
로그인을 누르면 로그인화면에서 로그인을 하고 메인화면으로 와서 로그인 버튼이 로그아웃 버튼으로 만들어보려고 합니다.

여기서 로그인을 하게 됩니다.
로그인은 login.html이고 메인 페이지는 index.html로 컨트롤러로 지정해놨습니다.


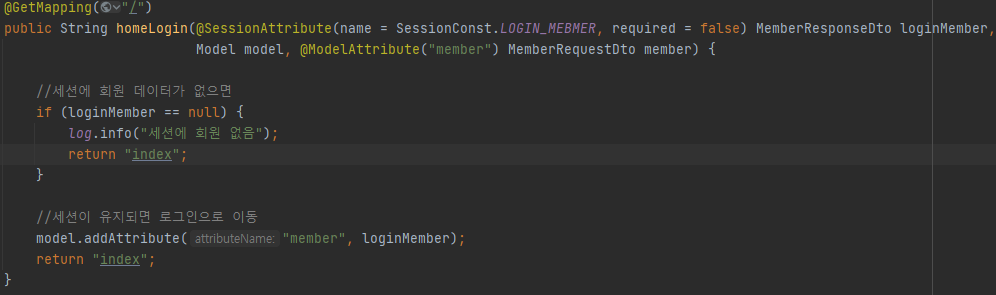
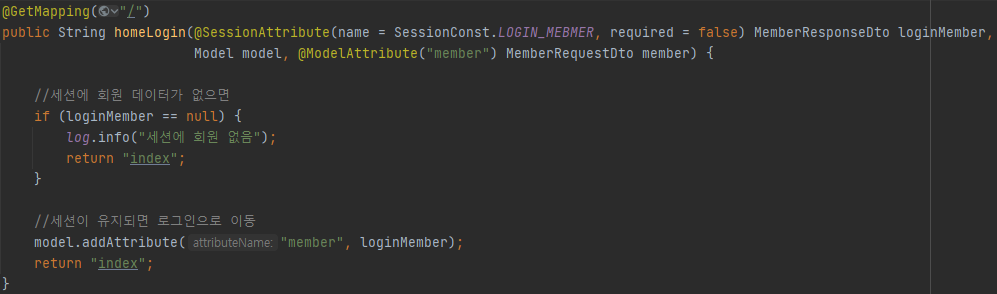
홈페이지로 이동할 때 @SessionAttribute로 session에 데이터를 저장합니다. 어떤 데이터를 저장하냐면 name으로 지정된 이름(loginmember)에 MemberResponseDto를 저장합니다.
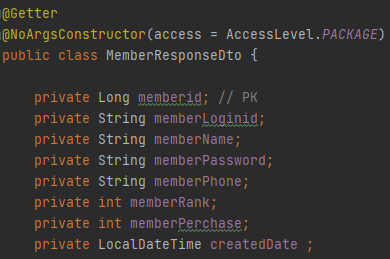
MemberResponseDto는?

DB에 있는 데이터를 객체화 시켜서 담아둔 class 입니다.
여기서 고민한게 있습니다.
그럼 홈페이지와 서버는 어떻게 객체를 주고받을까?

spring에서는 Model과 Session으로 객체를 받을 수 있었습니다.
@SessionAttribute와 @ModelAttribute로 홈페이지에서 보내준 객체를 적절한 객체class로 받아서 사용할 수 있었습니다.
@SessionAttribute 란?
컨트롤러 메소드가 생성하는 모델 정보 중에서 @SessionAttributes에 지정한 이름과 동일한 이름이 있다면 이를 세션에 저장해줍니다.
- 뷰가 이 모델을 참조해서 기존 사용자 정보를 폼에 뿌려줄 수 있게 하기 위해서 이다.
@ModelAttribute가 지정된 파라미터가 있을 때 이 파라미터에 전달해줄 오브젝트를 세션에서 가져온다.
- 세션에 같은 이름의 오브젝트가 존재하는지 확인.
- 존재한다면 세션에 있는 오브젝트를 가져와 @ModelAttribute파라미터로 전달해 줄 오브젝트 사용
- 존재하지 않는 다면 오브젝트를 새로 만들어서 오브젝트로 사용
연속해서 클라이언트로부터 submit이 날라오는 경우 중복 submit을 방지할 때 사용 됩니다.
- SessionAttributes을 담은 객체는 SessionStatus의 setComplete()를 호출해주기 전까지 계속 담겨 있습니다.
출처:https://mindols.tistory.com/106
@ModelAttribute 란?
@ModelAttribute 선언 후 자동으로 진행되는 작업들은 다음과 같다.
- @ModelAttribute 어노테이션이 붙은 객체를 자동으로 생성한다.
위의 코드에서는 MemberInfo 클래스의 객체 info를 자동으로 생성한다.
이때 @ModelAttribute가 지정되는 클래스는 빈 클래스라야 한다.
즉 MemberRequestDto클래스는 beans 클래스라야 한다.
그리고 getter와 setter가 명명 규칙에 맞게 만들어져 있어야 한다.(lombok으로 해결 @Data 를 붙혀주면 알아서 만들어 줍니다.)
- 생성된 오브젝트에(info) HTTP로 넘어 온 값들을 자동으로 바인딩한다.
http://localhost:8080/info.jsp?name=Gildong&age=25seq=327 이렇게 들어오는 name, age, seq의 값이 MemberInfo의 해당 변수의 setter를 통해서 해당 멤버 변수에로 binding된다.(출처에 가서 봐봅시다.)
- @ModelAttribute 어노테이션이 붙은 객체가(여기서는 MemberRequestDto 객체)
자동으로 Model 객체에 추가되고 따라서 MemberInfo 객체가 뷰단까지 전달이 된다.
출처: https://developer-joe.tistory.com/197 [코드 조각-Android, Java, Spring, JavaScript, C#, C, C++, PHP, HTML, CSS, Delphi]
그럼 웹에서는 어떻게 데이터를 넘겨줄까요?

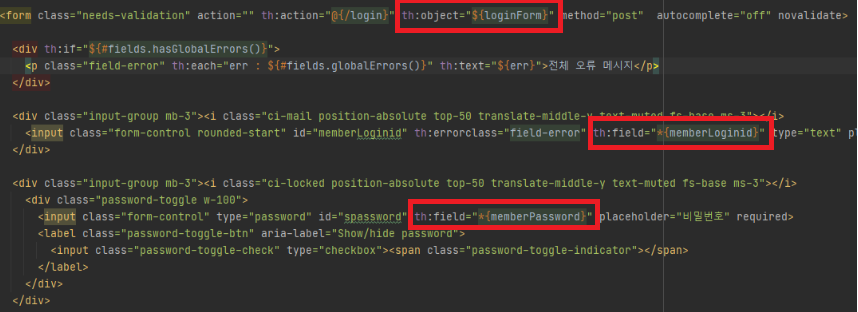
th:object는 from 테그에서 서버단으로 값을 넘길 때 object 에 지정한 객체에 값을 담아 넘겨줄수 있습니다.
th:filed는 th:filed="*{변수명}" 과 같이 사용하고, 넘겨줄 데이터를 받습니다. (input에 들어오는 값을 memberLoginid 라는 객체에 넣습니다.)
지금 loginFrom이라는 객체를 지정했으니 post로 요청할 때 loginFrom이라는 객체가 담겨서 요청할 것입니다.

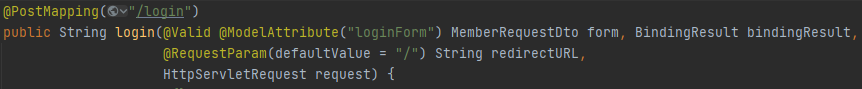
그러면 Controller에서 Model 이름이 "loginForm"이라는 것을 MeberRequestDto 클래스 타입으로 가지고 옵니다.
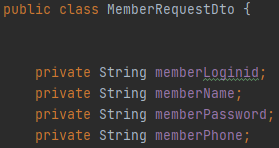
MemberRequestDto는

이런식으로 구성되어 있습니다.
그러면 login 메소드에서 홈페이지에서 넘어온 객체를 마음껏 쓸 수 있습니다.
'JAVA > - Spring' 카테고리의 다른 글
| [spring boot] thyemleaf와 서버간의 object 주고 받기 (0) | 2022.04.21 |
|---|---|
| [Spring boot] Member 테이블과 product 테이블 엮어보기 (0) | 2022.04.18 |
| Spring boot, thymeleaf 연동시 js, css, 파일경로 인식하지 못할 때 (2) | 2022.04.15 |
| react router props 전달 & 브라우저에 쿠키 저장 해보기 (0) | 2022.04.09 |
| JPA에서 쿼리를 쓰는 법 (1) | 2022.04.05 |
