MVC 환경 만드는것
Bootstrap 레이아웃으로 추가하는것
Git, Heroku 사용하는 방법

MVC로 Node, Express 를 만들어야 합니다.
강한 결합을 느슨하게 만들려고 합니다.

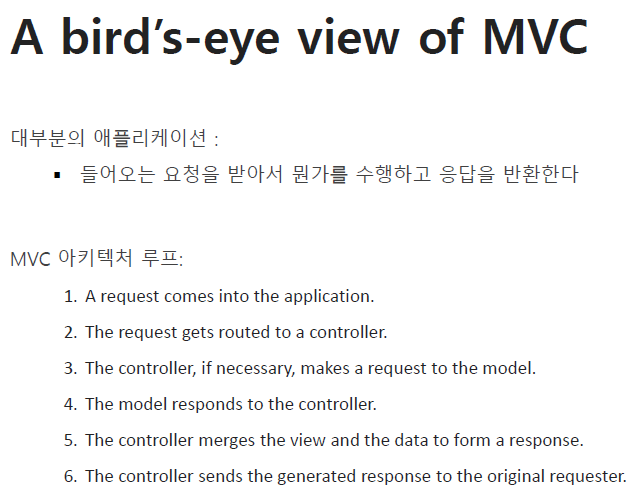
새의 눈으로 MVC를 봐봅시다.
MVC아키텍처 루프는
1. 요청을 받습니다.
2. 라우터를 통해 컨트롤러로 보냅니다.
3. 데이터가 필요하면 모델에다가 데이터를 요청합니다.
4. 컨트롤러가 응답합니다.
5. 컨트롤러는 뷰와 데이터를 합쳐서 요청자에게 응답을 보내줍니다.
그림으로 보면

라우터가 요청을 받고 컨트롤러가 받습니다.
모델에게 데이터 요청하고 받습니다.
컨트롤러가 데이터와 뷰를 합쳐서 랜터링 해서 사용자에게 줍니다.

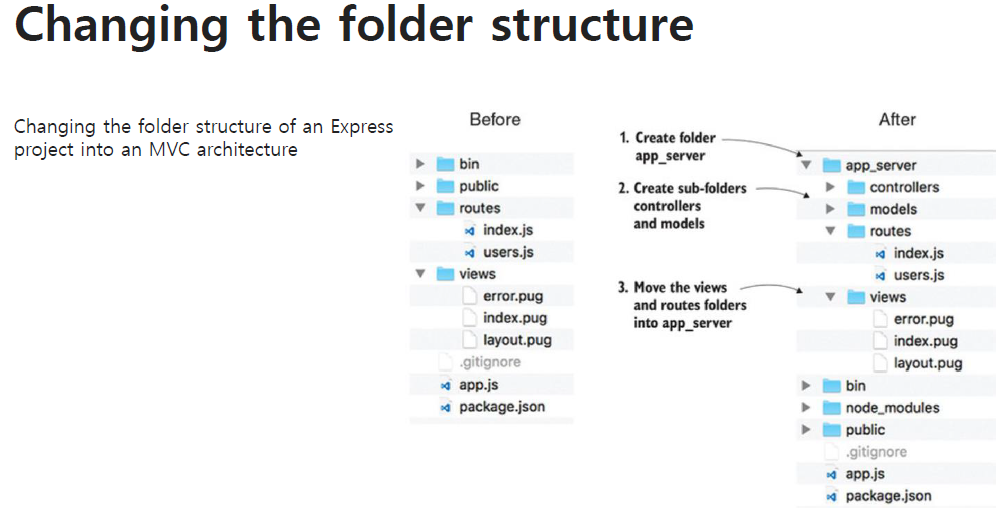
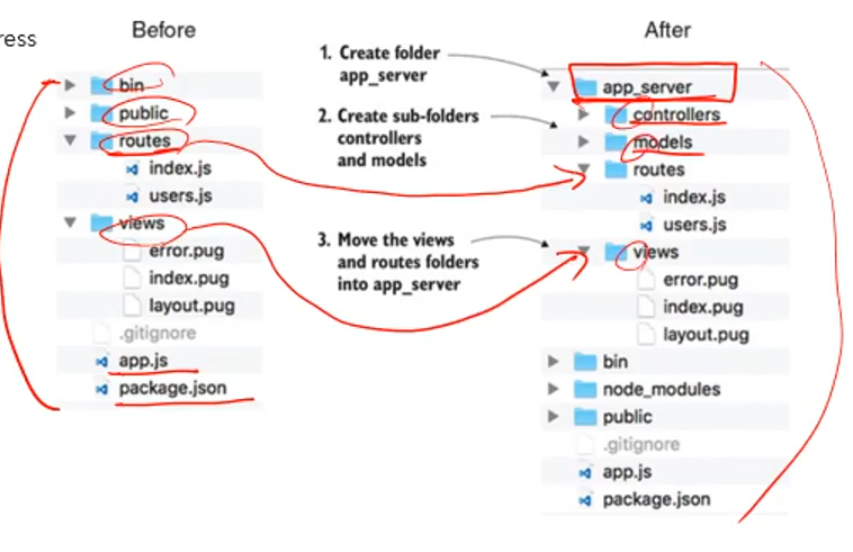
폴더 구조를 보면
왼쪽이 저번에 만들었떤 express 프로젝트 입니다.
이거를 우리가 MVC 형태로 바꾸어 봅시다.
일단 app_server 폴더를 만듭니다.
route, view 폴더를 밑으로 보냅니다.
contollers, modesl 란 폴더도 만듭니다.


폴더를 옮긴것을 app.js에 알려줘야 합니다.
원래 view 엔진 설정을 바꿔줍시다.
app_server 밑으로 갔다고 알려줘야 합니다.
라우터도 고쳐봅시다.
Router 폴더도 app_server 밑으로 들어갔습니다.

자바스크립트 타입 구분없이 변수를 var로 써왔습니다.
ES2015 이 때 부터 const, let이라는 변수 선언 키워드가 추가되었습니다.
const = var와 비슷한대 한번 선언하면 다시는 바꿀 수 없습니다.
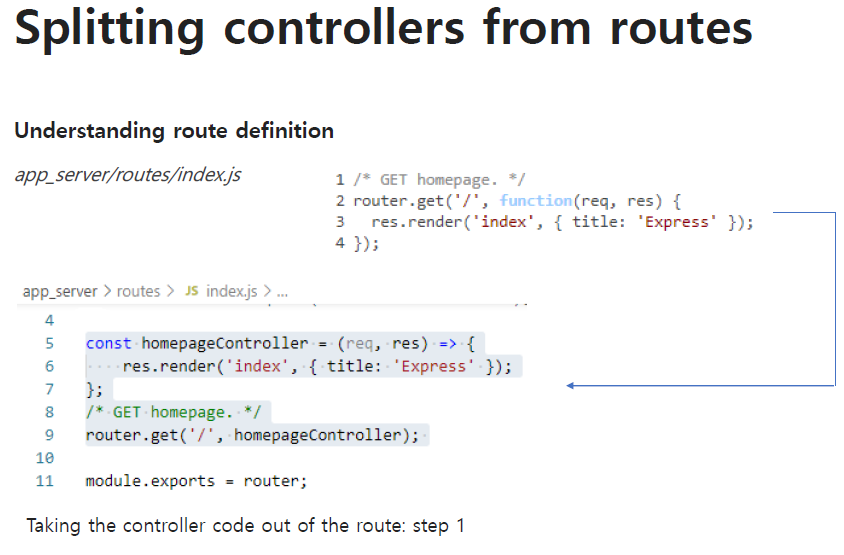
라우트 설정 연결에서 컨트롤러를 때어내어 봅시다.

라우터의 get()매서드가 있습니다.
이게 라우터와 컨트롤러가 합쳐진 형태 이빈다.
2번 줄에 get(/)까지가 라우터이고 function 부터는 컨트롤러 입니다.
homapageController로 따로 컨트롤러를 빼냅니다.
에로우 funciton이라고 (매개변수)를 보내는 겁니다.
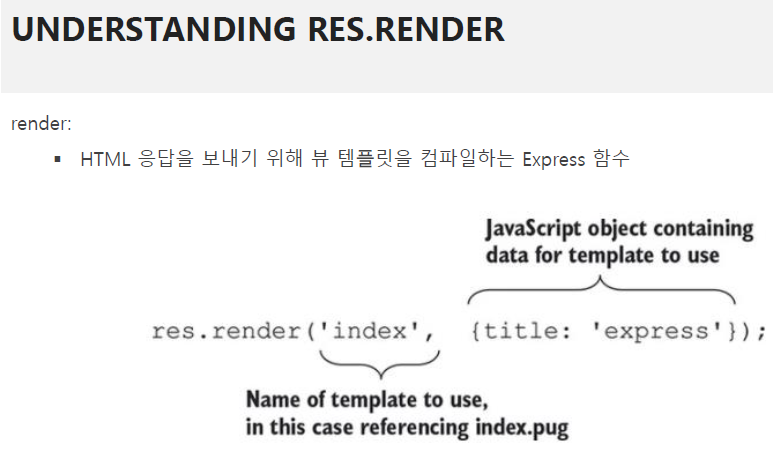
기본으로 생성되어있을 때 views 폴더에 보면 index.pug, error.pug 등이 있는데 여기서 index는 view 템플릿 입니다.
views 밑에있는 템플릿 엔진입니다.
title속성의 "Express"를 index.pug에 넘기고 render(=html로 변환) 합니다.
라우터로 요청이 들어오면 해당 컨트롤러로 요청을 보냅니다.
그리고 컨트롤러가 랜더링 해가지고 반환합니다.
라우터를 누구나 쓸 수 이어야 하니 module.exports를 하면 다른 모듈들도 사용할 수 있습니다.


매개변수에 있떤 res를 랜더링 합니다.

라우터 파일에서 컨트롤러를 옮기겠습니다.
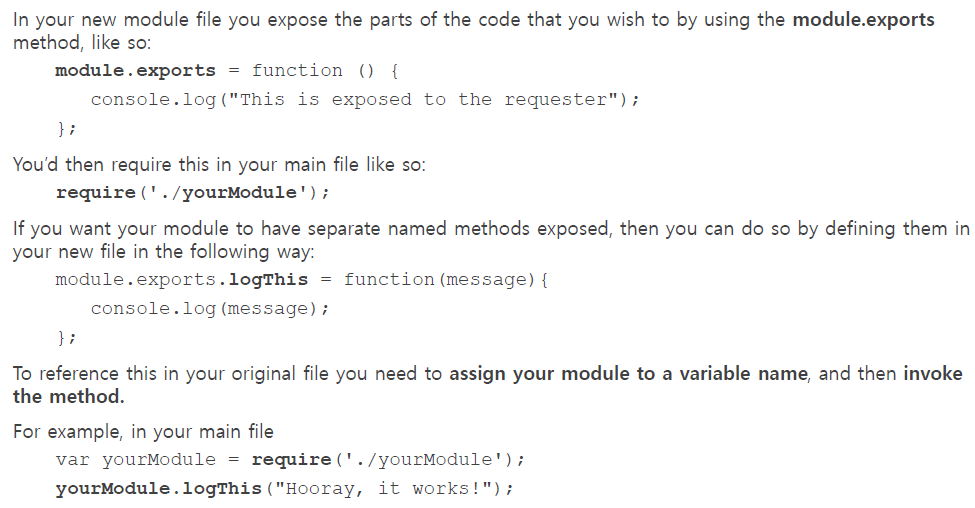
모듈에 있는 함수를 외부에서 쓸 수 있도록 합시다.

yourMoudle.js 란 파일에 있다고 치면
다른 모듈에서 사용하려면 require('./yourMoudle');로 사용할 수 있습니다.
moule.exports.logThis 란 이름으로 함수를 저앻주면
yourMoudle.logThis() 형태로 쓸 수 있습니다.
컨트롤러 폴터로 컨트롤러 함수를 때어내봅시다.

index라는 변수에 컨트롤러가 있습니다.
컨트롤러에 main.js파일을 만들어서 적어줍시다.
이 main.js도 다른 모듈에서 사용할 수 있또록 exports 해줍시다.
라우트에서 사용해봅시다.

main.js 파일에 있는 모듈을 ctrlMain이라는 변수에 넣었습니다.
index라는 함수를 사용합니다.
/ = hompage(=맨 처음에 보이는 페이지)
맨 처음에 보이는 페이지를 index로 연결하라는 뜻입니다.
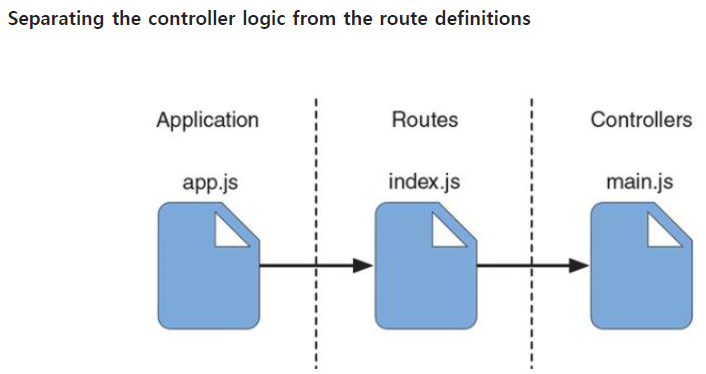
그림으로 봐봅시다

app.js에서 사용자 요청이 들어옵니다.
그럼 routes로 보냅니다.
해당되는 컨트롤러를 찾아서 매핑된 컨트롤러에다가 보내줍니다.
여기에 부트스트랩을 추가 시켜보겠습니다.

부트스크랩을 다운 받아서 폴더에 넣어 줍니다.

기본적으로 제이쿼리와 파퍼가 필요합니다.
CDN 방식으로 제이쿼리와 파퍼를 넣어줍시다.
플론트 엔드와 연결해 봅시다.

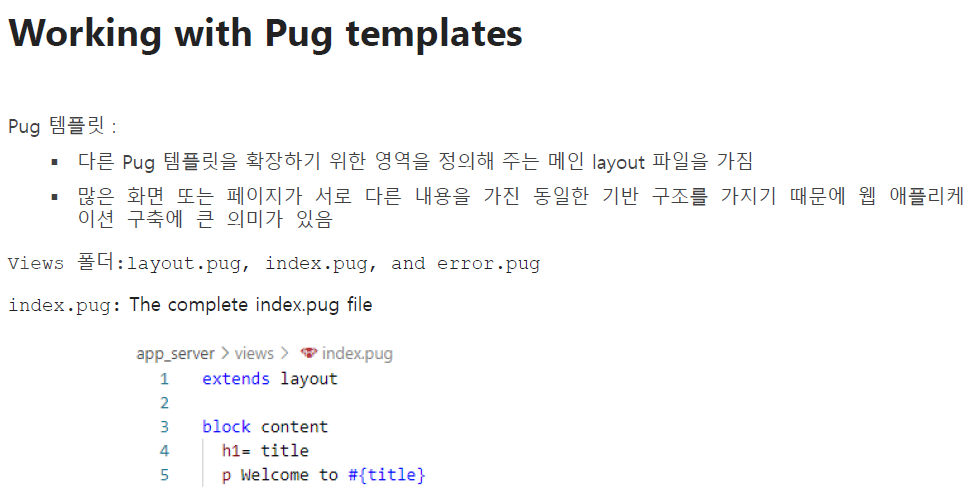
우리는 pug 템플릿 엔진을 사용합니다.
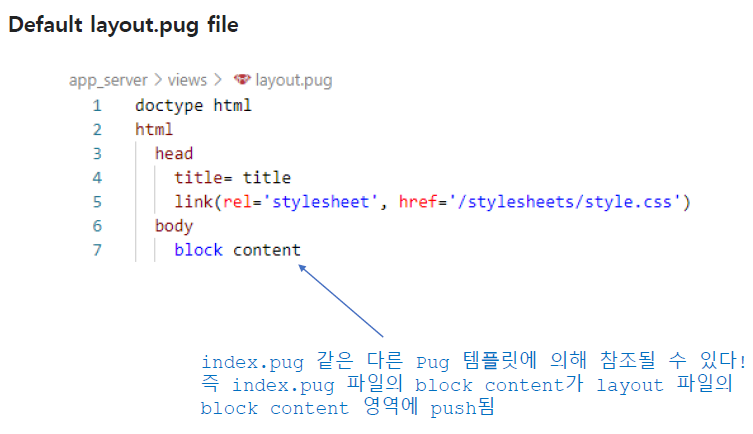
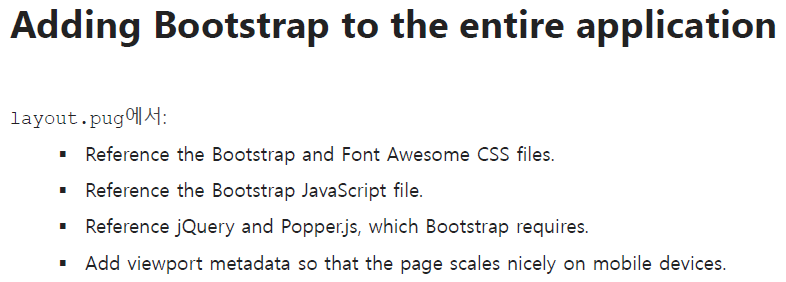
레이아웃을 설정할 수 있는 layout.pug 파일을 가질 수 있습니다.
extends layout은 상속처럼 layout을 상속 받는다는 뜻입니다.
layout의 일정구역에 index.pug를 집어넣습니다.
어디다가? layout의 block content라고 적혀있는 부분에다가
h1= title은 title이란 속성을 가진것을 h1태그에 넣어라 라는 뜻입니다.

link 태그를 <link 처럼 사용했는데 node.js 스타일 입니다.
block content 부분에 index.pug의 block content 부분을 가져다가 끼워 넣습니다.
layout에 부트스트랩을 추가해봅시다.


위의 내용을 그대로 코딩해 놓은 것입니다.
body 태그 맨 끝부분에 script형태로 추가시켜 줍니다.
호스팅 하는 것을 배워 봅시다.

Paas 플랫 폼이 많이 있습니다.
히로쿠가 공짜로 해주기 때문에 사용하겠습니다.
이메일 기반입니다.
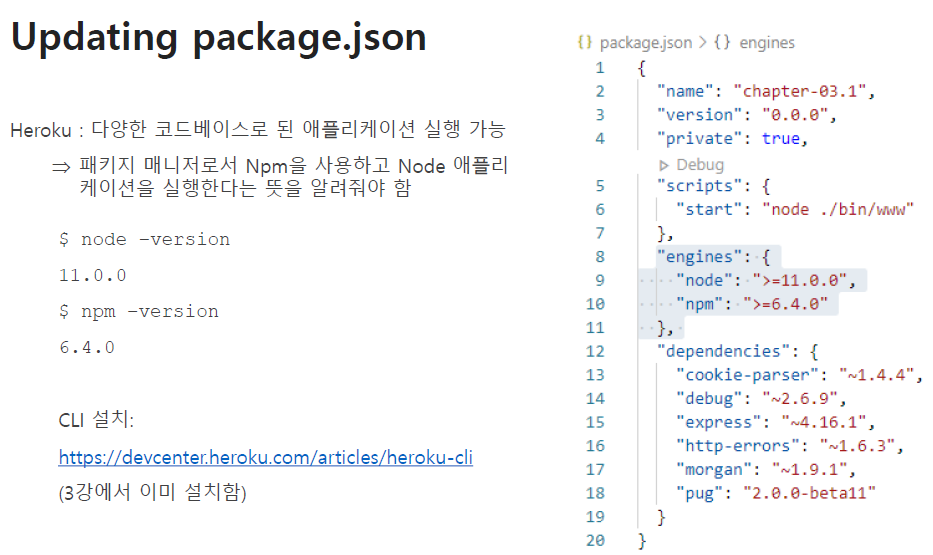
package.json을 조정해봅시다.

히로쿠에 node, npm 버전이 뭔지를 알려줘야 합니다.
최소한 그 버전 보다는 이상인 것을 히로쿠에 알려줍시다.
이 에플리케이션을 어떻게 시작해야 할까

Procfile이라는 파일을 만드어야 합니다.
Procfile 이라는 파일 그대로 만들어야 합니다.
히로쿠에게 이 에플리케이션이 웹 프로세스를 필요로 하고 시작은 npm start로 시작한다는걸 알려줍시다.
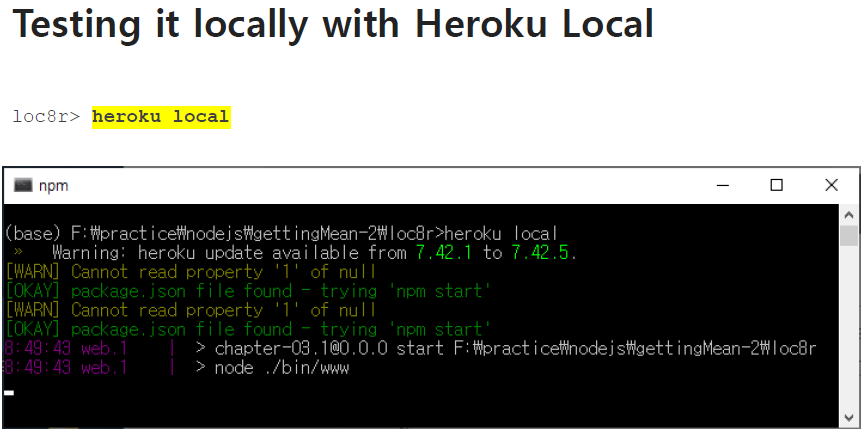
히로쿠를 로컬에서 테스트 해봅시다

원격에 올리기전에 미리 태스트 해볼 수 있습니다.
히로쿠에 올리는 방법은 git입니다.

3단계를 거치게 됩니다.
- 에플리케이션 폴더를 git 저장소에 초기화 시켜둡니다.
- 올리고 싶을 파일들을 git 저장소에 알려주게 됩니다.
- 저장소에다가 commit을 시킵니다.
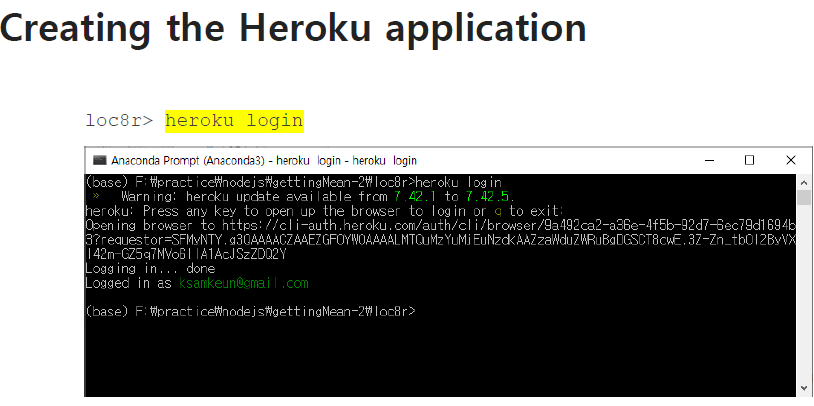
히로쿠의 로그인 합시다

로그인 창이 뜨고 로그인이되고요
app을 생성하라는 것이 뜹니다.
자기가 만들고 싶은 앱이름을 정합니다.
생성되고 나서

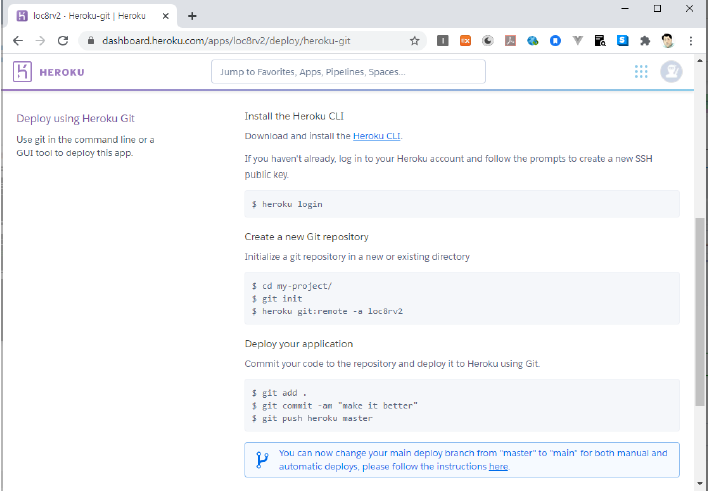
Deploy탭에 나오는 내용 입니다.
heroku에 rmote로 엡 이름을 알려줍니다.

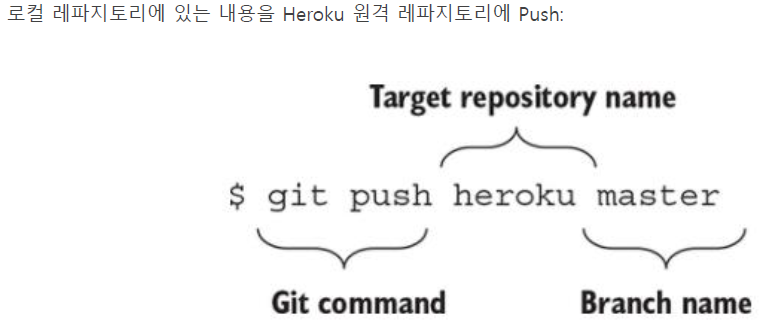
어떤 파일을 추가할 것인가를 commit한다음 push heroku master에 올립니다.
그럼 히로쿠 플렛폼에 올려줍니다.
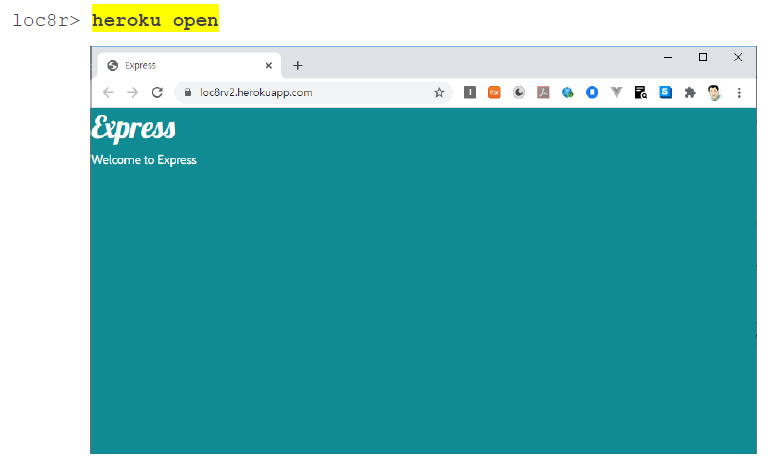
창을 열어 봅시다.

heroku open으로 창을 열 수 있습니다.
소스를 수정했다면?
다시 git으로 올려야 합니다.
git add .
git commit -m "First commit"
git push heroku master
heroku open
를 반복합니다.
'웹 > school(MEAN)' 카테고리의 다른 글
| Building a static sitewith Node and Express [2] (0) | 2021.09.28 |
|---|---|
| Building a static sitewith Node and Express [1] (0) | 2021.09.15 |
| Creating and setting upa MEAN project (0) | 2021.09.08 |
| MEAN stack architecture (0) | 2021.09.07 |
| 1일차 (0) | 2021.09.01 |



