다른 웹 사이트 템플릿을 가져와서 정적 파일(css, js, img)들은 static 폴더에 다른 html 파일들은 template 폴더에 넣어놨습니다.

그리고는 html을 그냥 실행시켜봤습니다.

코드는 이런식으로 static 폴더에 자원들을 가져다가 쓰는 것으로 생각했습니다.
그런데 서버로 열면 자원을 가져오지 못했습니다. 찾아보니 경로 문제가 있었습니다.
해결
경로에 ../static을 빼야했습니다.

스프링부트는 static 폴더가 기본 경로로 지정이 되어있기 때문에 static 밑의 경로만 써주면 됩니다.
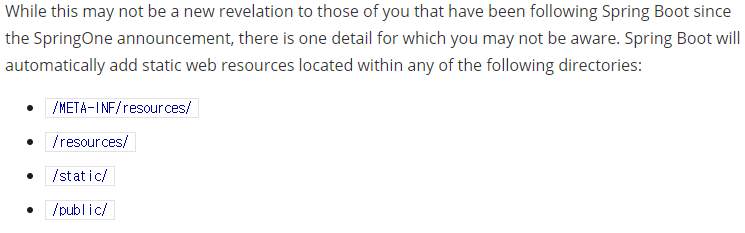
또한 위에 나와있는 디렉토리에 있는 정적 웹 리소스를 자동으로 추가한다고 합니다.
이 코드를
<script src="../static/js/scripts.js"></script>이렇게 바꿔주면 정상적으로 css, js 파일의 경로가 인식이 됩니다.
<script src="/js/scripts.js"></script>
출처:https://spring.io/blog/2013/12/19/serving-static-web-content-with-spring-boot
728x90
'JAVA > - Spring' 카테고리의 다른 글
| [Spring boot] Member 테이블과 product 테이블 엮어보기 (0) | 2022.04.18 |
|---|---|
| [Spring boot] thymeleaf로 로그인 만들어 보기 (0) | 2022.04.17 |
| react router props 전달 & 브라우저에 쿠키 저장 해보기 (0) | 2022.04.09 |
| JPA에서 쿼리를 쓰는 법 (1) | 2022.04.05 |
| React와 Spring으로 로그인 화면 만들어보기 (9) | 2022.04.03 |
