MEAN 프로젝트 설정하기

이번에는 위에부분만!

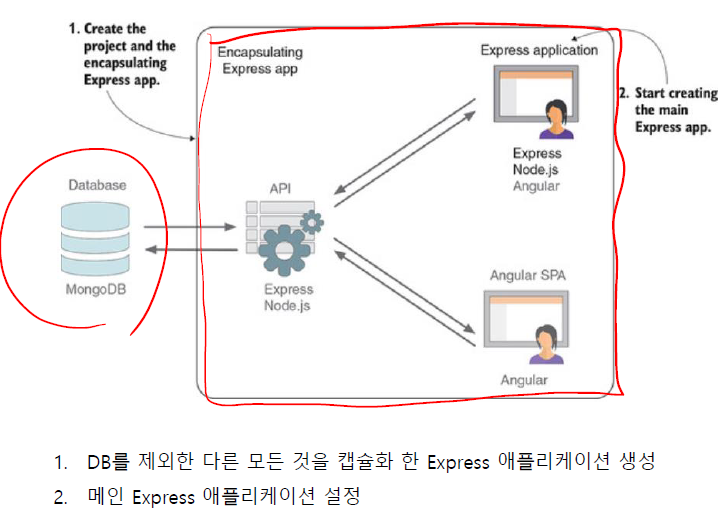
이번에 2가지 해봅시다.
개발환경을 구축해봅시다.


NPM = 노드 페키지 매니저
노드에서 필요하는 각종 패키지를 관리하는 툴
패키지 매니저는 package.json으로 파일을 관리합니다.
좀더 자세히 살펴봅시다

모듈 하나하나를 개발자가 관리를 하려면 번거롭고 힘드니, package.json이 탄생했습니다.
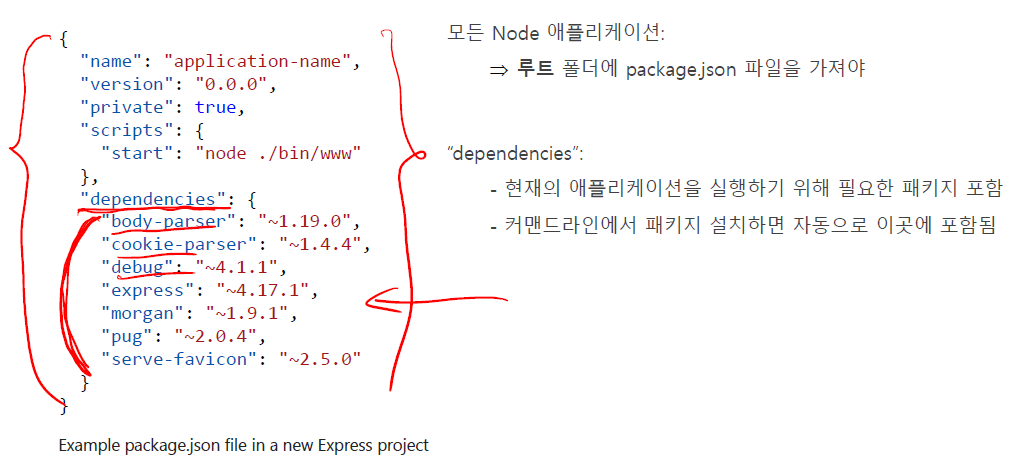
pakage.json 모양

간단한 명령 하나로 파일이 생성됩니다.
필요로하는 모듈들을 설치하면 자동으로 dependencies에 들어갑니다.
모듈들이 버전번호와 함께 들어이는 곳이 'dependencies'에 있습니다.
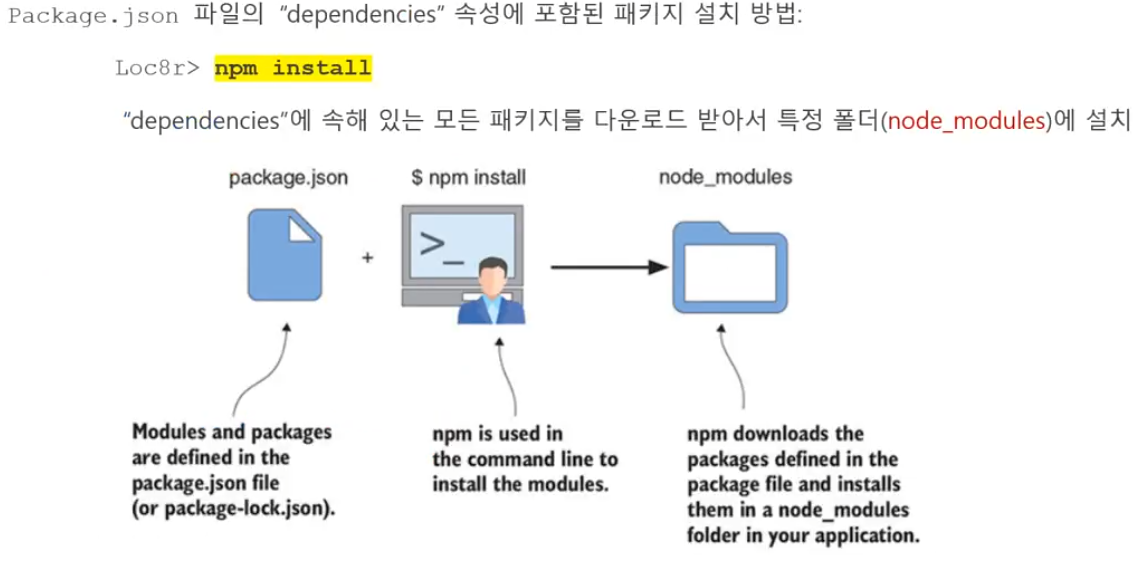
dependencies파일에 있는 것을 모두 한꺼번에 설치한는 방법

npm install 치면
한꺼번에 설치가 됩니다.
루트 밑에 node_modules 폴더 밑에 설치가 됩니다.
새로운 모듈을 다운받으려 할 때

npm install 패키지이름 을 치면 됩니다.
이것도 node_modules에 넣어집니다.
프로젝트를 만들어 봅시다

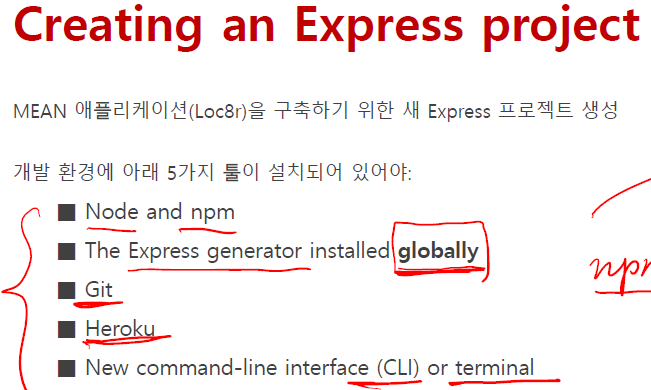
개발환경인 5가지 툴을 설치해야 합니다.
Expres generator는 에플리에키션의 틀을 생성해주는 패키지입니다.
globally하게 설치한는게 좋습니다.
웹 에플리케이션을 개발하려면 무조건 필요한 패키지가 되니깐 언제든지 쓸 수 있도록 합시다.
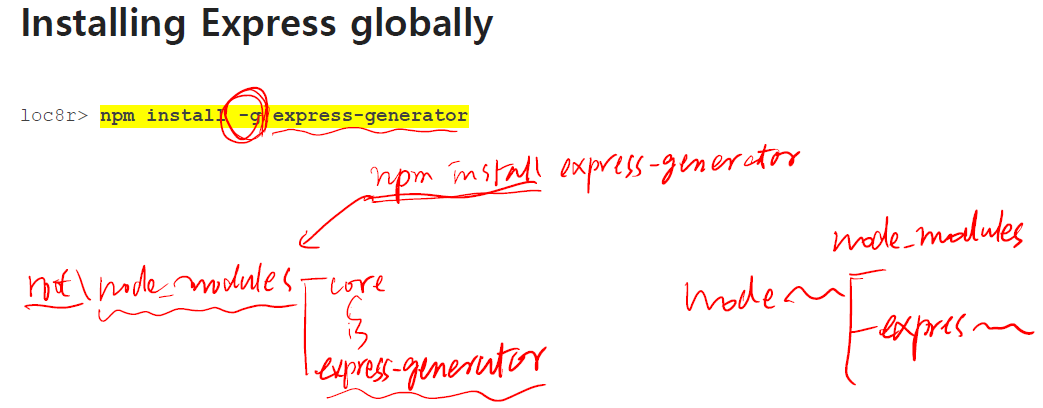
global하게 설치를 하면 node가 설치되어 있는 다른 폴더에 node_modules 밑에 설치가 됩니다.
Loc8r어플리케이션 밑에 node_modules에 설치하면 Loc8r만 쓸 수 있습니다.
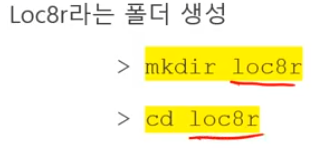
1. 폴더생성

2.express 설치

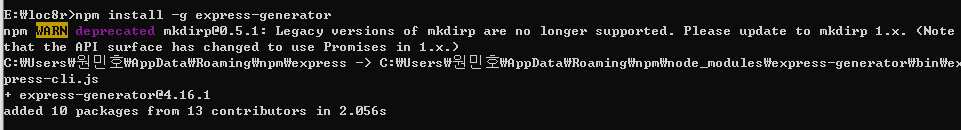
express를 설치하기전에 설치할 수 있게하는 generator를 설치해봅시다.
만약 -g를 뺀 npm install express-generator를 하면 어떻게 될까요?
root 밑에 node_modules밑에 설치될 것입니다.(맨 왼쪽처럼요)


$ express 하면
처음 설치할 때 옵션이 있습니다.
옵션을 이용하면 사용자의 구미에 맞게 설정을 할 수 있기 때문입니다.
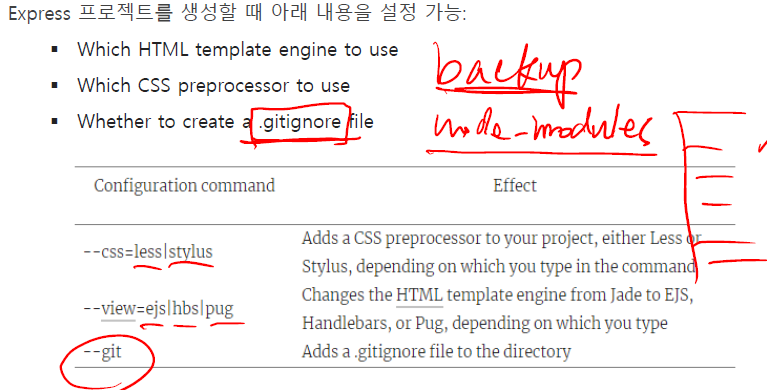
옵션을 알아봅시다.

HTML 템플릿 앤진(ejs, hbs, pug) 3가지중 어떤것을 쓸것인지 고를수 있습니다.
css도 less, stylus중 어떤걸 쓸거냐를 물어봅니다.
git으로 히로쿠에 올려야 합니다.
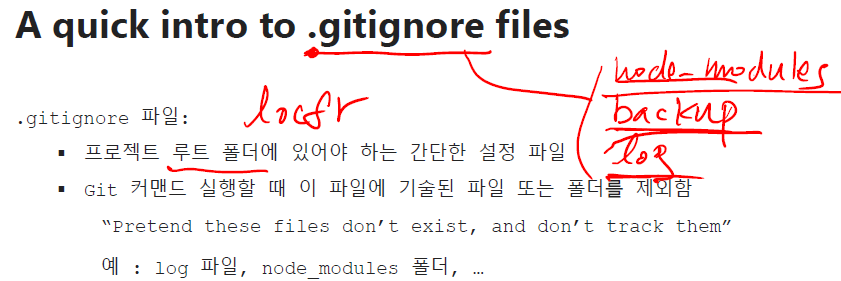
히로쿠에 올릴 필요없는 내용들을 제외하고 올릴 수 있습니다.(.gitignore 파일을 사용합니다.)
ex)node_modules는 올릴 필요없습니다!!
gitignore를 생성하려면 --git을 써야합니다.
파일만 생성되고 내용은 없습니다.

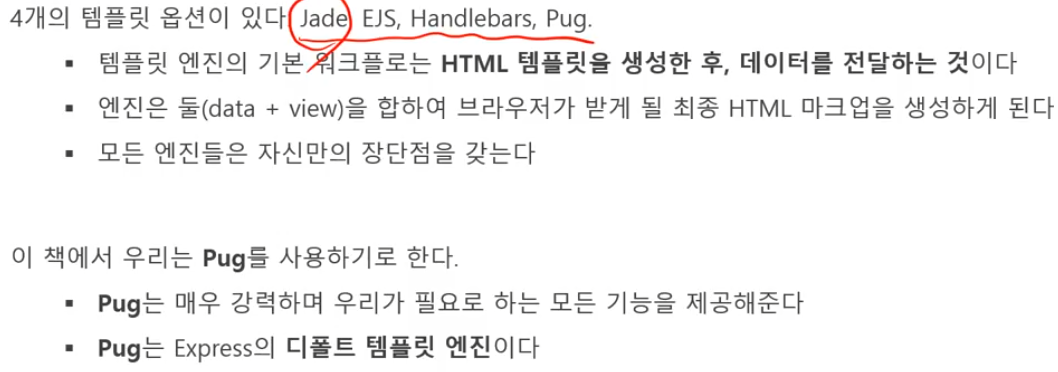
3가지 템플릿 옵션입니다. Jade가 Pug로 되었습니다.
원래 자바스크립트는 브라우저안에서만 동작했습니다.
js가 html문서 안에 들어갈 수도 있습니다.
우리는 cmd창(node)으로 만들고 있으니 js가 브라우저 밖으로 나왔습니다.
전체 프로그램이 node.js로 짜여저 있습니다.
브라우저는 html만 알고 있습니다.
브라우저 밖에서 만든 에플리케이션을 브라우저에다가 돌려야하니 html로 된 것을 보내줘야 합니다.
즉, 전체 프로그램을 html로 변환해야 합니다.
어떻게 하면 쉽게 변환(랜더링) 할 수 있을까요?
HTML 템플릿 엔진이 나왔습니다.
템플릿 엔진에다가 데이터하고 뷰 모양을 보내주면 템플릿 엔진이 html문서로 변환해가지고 브라우저에게 보내줍니다.
그런 템플릿 엔진 종류가 EJS, Handlebars, Pug 입니다.
선택하면 거기에 맞춰서 express 틀을 만들어 주겠다는 것 입니다.
기본으로 Pug입니다.
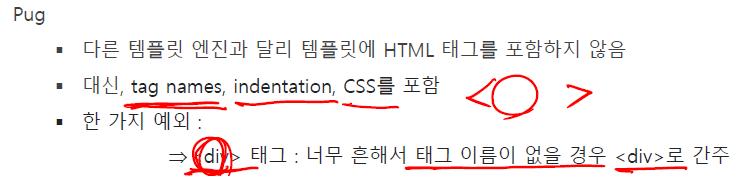
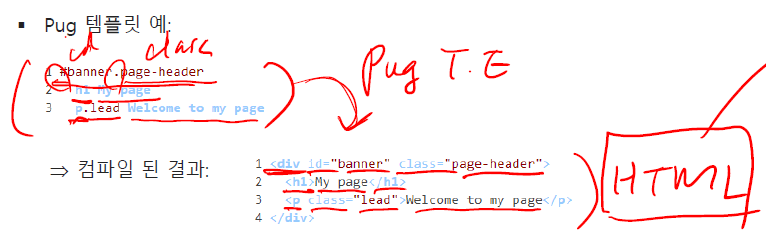
Pug를 알아봅시다.

Pug는 꺽쇠를 쓰지 않습니다.
indentation = 들여쓰기를 합니다.
div = 태그이름이 생략되면 div입니다.
태그이름 자리에 아무것도 안써있으면 div라고 생각하면 됩니다.
# = id
. = class
Pug 템플릿 엔진이 위와같이 된건 받아들이면 변환합니다.

.gitignore를 알아봅시다

node_modules, backup, log
등등 이것들은 업로드에 제외가 됩니다.
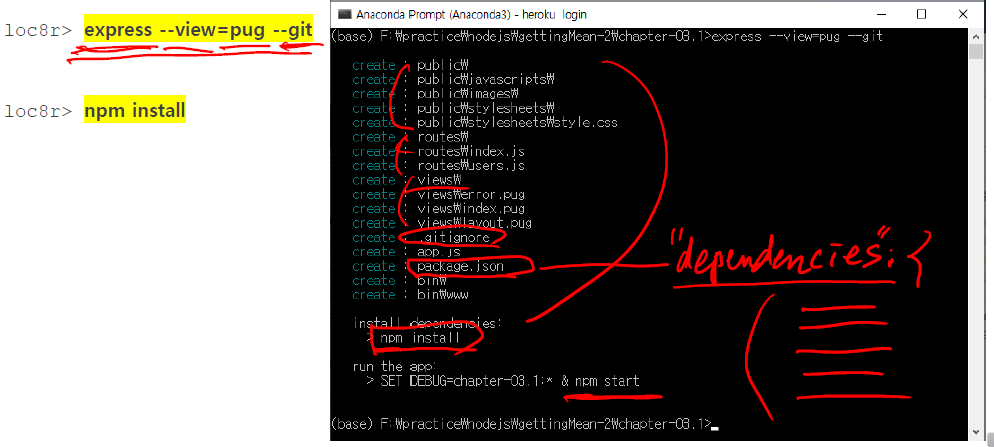
express 프로젝트를 만들어봅시다.

기본값으로 pug로 되는데 명시한것입니다.
기본적인 프로젝트가 생성되었습니다.
npm install하면 package.json에 들어있었던 dependencies에 속한 모듈들을 설치합니다.
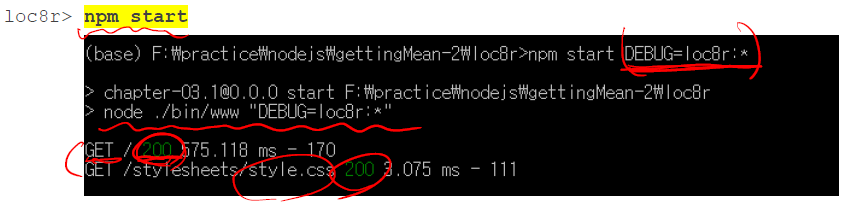
웹서버를 시작시키는 명령이 npm start입니다.

서버를 기동하게 되면
지금 node는 로컬서버에서 돌아가고 있습니다.
그 중에서도 3000번 포트를 통해서 접근을 합니다.
브라우저에서 localhost:3000을 적어서 확인합니다.

express는 어떻게 요청할까요?

브라우저가 index.html을 요청한겁니다.
생략하면 기본적으로 index.html을 찾습니다.
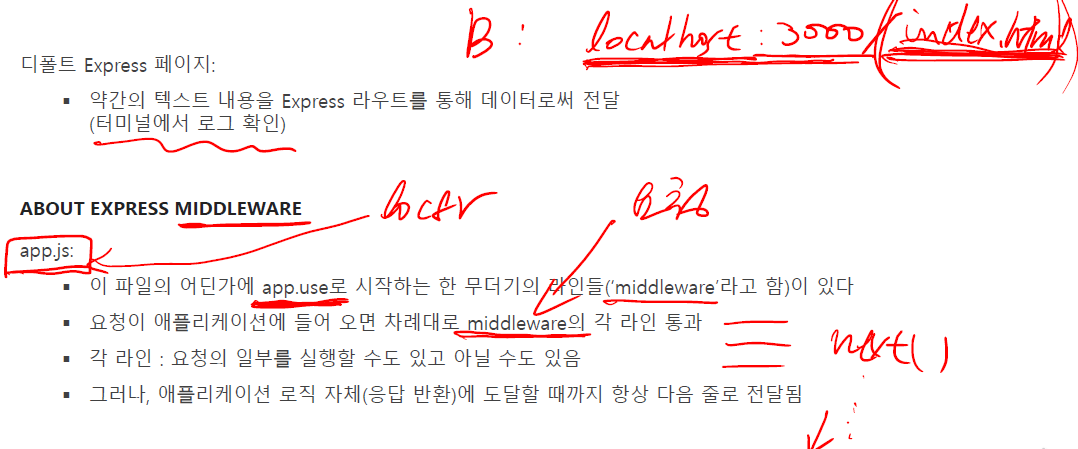
express는 어떻게 처리할까요?
Express라우트를 통해서 데이터를 전달합니다.
미들웨어를 씁니다.
app.js라는 파일이 생성되었습니다.

요청이 여기 나열된 순서대로 통과합니다.
처리할게 있따면 처리하고, 없다면 다음으로 넘깁니다.
Express서버에 들어오는 모든 요청 => app.js 파일에 정의된 ‘ 를 통해 실행됩니다.
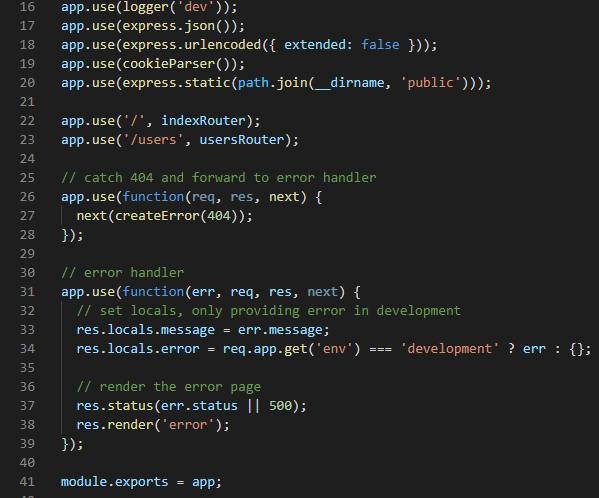
Middleware의 또다른 기능
- 정적 파일에 대한 경로를 디폴트로 탐색
- 경로에 매칭된 파일이 존재하면 Express 가 이 파일을 비동기식으로 반환
(Node 프로세스가 이 오퍼레이션에 의해 지연되지 않음을 보장
- 요청이 모든 미들웨어를 통과하면 정의된 라우트 경로 와 요청의 경로를 매칭시켜 봄

public이란 폴더는 static 파일들이 여기에 있습니다.
ex)images, 그냥 파일들
미들웨어에서 public에 가서 찾도록 되어있습니다.
가서 찾는대 매칭되는 파일이 있다면 express는 비동기식으로 가져옵니다.
만약 블로킹이 발생하면 비동기식으로 지연되는 것을 방지합니다.
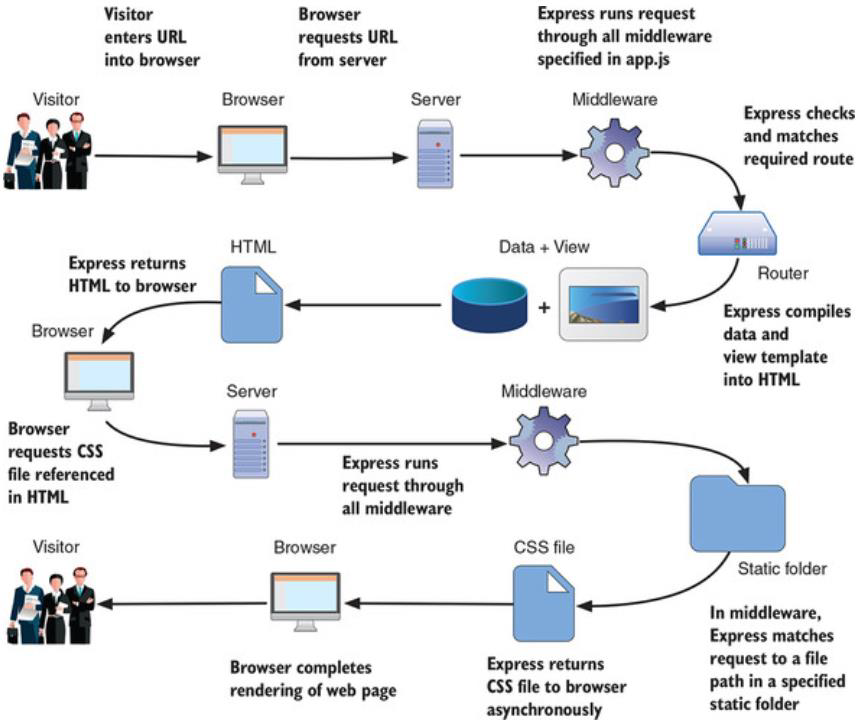
전체적으로 요약해봅시다.

브라우저가 서버에 요청을 하면 (3000번포트 요청)
서버에서는 요청된 내용을 app.js에 있는 미들웨어에다가 통과시킵니다.(경로를 체크합니다.)
매칭된게 있다면 브라우저로 내려보내야 하니깐 HTML을 만드는 작업을 합니다.
템플릿 엔진으로 view를 만들고 data가 필요하면 data도 같이 랜더링(변환)을 합니다.
브라우저는 html을 받았습니다. 근데 css가 필요하면 다시 서버에 요청합니다.
또 미들웨어를 통과시키고 css는 public폴더밑에 있으니 보내줍니다.

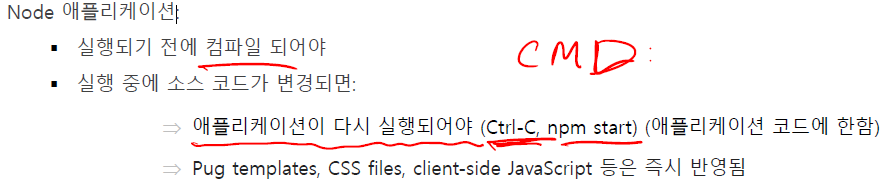
express 서버는 실행되기 전에 컴파일일 시켜서 보내줬다. 근데 실행중에 소스코드를 바꾸면?
서버를 다시 실행시켜줘야 합니다.
서버를 멈추려면 ctrl + c
다시 시작하려면 npm start를 합니다.
매번 고칠 때마다 서버를 껏다 켯다 하는것은 번거롭습니다.

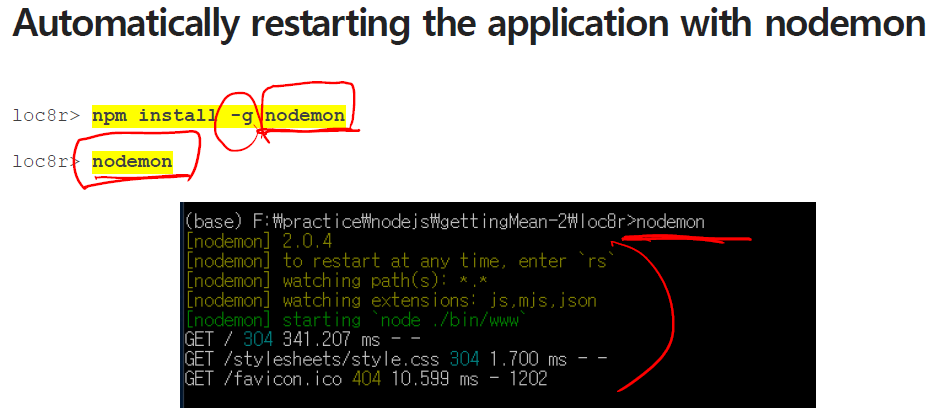
nodemon이라는 패키지가 있습니다.
글로벌로 설치합니다.
nodemon을 실행하면 모니터링하고 있다가 고치면 자동으로 서버를 재가동해줍니다.
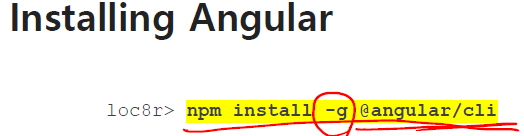
Angular 설치

'웹 > school(MEAN)' 카테고리의 다른 글
| Building a static sitewith Node and Express [2] (0) | 2021.09.28 |
|---|---|
| Building a static sitewith Node and Express [1] (0) | 2021.09.15 |
| Creating and setting upa MEAN project [2] (0) | 2021.09.14 |
| MEAN stack architecture (0) | 2021.09.07 |
| 1일차 (0) | 2021.09.01 |



