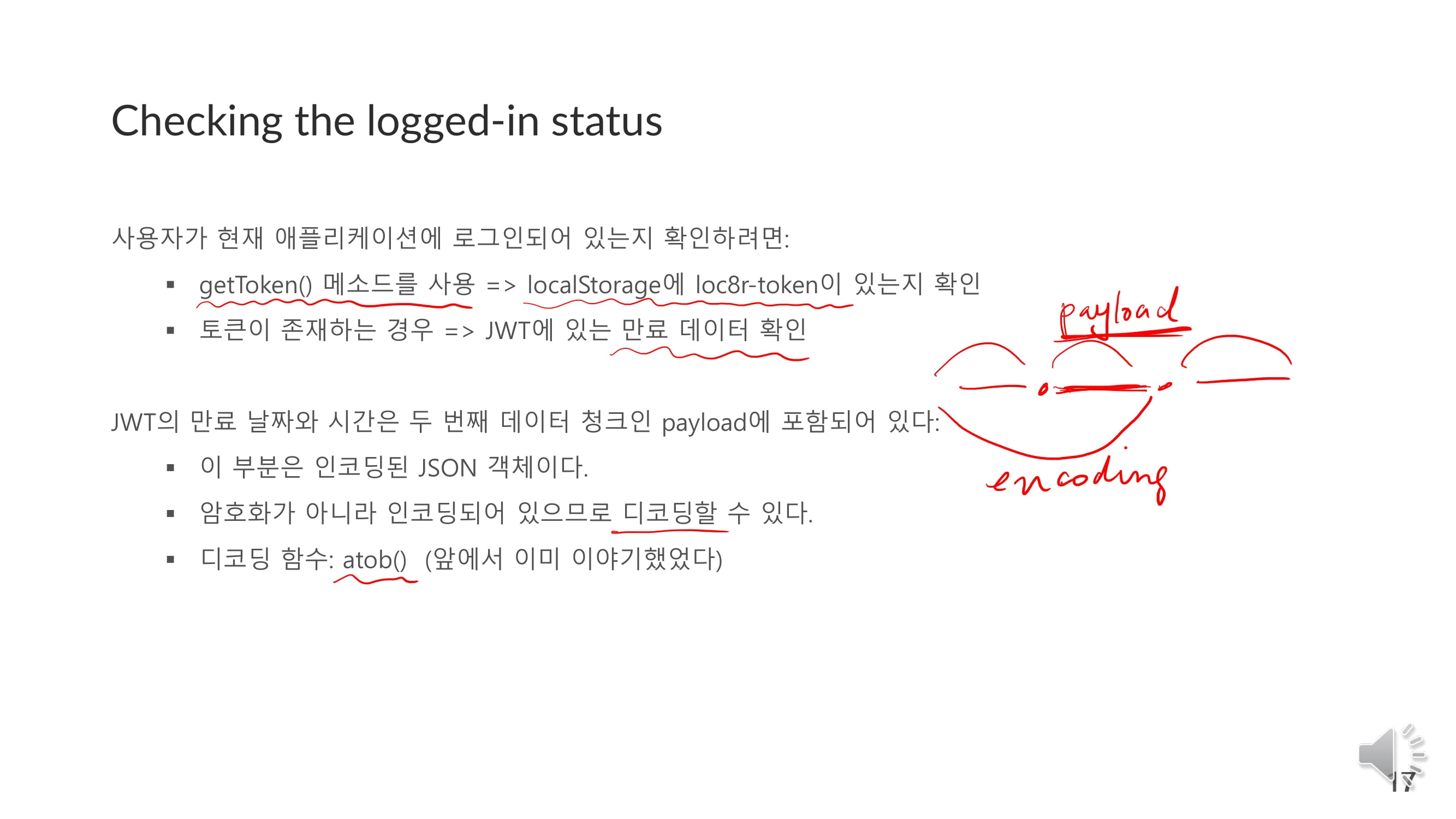
getToken()을 사용해서 토큰이 있는지 확인하고
만료날짜를 확인합니다.
만료날짜가 지나지 않았으면 유효한 토큰 입니다.
토큰은 3개의 부분으로 나누어져 있습니다.
2번째가 payload가 있는데 여기에 만료날짜가 있습니다.
2번째 부분까지는 암호화 된것이 아니라 encoding되어 있습니다.

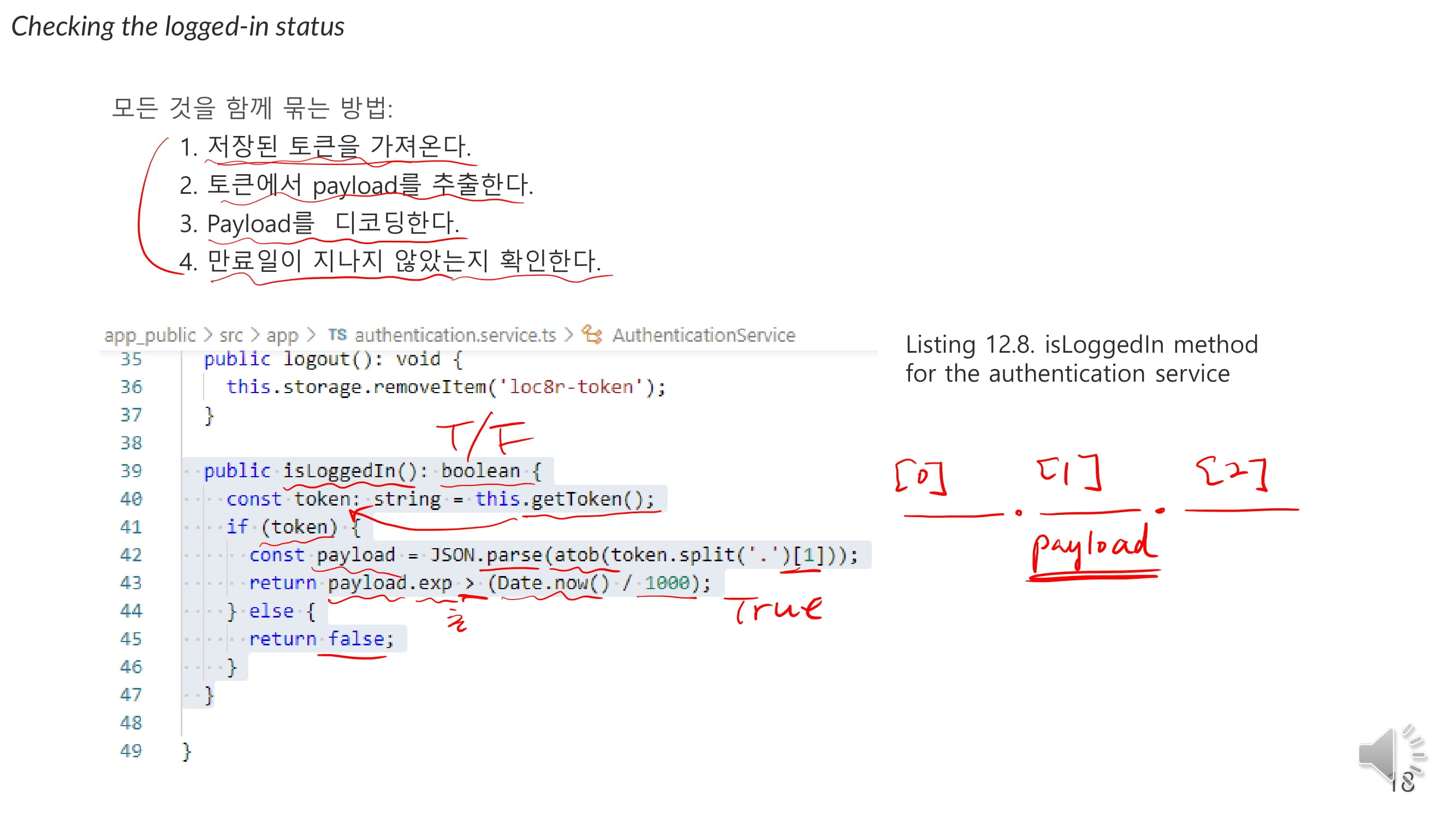
모든 것을 함께 묶는 방법
- 1.저장된 토큰을 가져온다
- 2.토큰에서 payload 를 추출한다
- 3.Payload 를 디코딩한다
- 4.만료일이 지나지 않았는지 확인한다
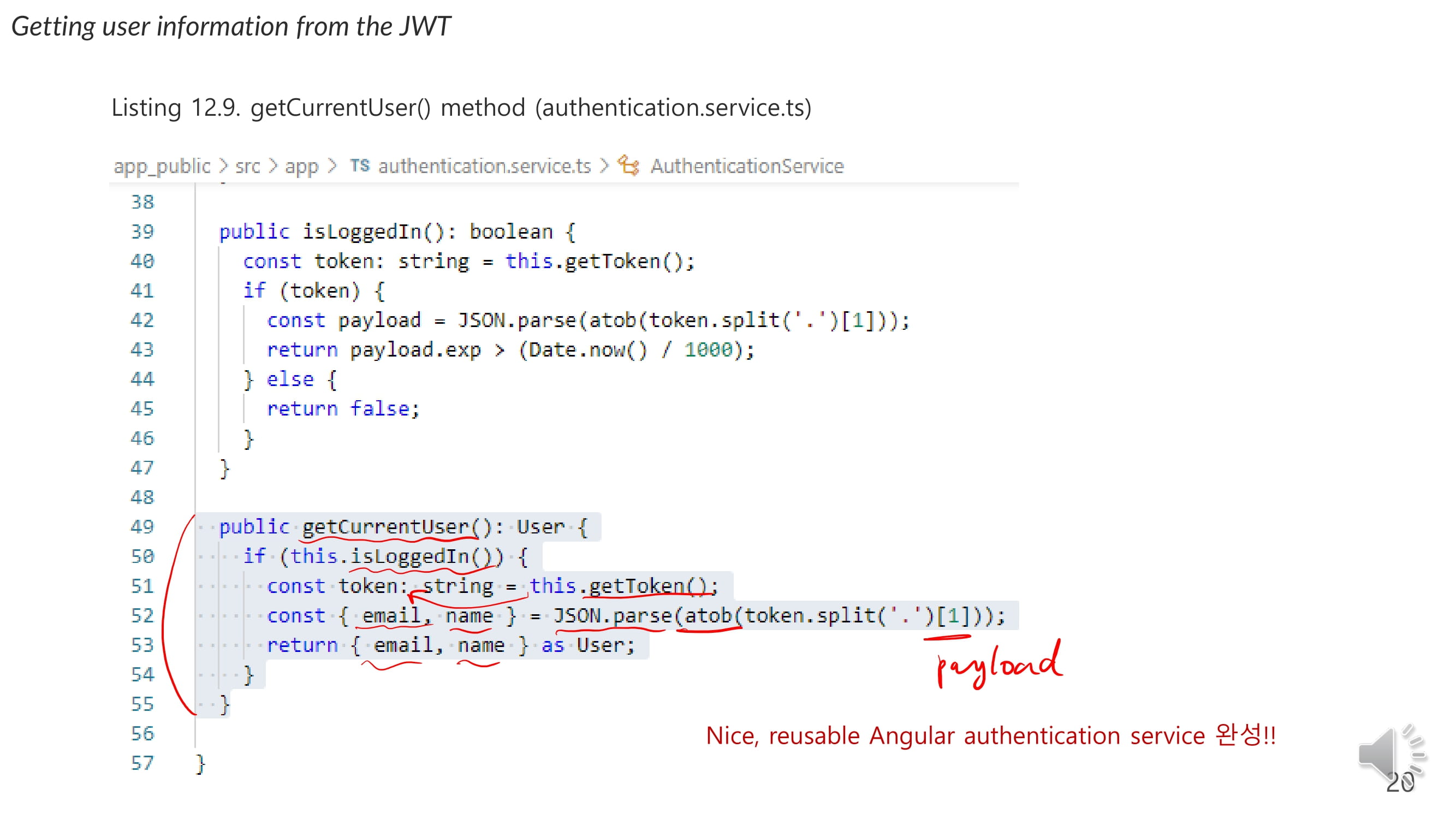
JWT에서 유저정보도 가져오는 법

JWT에서 email 주소와 username을 가져와봅시다.
getCurrentUser() 라는 새 메소드를 만든다
- 메소드가 수행하는 첫 번째 작업 => isLoggedIn() 메소드를 호출하여 사용자가 로그인했는지 확인하는 것
- 사용자가 로그인한 경우 payload 를 추출하고 디코딩하기 전에 getToken() 메소드를 호출하여 토큰을 가져
온다 .


프론트 엔트 부분을 만들고 있는데요
등록을 했던 로그인을 했던 성공하면 처음 페이지로 돌려보내줘야 합니다.



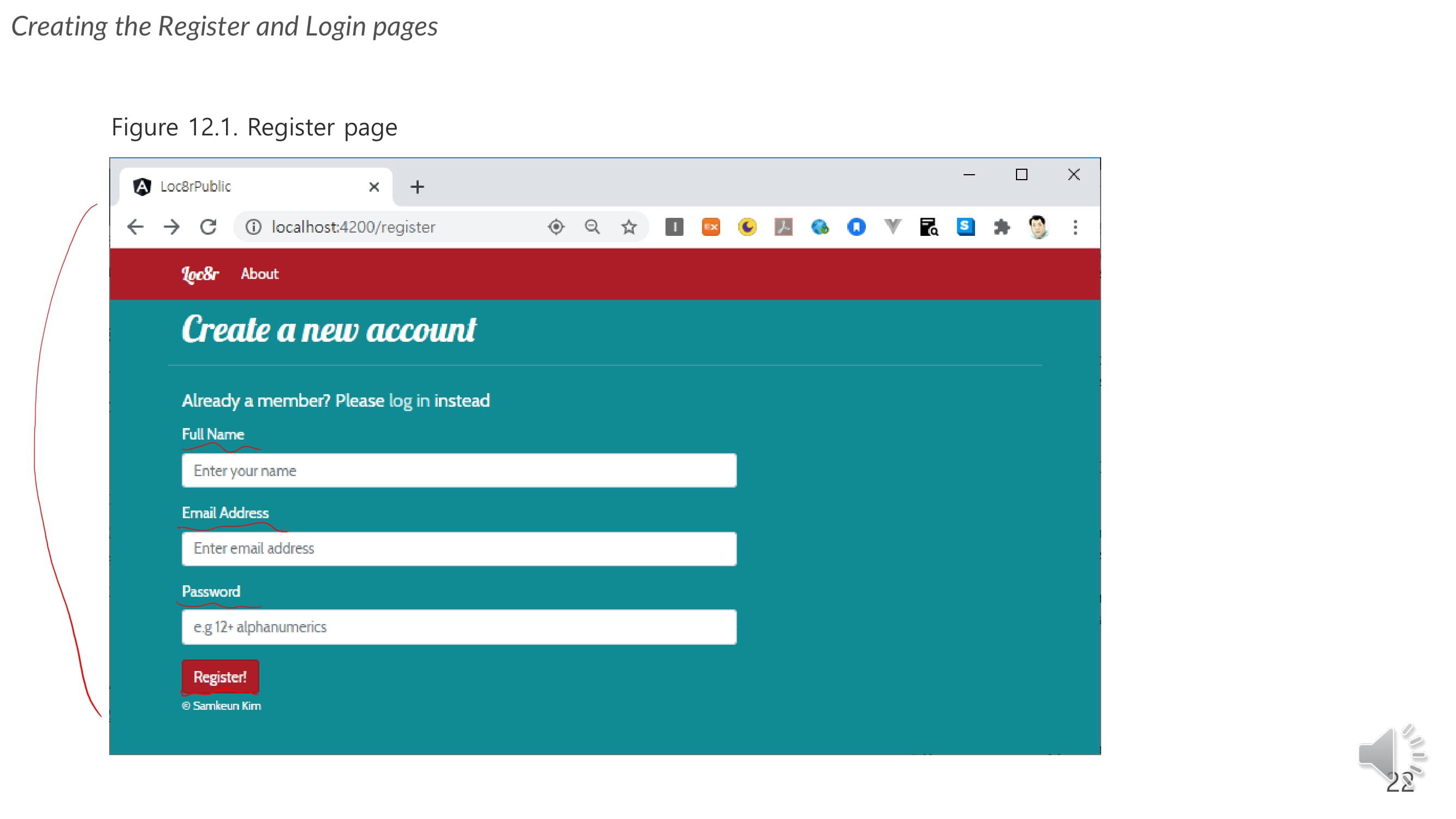
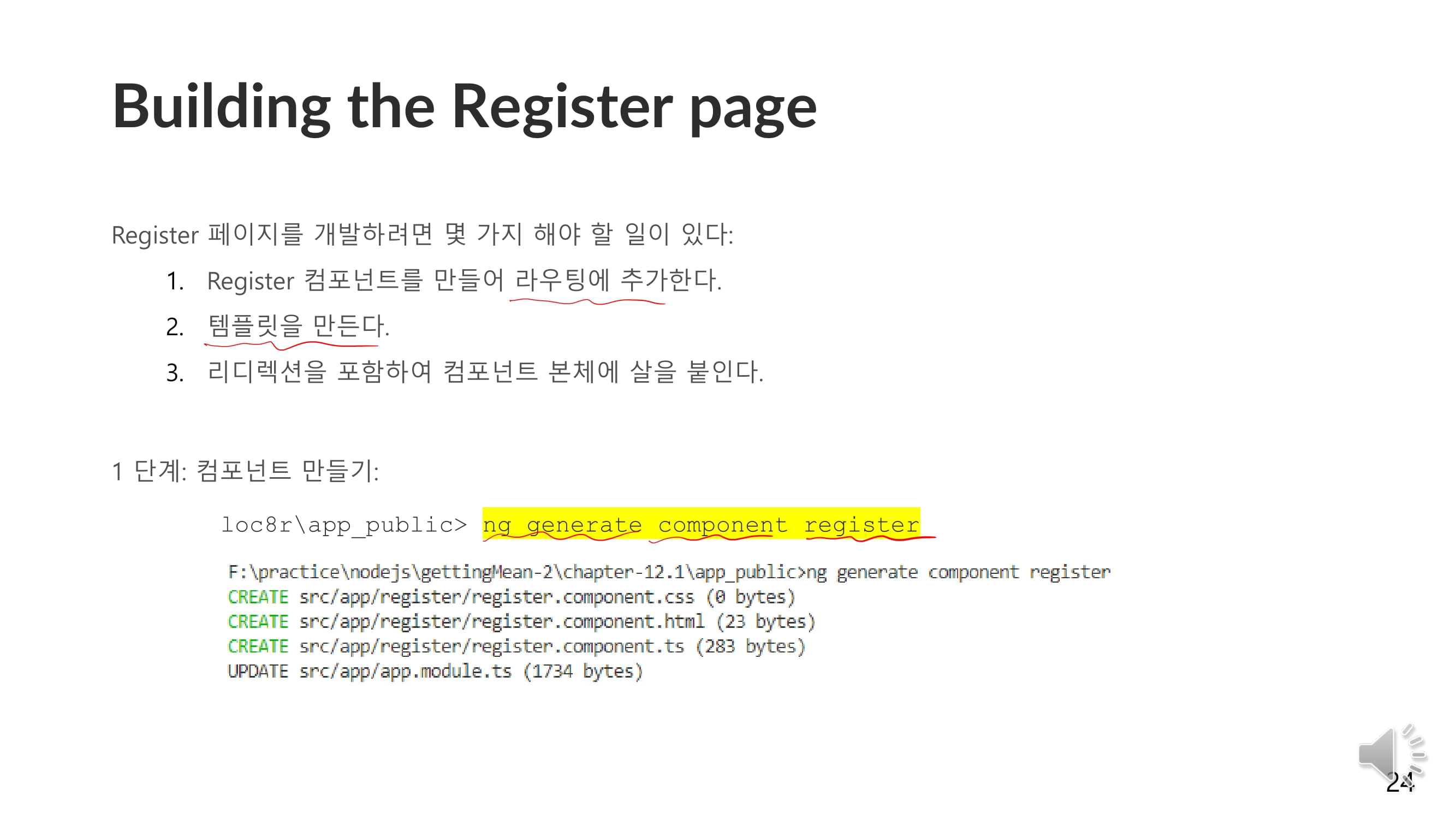
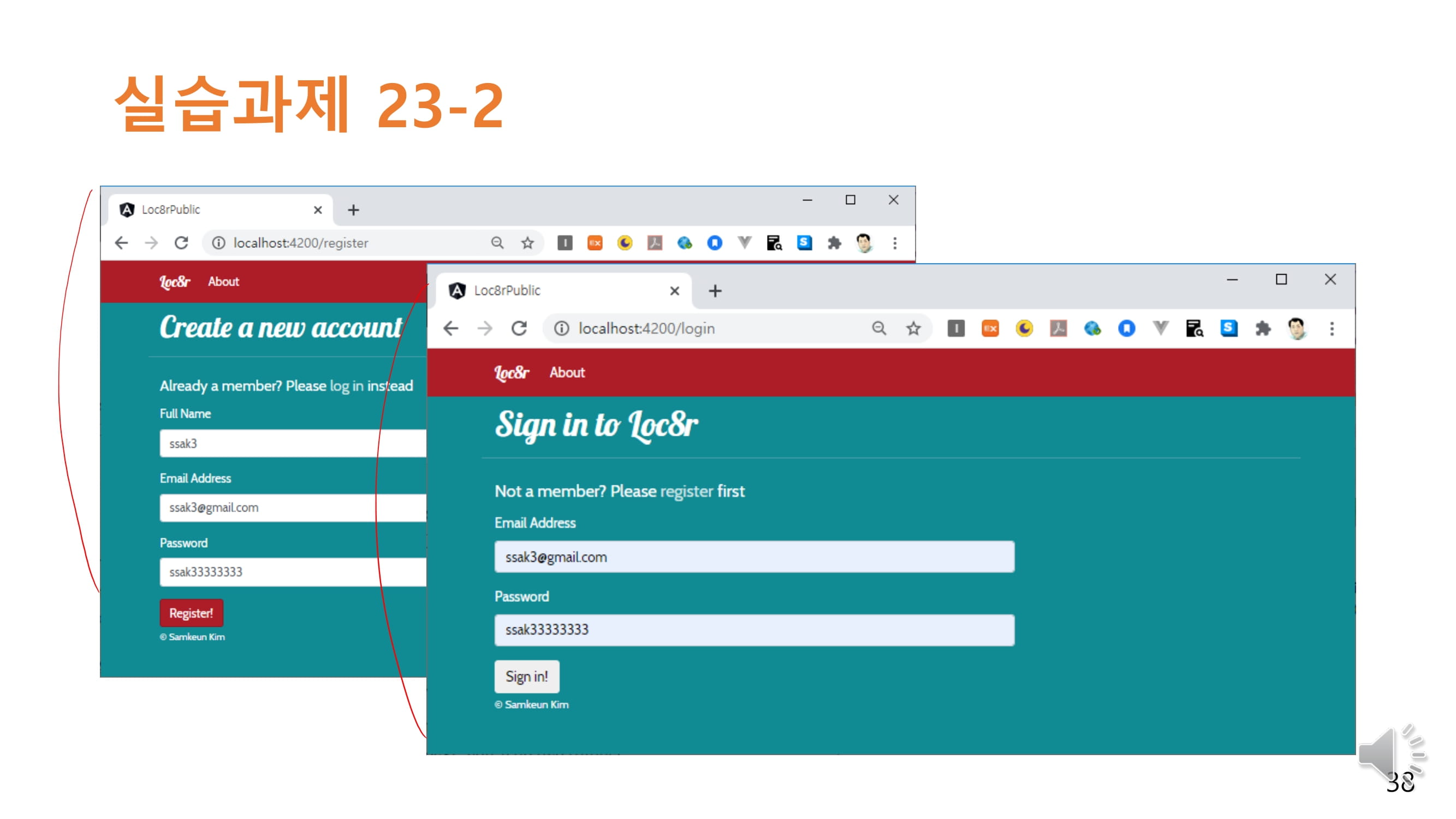
Register 페이지를 개발하려면 몇 가지 해야 할 일이 있다
- 1. Register 컴포넌트를 만들어 라우팅에 추가한다
- 2. 템플릿을 만든다
- 3. 리디렉션을 포함하여 컴포넌트 본체에 살을 붙인다

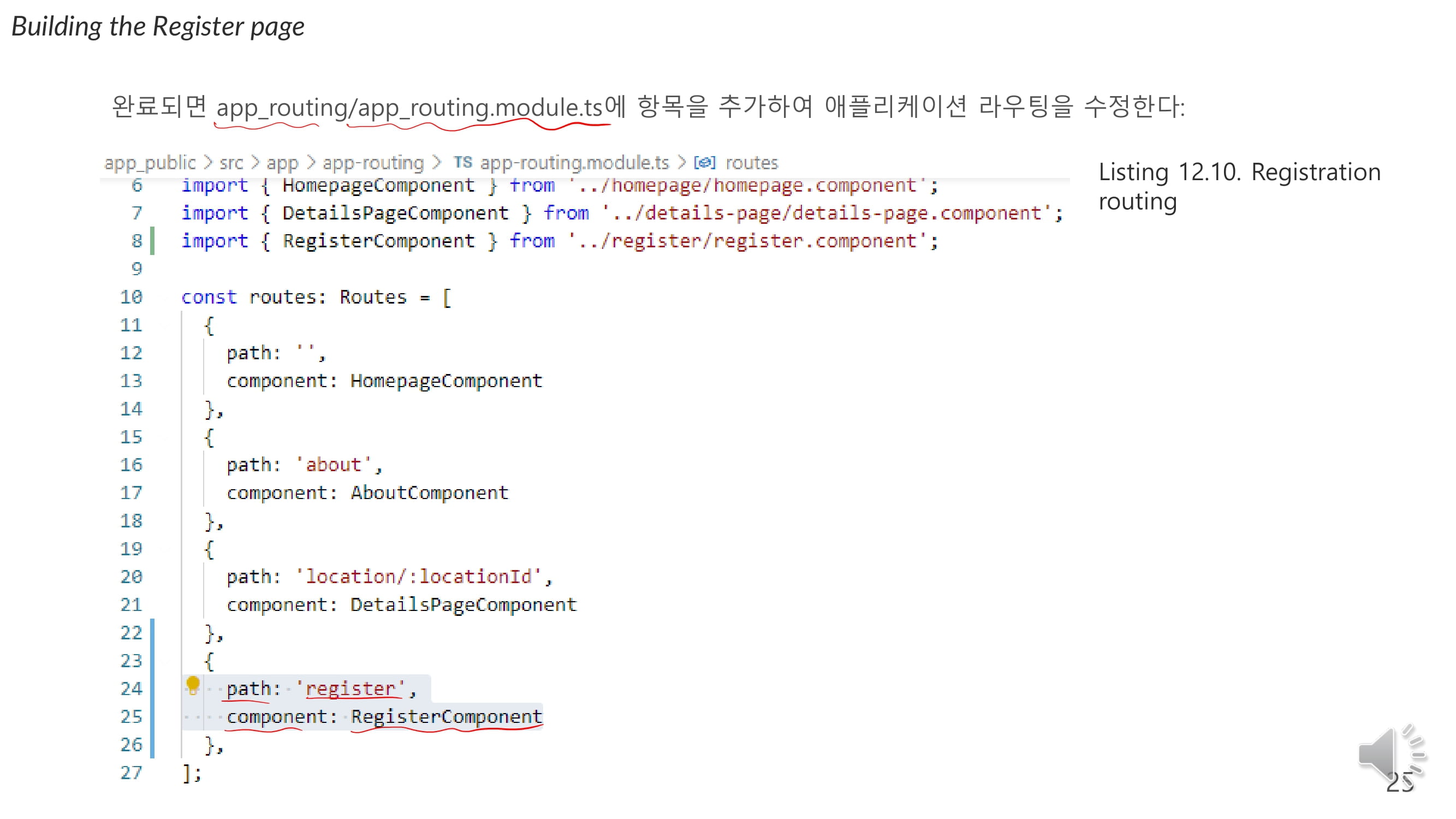
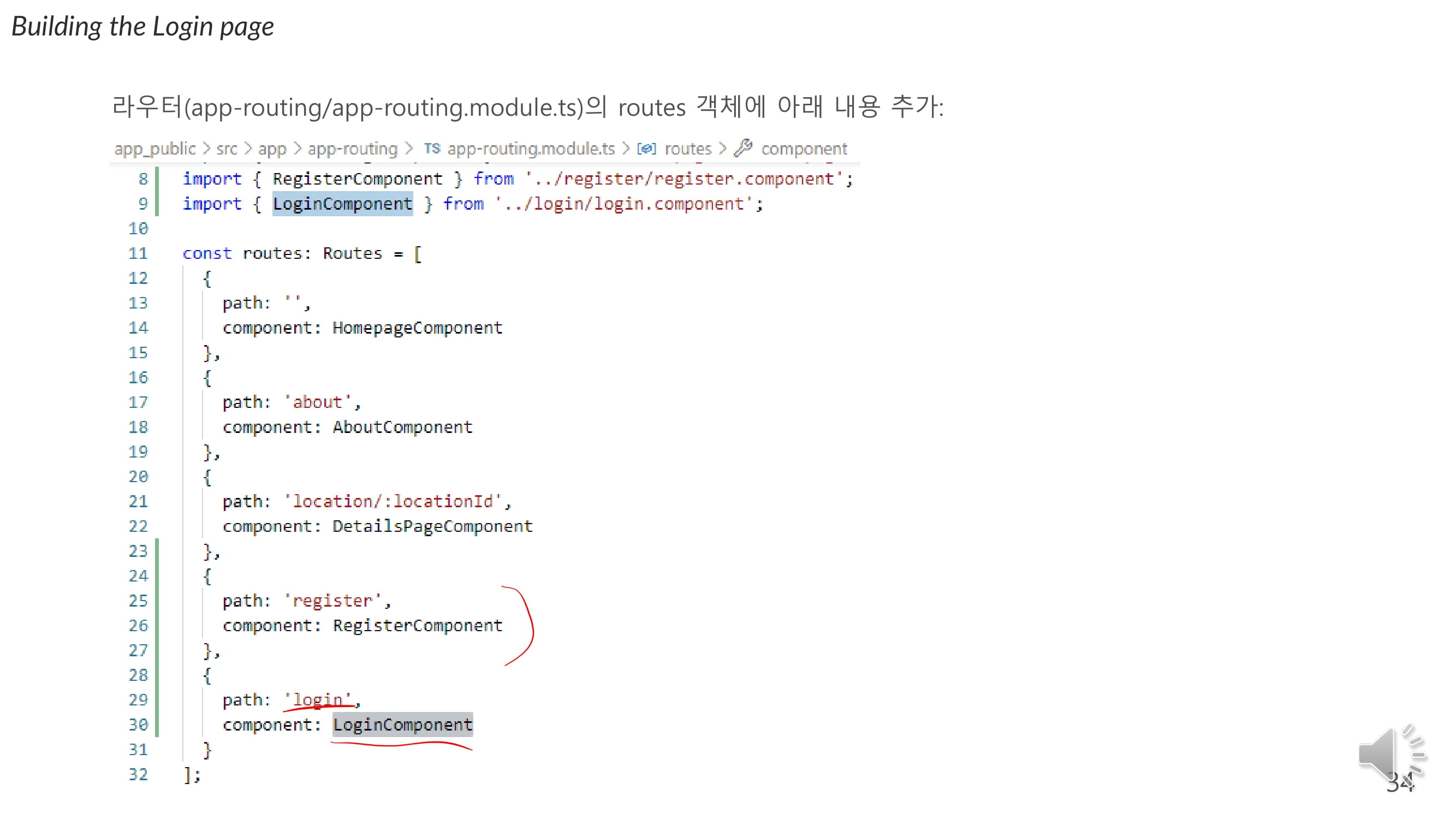
라우팅에 register에 대한 페이지도 만들어 줍시다.

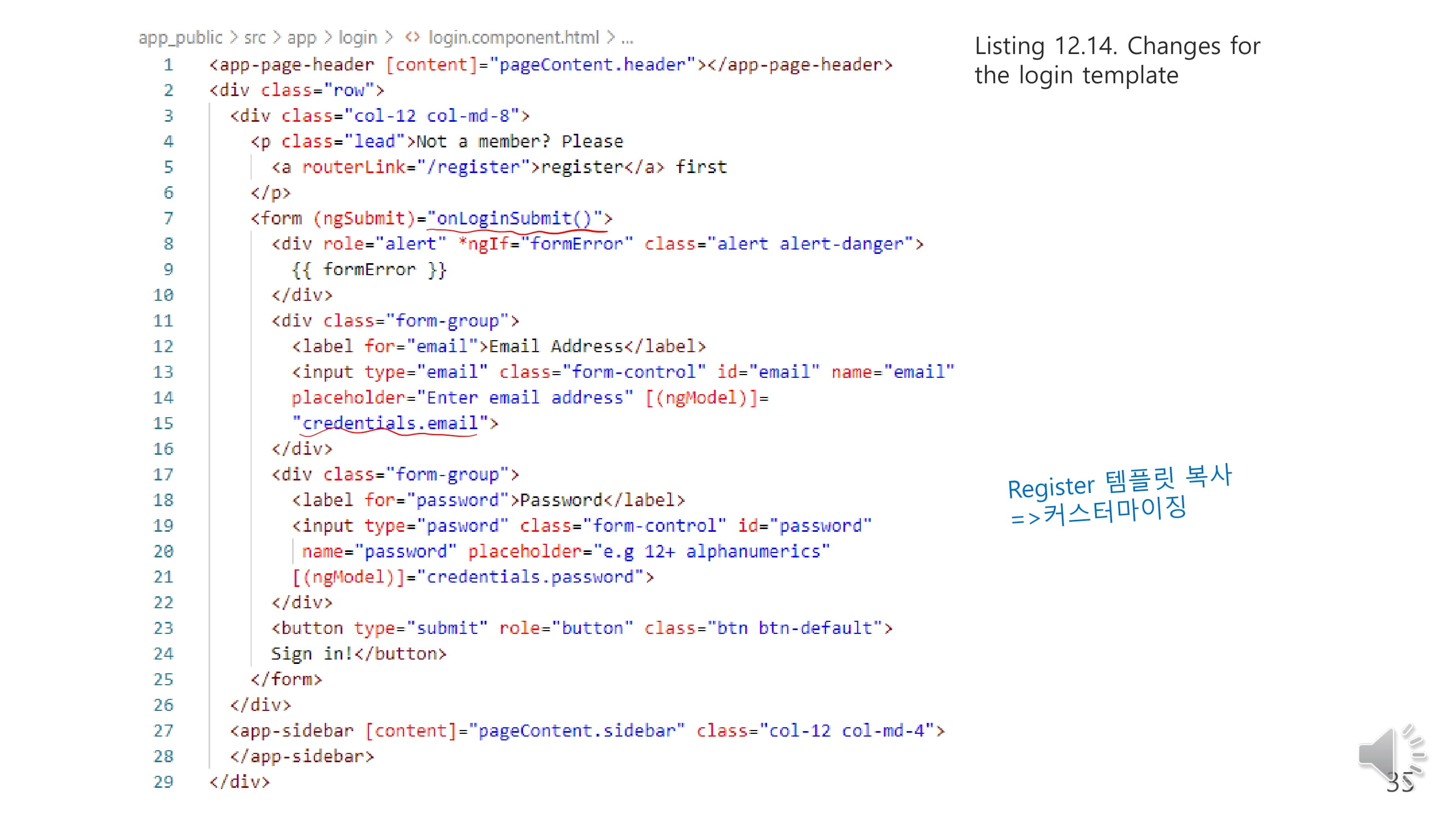
이제등록 페이지용 템플릿을 만들어보자
- Header 와 footer 외에 몇 가지가 더 필요하다 .
- 주로 방문자가 이름 , 이메일 주소 및 비밀번호를 입력할 수 있는 폼이 필요하다 .
- 이 폼에는 에러를 표시할 영역도 있어야 한다 .
- 또한 사용자가 이미 등록한 경우라면 로그인 페이지로 안내해야 한다

<app-page-header [content]="pageContent.header"></app-page-header>
<div class="row">
<div class="col-12 col-md-8">
<p class="lead">Already a member? Please <a routerLink="/login">login</a>instead</p>
<form (submit)="onRegisterSubmit()">
<div role="alert" *ngIf="formError" class="alert alert-danger">{{formError}}</div>
<div class="form-group">
<label for="name">Full Name</label>
<input class="form-control" id="name" name="name" placeholder="Enter your name"
[(ngModel)]="credentals.name">
</div>
<div class="form-group">
<label for="email">Email Address</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Enter email address"
[(ngModel)]="credentals.email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" name="password"
placeholder="e.g 12+ alphanumerics" [(ngModel)]="credentals.password">
</div>
<button type="submit" role="button" class="btn btn-primary">Register</button>
</form>
</div>
<app-sidebar [content]="pageContent.sidebar" class="col-12 col-md-4"></app-sidebar>
</div>

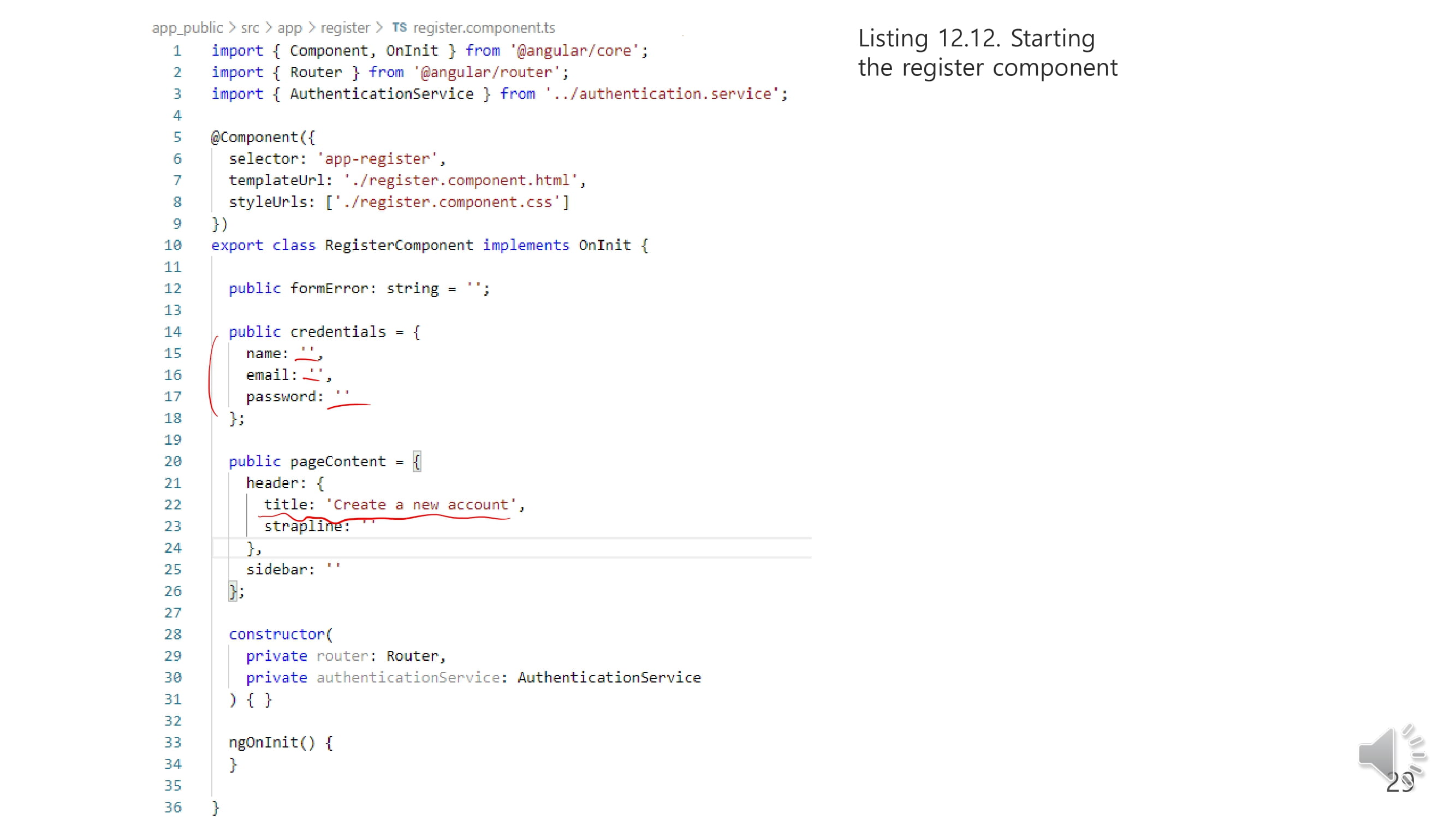
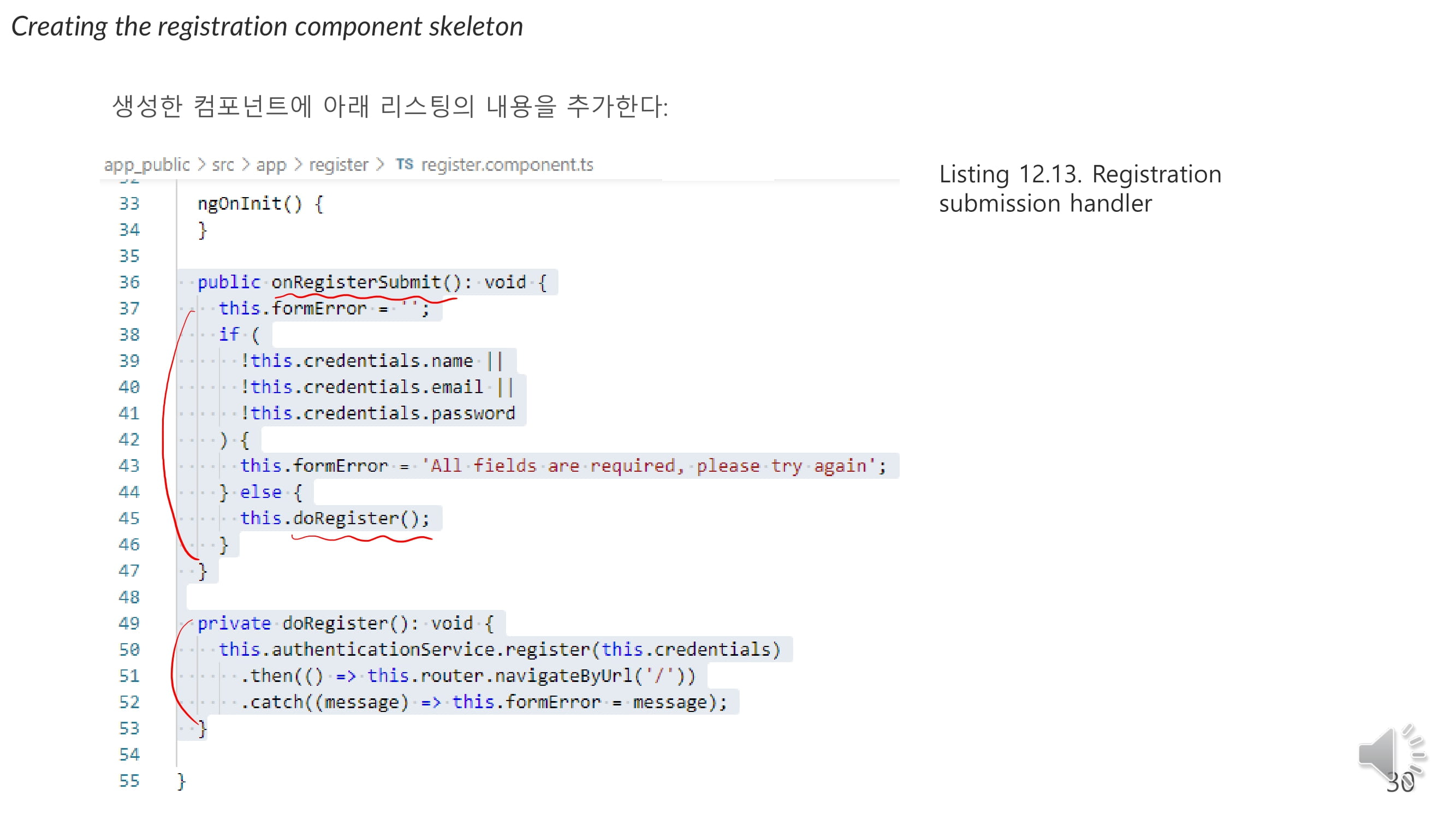
템플릿을 기반으로 register 컴포넌트에서 몇 가지 사항을 설정한다
- 폼 제출을 처리하려면 페이지 헤더의 title 텍스트와 onRegisterSubmit() 함수가 필요하다 .
- 또한 모든 자격 증명 속성에 기본 빈 문자열 값 을 제공한다








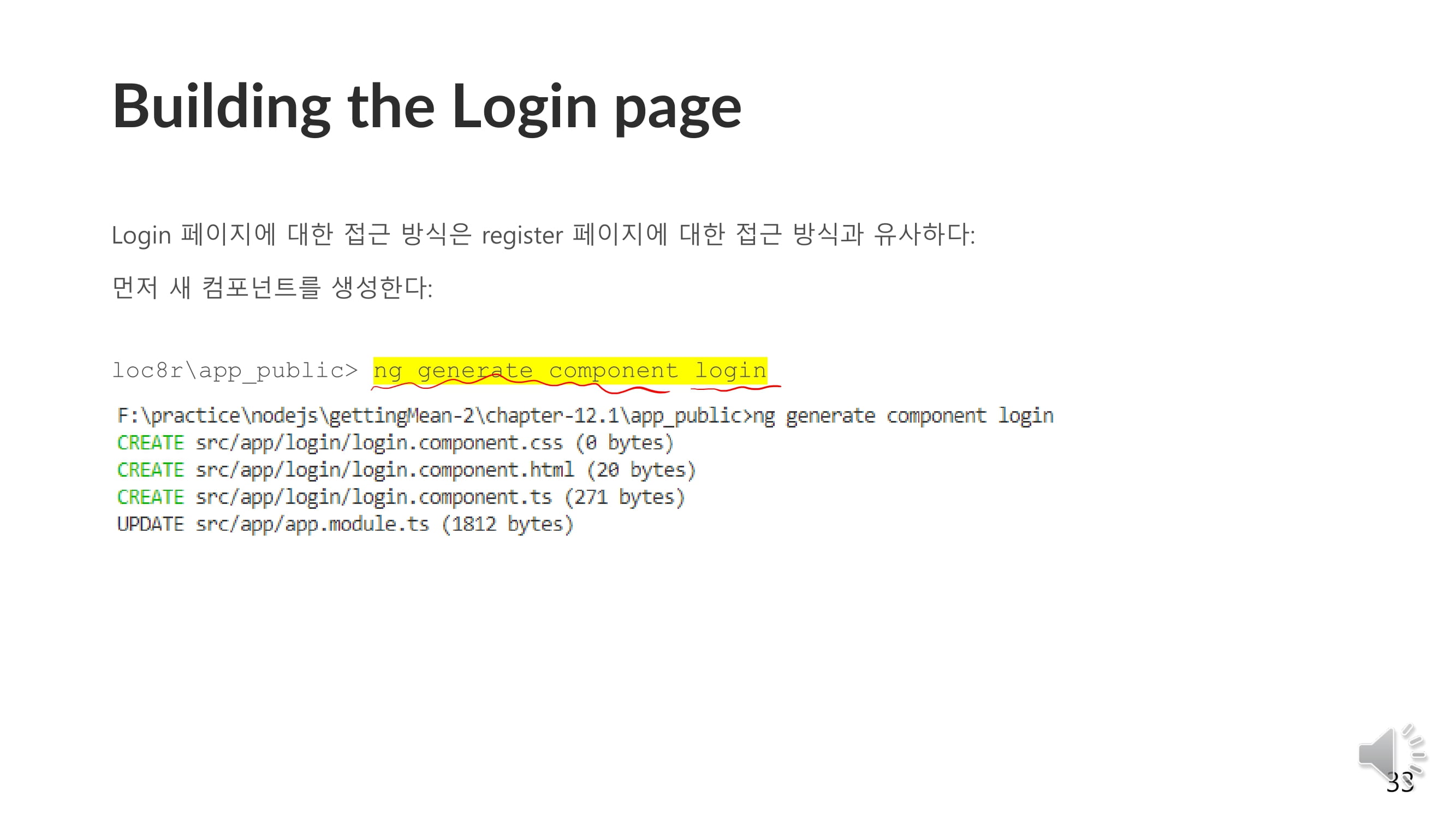
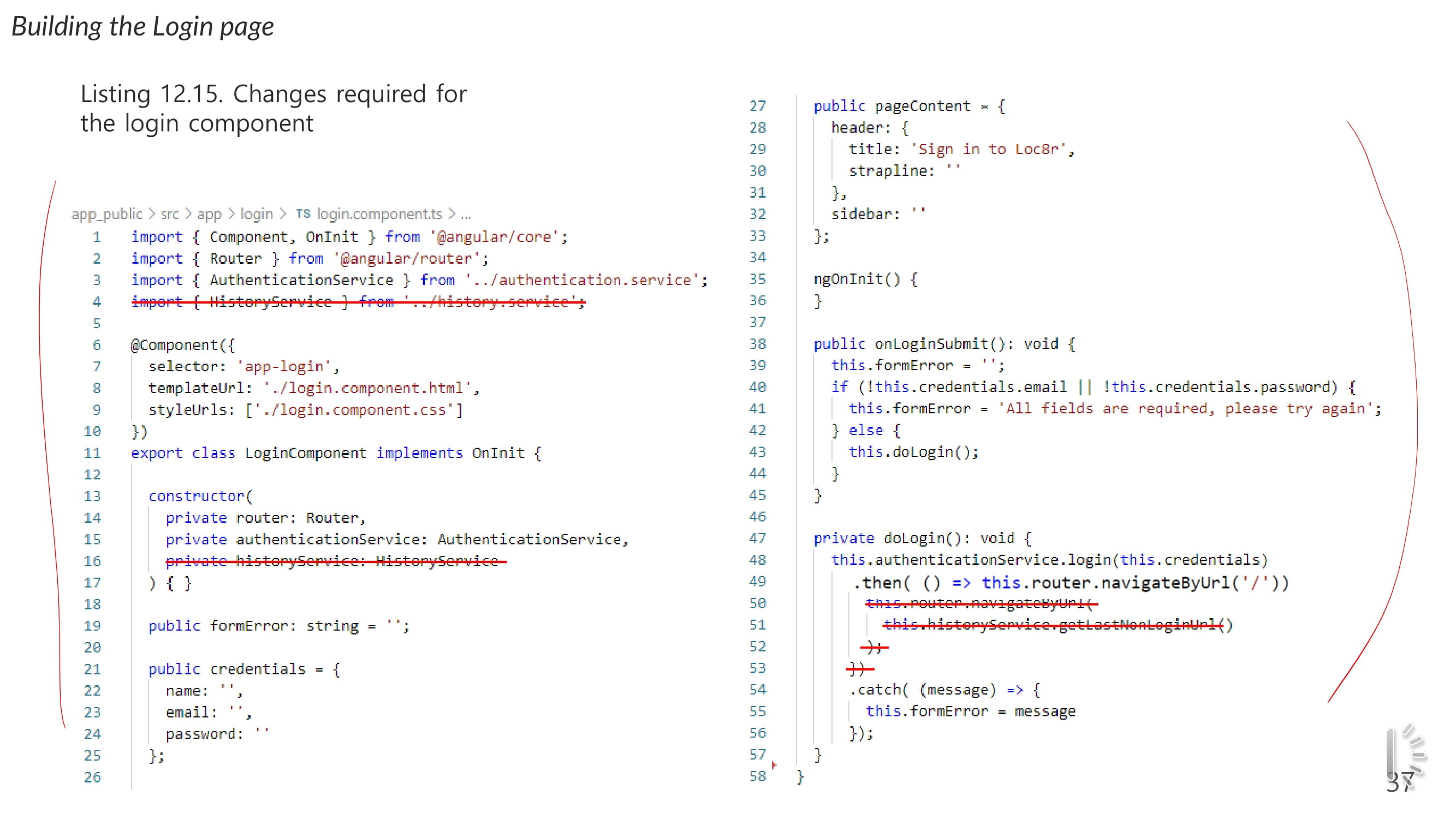
마지막으로 등록 컴포넌트와 유사하게 로그인 컴포넌트 변경
• 컴포넌트 컨트롤러의 이름을 변경한다
• 페이지 title 을 변경한다
• 이름 필드에 대한 참조를 제거한다
• doRegisterSubmit() 의 이름을 doLoginSubmit() 로 바꾸고 doRegister 를 doLogin 으로 바꾼다
• register() 메소드 대신 AuthenticationService 의 login() 메소드를 호출한다


'웹 > school(MEAN)' 카테고리의 다른 글
| Using an authentication API in Angular applications [2] (0) | 2021.12.07 |
|---|---|
| Authenticating users,managing sessions, and securing APIs [2] (0) | 2021.11.30 |
| Authenticating users,managing sessions, and securing APIs [1] (0) | 2021.11.24 |
| Building an SPA with Angular - The next level[2] (0) | 2021.11.23 |
| Building an SPA with Angular - The next level[1] (0) | 2021.11.17 |



