
PASSport라는 것을 이용해서 인증을 쉽게 만듭시다.
strategy라는 것을 통해서 여러 인증방법을 가져다가 쓸 수 있습니다.
우리는 local strategy를 사용해서 인증하는 방법을 알아봅시다.
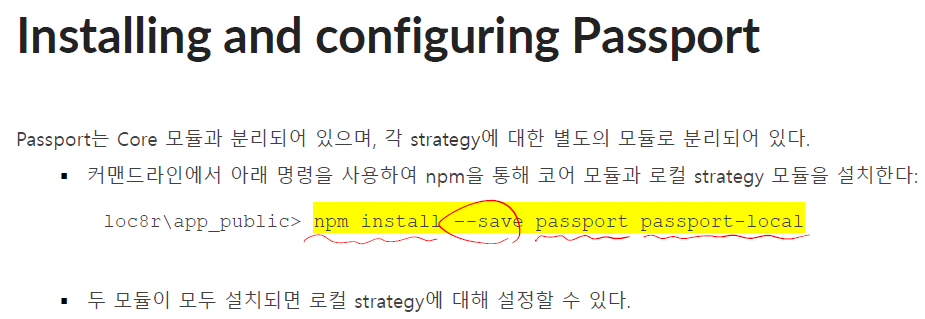
일단 설치합시다.


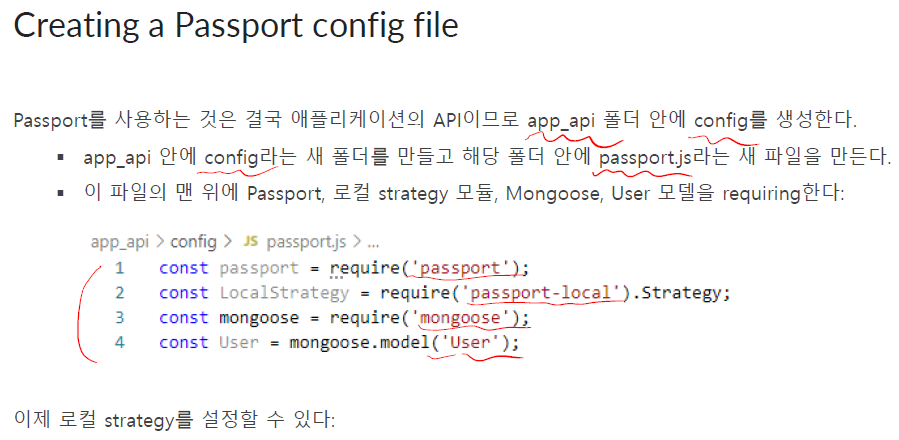
passport는 api가 사용합니다.
그래서 api 폴더에 config를 생성합시다.
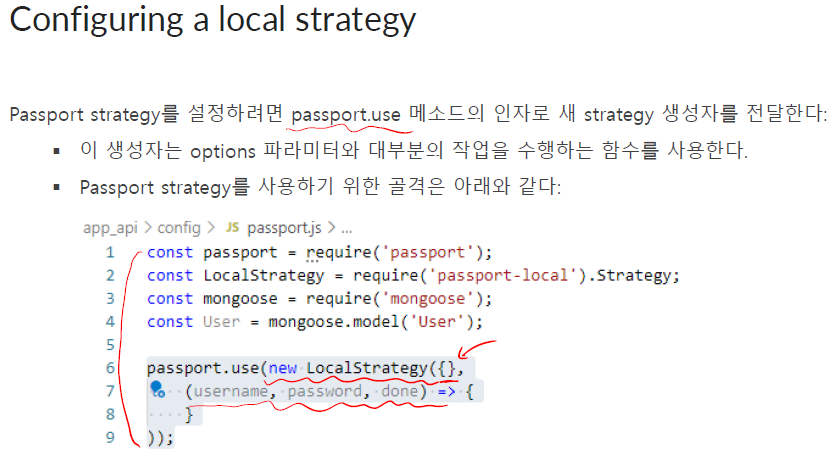
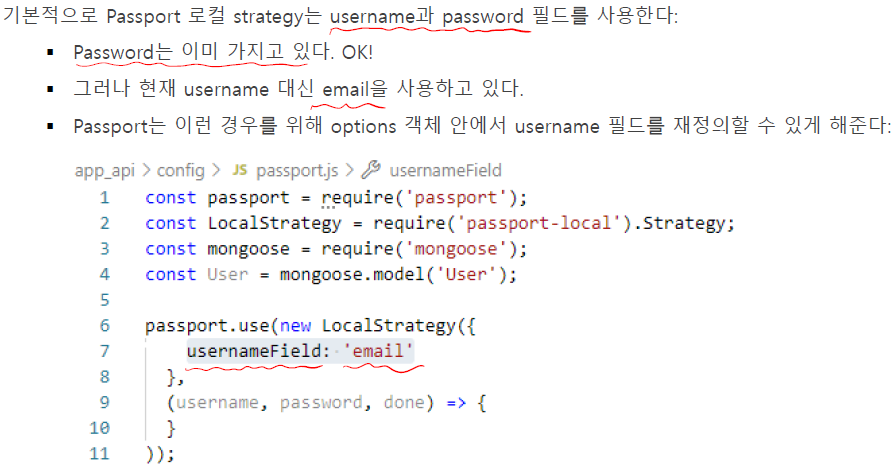
Passport use를 사용하면 strategy를 생성할 수 있습니다.

첫 번째 파라미터는 options 입니다.
두 번째 파라미터에서 대부분의 일들이 일어납니다.
첫 번째 파라미터는 options입니다.

유저네임 필드는 email로 옵션을 줍니다.
두 번째 파라미터(함수)에서 대부분의 일들이 일어납니다.

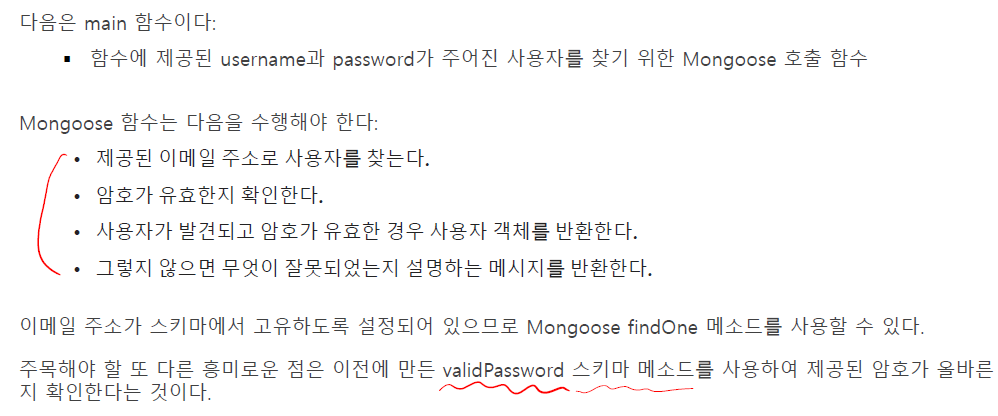
db에서 user와 password를 찾아옵시다.
만약 db와 일치하면 사용자 객체를 반환합시다.
db에 email은 unique 하게 설정되어 있습니다.
그래서 findOne()으로 찾을 수 있습니다.

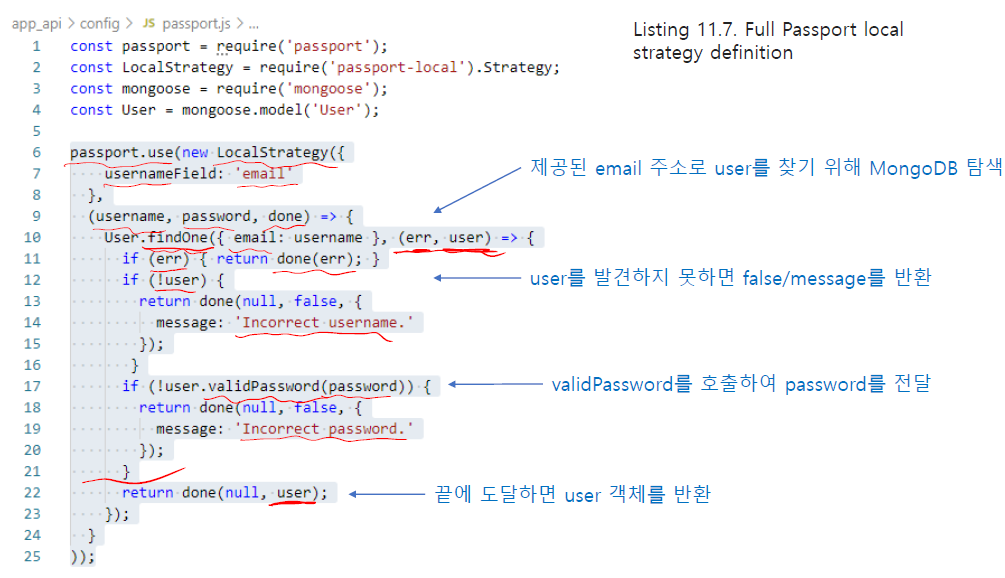
정리를 해보면
passport를 사용하면 LocalStrategy의 생성자를 생성하고 email형태로 받아들인다고 설정합니다.
유저가 없다면 false
유저가 있다면 passoword를 검사하고
user를 반환합니다.
이제 passport와 config를 애플리케이션에 추가시킵시다

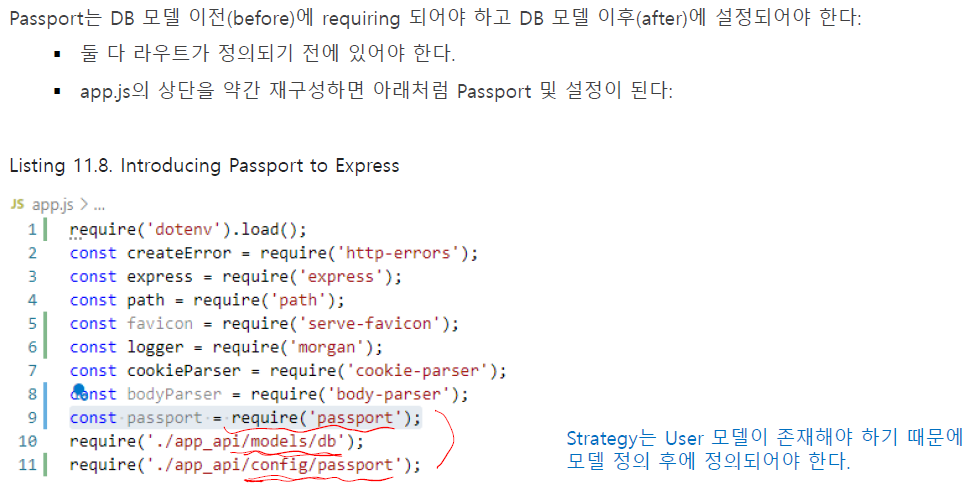
app.js에서 require 해야 합니다.
Passport는 DB 이전에 require가 되어야 하고 DB이후에 설정이 되어야 합니다

정적 라우터가 정의된 후

passport는 정적 라우트 다음에 초기화시켜야 합니다.
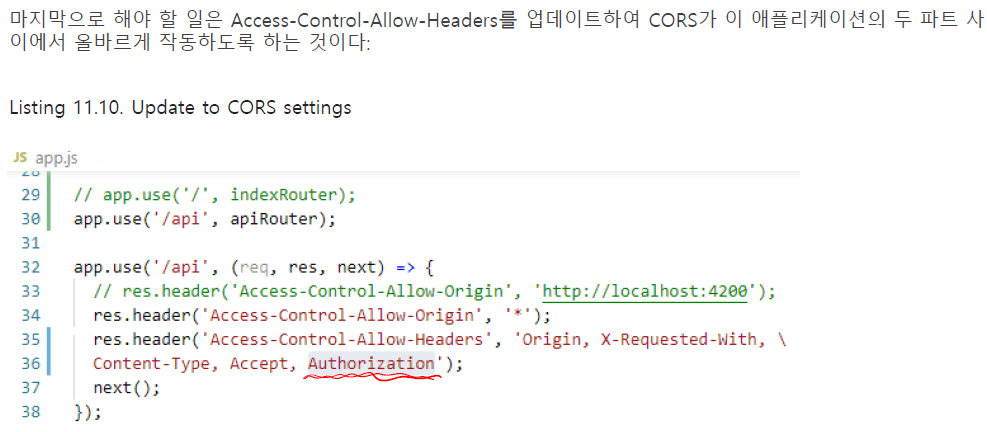
Access Control Allow Headers를 업데이트하여

JWT를 반환시킬 수 있도록 api를 만들어야 합니다.

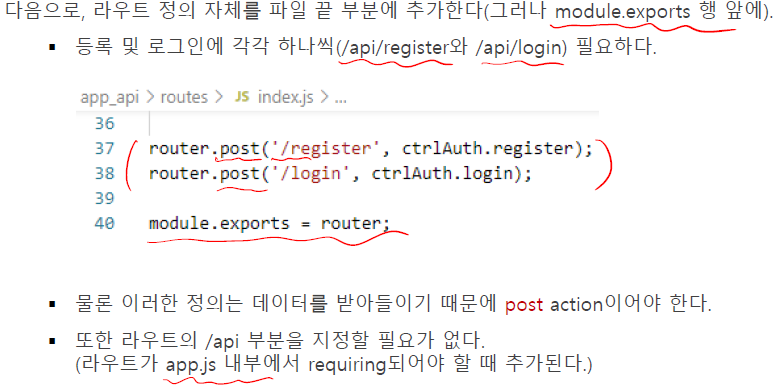
사용자가 등록 -> 로그인하려면 2개의 엔드포인트가 필요합니다.
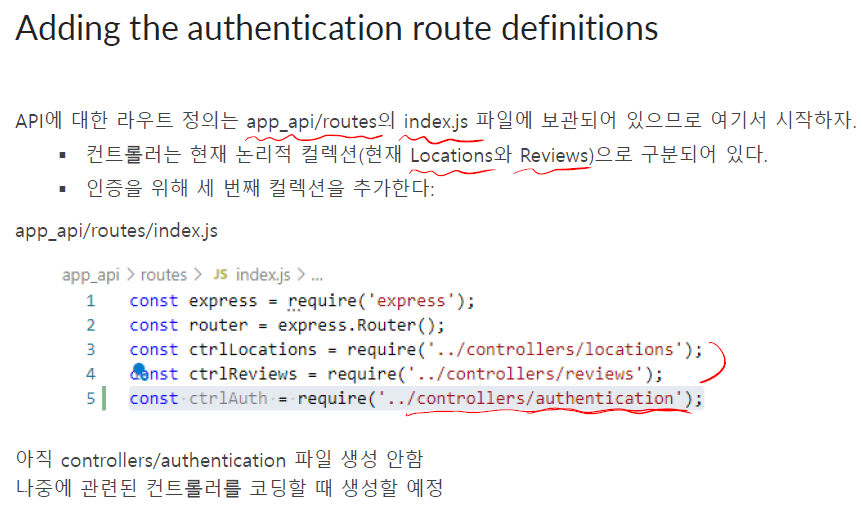
먼저 인증 라우트를 추가해봅시다.

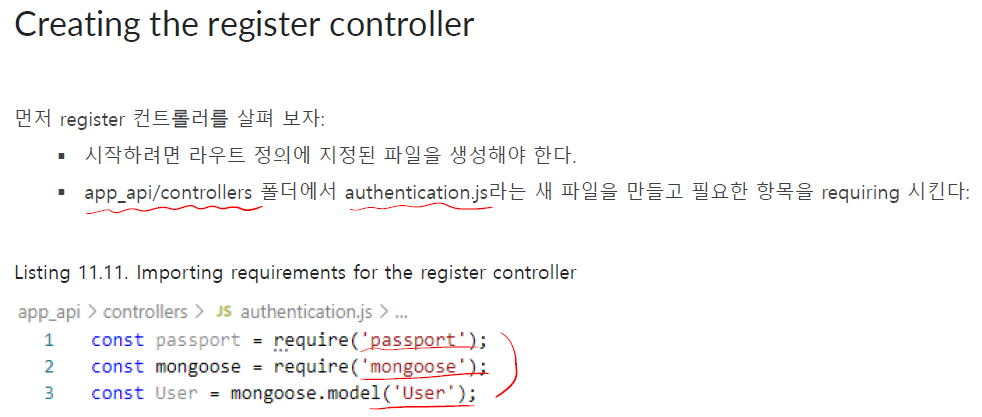
인증을 하려면 authentication.js으로 가세요
를 설정합니다.

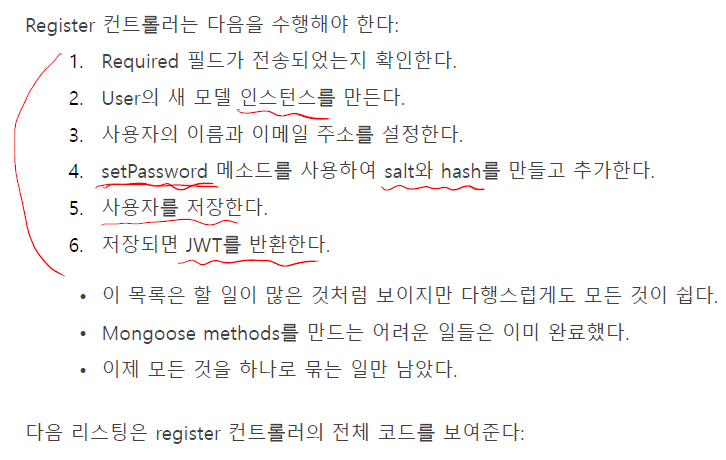
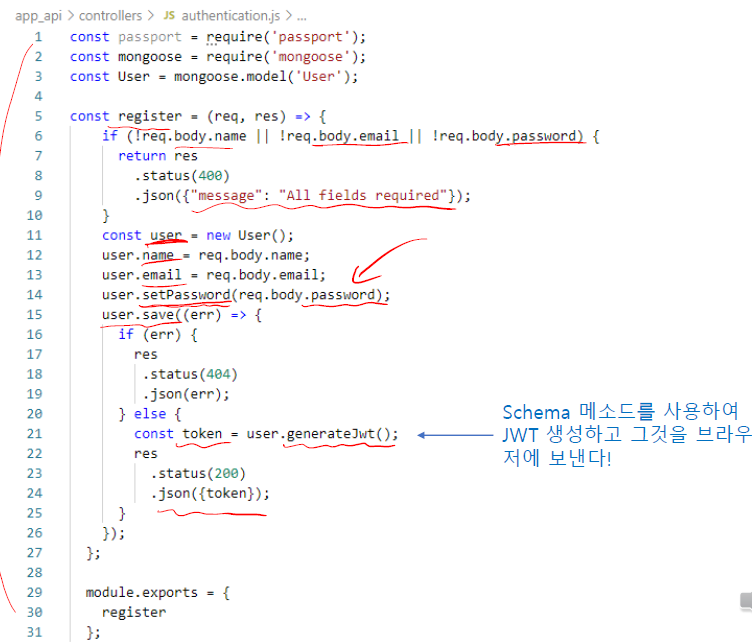
register 컨트롤러 만들기

6가지를 수행해야 합니다.


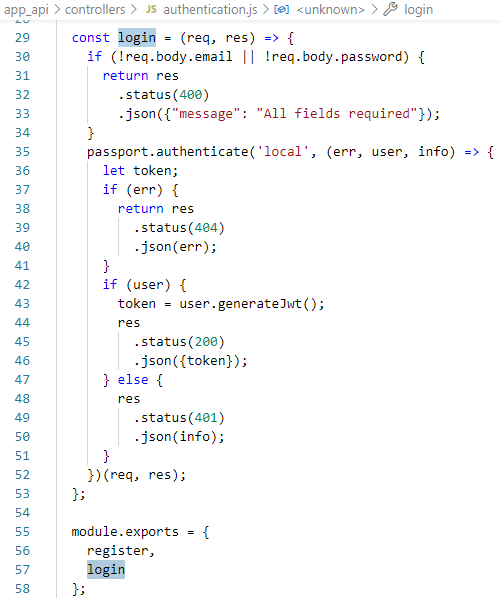
Login 컨트롤러 만들기


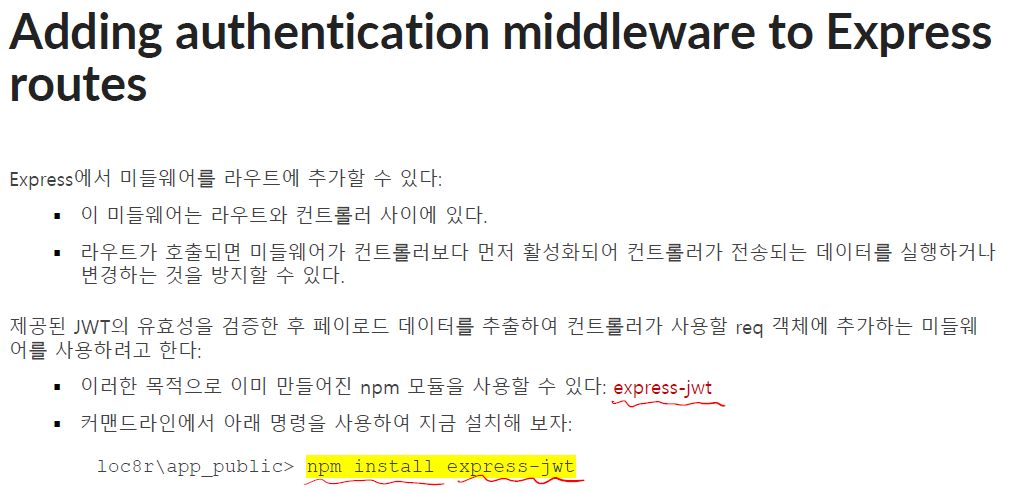
이제 api 엔드포인트 보안 기능을 추가해봅니다

인증된 사용자만 api엔드포인트에 접속 가능하게끔 합니다.
미들웨어에 대해 알아봅시다

미들웨어는 라우트와 컨트롤러 사이에 있습니다.
그래서 라우트가 호출이 되면 미들웨어가 컨트롤러보다 먼저 활성화가 됩니다.
컨트롤러가 데이터를 실행, 변경하는 것을 방지할 수 있습니다.
JWT유효성 검증 후 req객체를 가져가기 전에 미들웨어에서 한번 거치고 가는 기능을 만드는 것입니다.

payload라는 키워드로 mongoose user 모델과 이름을 다르게 설정합니다.


라우트에 컨트롤러 사이에 auth라는 미들웨어를 추가시킵니다.
라우터에 의해 요청이 들어왔을 때 컨트롤러로 가기 전에 auth를 먼저 실행이 될 것입니다.
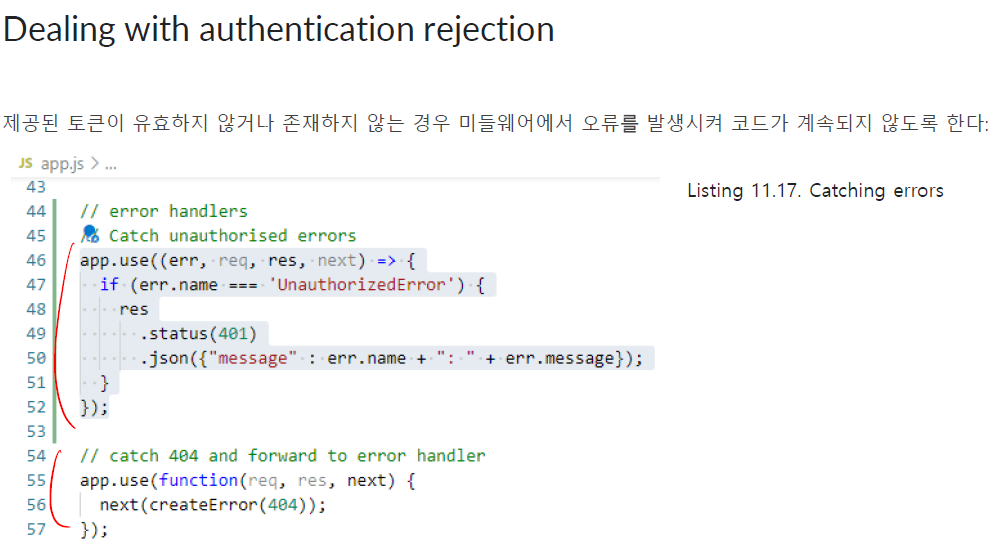
요청을 거부하는 것도 추가해봅시다.

컨트롤러 안에서 JWT를 사용하는 방법

req = 요청 객체
이메일 주소를 사용해서 db에서 사용자 이름을 가져와서 review를 추가합니다.

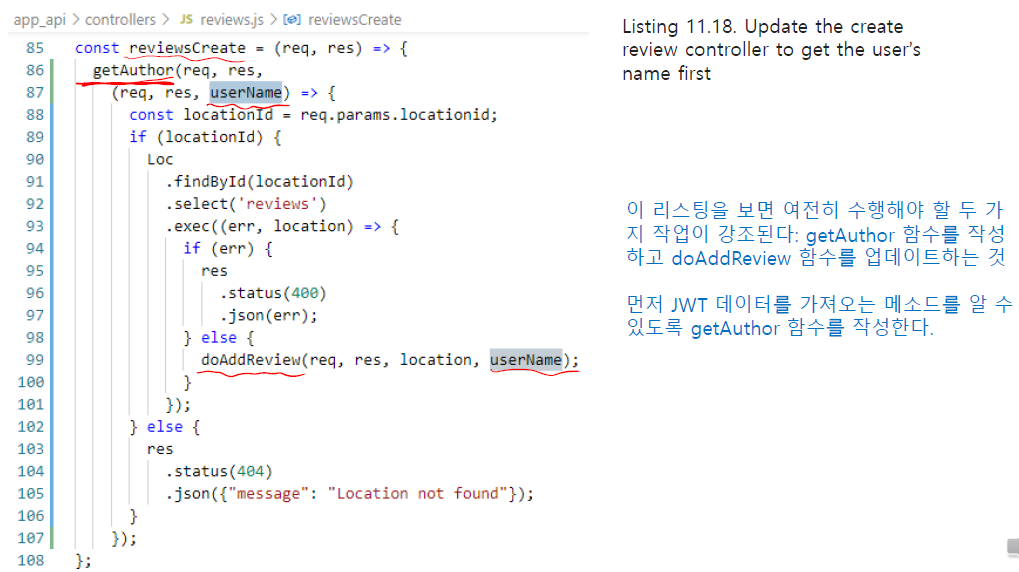
reviewCreate 컨트롤러에서 getAuthor를 호출할 수 있게끔 만듭니다.(= db에서 사용자 이름을 가져오게 끔)
getAuthor()는 사용자가 db에 있는지 확인하고 사용자 이름을 반환합니다.

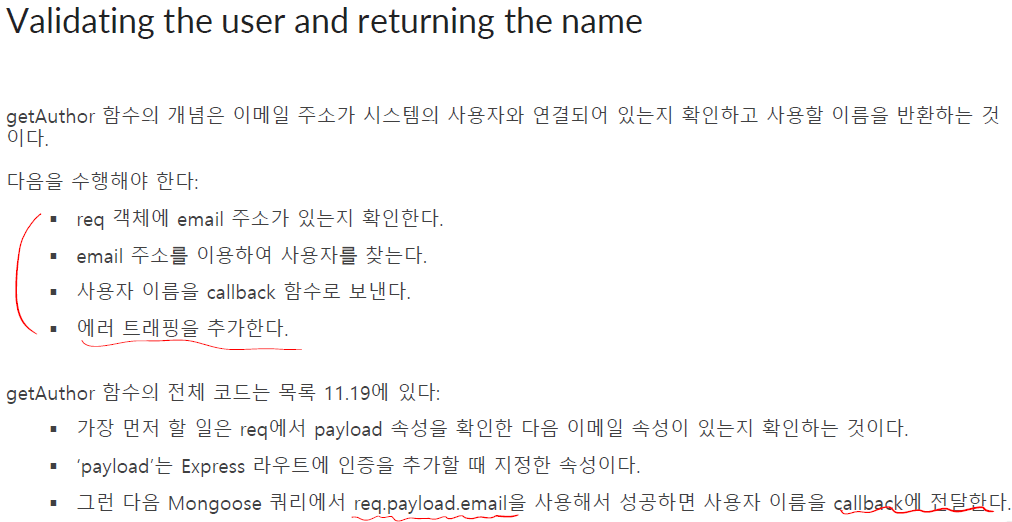
가져온 user를 유효성 검사를 하고 이름을 반화시켜주는 getAuthor함수를 만들어 봅시다.

req.payload.email을 사용해서 성공하면 사용자 이름을 callback에 전달하는 형태로 만들어야 합니다.


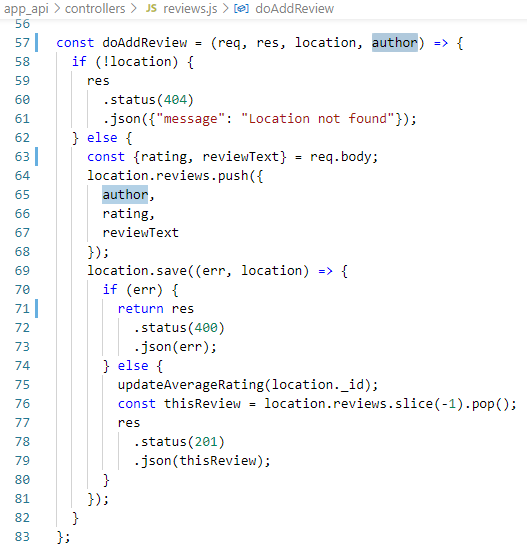
req.body.author를 가져와서 리뷰에 저장을 합시다.

'웹 > school(MEAN)' 카테고리의 다른 글
| Using an authentication API in Angular applications [2] (0) | 2021.12.07 |
|---|---|
| Using an authentication API in Angular applications [1] (0) | 2021.12.01 |
| Authenticating users,managing sessions, and securing APIs [1] (0) | 2021.11.24 |
| Building an SPA with Angular - The next level[2] (0) | 2021.11.23 |
| Building an SPA with Angular - The next level[1] (0) | 2021.11.17 |



