Node.js 모바일 웹앱 개발 = Node.js(플렛폼) + Bootstrap(반응형 디자인 프레임워크) + Paas cloud platform(호스팅 지원, 클라우드 플렛폼)
합쳐서
- 사용자가 아이폰을 사용하던 안드로이드를 사용하던 모든 사용자에게 일관되게 제공할 수 있습니다.
- Javascript만 사용합니다.
- 서버를 100% 통제를 할 수 있습니다
MEAN
- Mongo DB -
- Express - Node.js위에서 돌아가는 에플리케이션 프레임워크
- Angular - 프론트 엔드 담당, 브라우저에서 돌아가는 것을 작성
- Node - 플렛폼
JavaScript 풀 스택 (MongoDB, Express, Angular, Node .js 을 공부할 것이다.
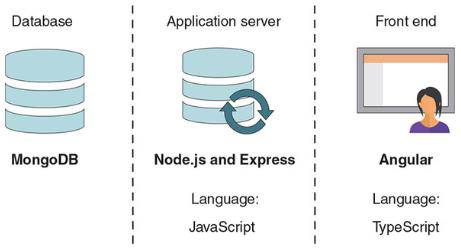
MEAN stack
아래 4 가지의 주요 기술로 구성된 JavaScript stack:
- M ongoDB the database
- E xpress the web framework
- A ngular the front end framework + BootStrap
- N ode.js the web server (platform)
MongoDB (since 2007)
Express (2009 by T. J. Holowaychuk)
AngularJS (2010), Angular (2016)
Node.js (2009)
왜 풀 스택을 공부해야 할까?
- 너무나 많은 기술들을 공부해야 하겠지만 그에 대한 보상도 있다
- 혼자서 완전하게 동작하는 데이터 드리븐 웹 사이트 및 애플리케이션을 제작할 수 있다
- MEAN 스택을 이용하면 생각한만큼 그렇게 어려운 일이 아니다
웹의 초창기에는 HTML만 알면 웹 개발자라고 할 수 있었다.
인터넷이 확산되자
브라우저는 css/javascript에 대한 지원이 늘어났고 더 복잡한 프론트엔드가 만들어졌다.
프론트엔드 개발자와 백엔드 개발자 사이의 간극이 발생한다.
- 백엔드 개발자는 장막 뒤의 메카닉에 집중
- 프론트엔드 개발자는 좋은 사용자 경험에 집중
- 시간이 지날수록 더 높은 기대치가 요구되고 , 이런 경향은 지속
- 개발자들은 전문분야를 선택하여 한 곳에더 집중해야 했다
2000년대
라이브러리 프레임워크 => 프론트엔드 및 백엔드에 공통으로 사용되는 언어에서 인기 상승
- Dojo/jQuery
- for front end JavaScript
- Symfony for PHP(서버언어)
- Ruby on Rails
프레임워크 => 개발자들의 삶을 편하게 해주려고 설계 , 더 빠르게 코딩하고 깊은 전문성이 없어도 되게끔 만들어줍니다.
단순화에 대한 경향
- 프론트엔드및 그 배후에서 돌아가는 백엔드 둘 다를 구축할 수 있는 풀 스택 개발자를 부활시킴
프레임워크
트렌드가 계속 진행되어
- 서버에서 다루던 애플리케이션 로직을 프론트엔드로 옮겨오는 노력이 과거 몇 년에 걸쳐 있었다
(프론트엔드에서 백엔드를 코딩하는 것) 이것으로 Node.js가 나왔다.
이것을수행하는 인기있는 JavaScript 프레임워크 : Angular(이번에 공부함) , React , Vue.js
애플리케이션 코드를 프론트엔드에 강하게 결합하면
프론트엔드와 백엔드 사이의 구분을 흐릿하게 한다
- 서버의 부담을 덜어주고 비용을 감소시킴
왜 MEAN으로 쓸까요?

프론트엔드와백엔드 모두에서 동일한 언어(JavaScript) 를 사용하여 코딩할 수 있다
JavaScript 풀 스택이 가능하게 해주는 기반
- 기술 : Node.js
자바스크립트에 새로운 기술을 넣은것이 TypeScript를 만들었다.
더 좋은것입니다.
Introducing Node.js: The web server/platform

웹 서버를 제공해주는 업체를 써야했지만 자신의 웹서버를 만들 수 있다.
HTTP 서버를 내장했습니다.
그래서 PasS 호스팅을 통해서 서버를 운영할 수 있습니다.
How does Node.js do this?
Node.js - 싱글 쓰레드 (single threaded) vs. 전통적인 웹 서버 멀티 쓰레드 (multi - threaded)
노드js는 싱글 쓰레드를 사용합니다.
대부분의웹 서버 (Apache)들은 사용자에게 별도의 쓰레드를 제공합니다.
8MB의 RAM도 제공합니다.

은행 예제입니다.
적금 통장에 500$를 입금한다고 합니다.
계좌로 가서 -> 돈을 입금하고 -> 총금액이 얼마라는 것을 알려줍니다.
또 Sally가 100$를 입금한다고 합니다.
계좌로 가서 -> 돈을 입금하고 -> 총금액이 얼마라는 것을 알려줍니다.
각각의 은행직원이 존재합니다.

반면에 싱글 쓰레드는
은행원은 1명만 있습니다.
500$를 찾고싶다고 고객이 이야기 합니다. 은행원은 자기가 하지 않고 캐셔한태 일을 맏깁니다.
그 떄 또다른 고객이 500$를 입금한다고 하면 은행원은 자기가 하지 않고 보안 매니저에게 떠넘깁니다.
BLOCKING VS. NONBLOCKING CODE

모든 사용자가 동일한 중앙 프로세스를 이용합니다.
중앙 프로세스가 부드럽게 될려면
어떤 프로세스가 연산하려면 다른 프로세스를 블로킹하는 부분이 없어야 합니다.
즉, 모든 코드가 non블로킹 코드가 되야 합니다.
근본적으로 모든 블로킹 연산 코들르 비동기식으로 실행되도록 하면 됩니다.
Node.js 의 모듈들을 npm에다가 올려놨다.
이 매니저는 모듈을 다운받을 때 필요합니다.
우리 자신만의 서버도 npm도 넣을 수 있습니다.
Node.js - 서버가 아니라 플랫폼
- 서버 설정을 각자가 창의적으로 할 수 있게 해 줌
- 기본 웹 사이트를 실행하는데 어려움
- npm에서 필요한 모듈을 다운받아야 합니다.
Express:
- 웹 서버 설정을 들어 오는 요청에 대해 청취하게 하고 응답을 반환하게 함으로써 이 문제 해결
- 디렉토리 구조 정의
Express 가장 중요한 특징
- 들어 오는 URL 을 특정 코드 부분(컨트롤러)에 보내주는 단순한 인터페이스 제공
- 인터페이스는 정적인 HTML 페이지를 제공하던 , DB 에서 데이터를 읽던 , DB 에 데이터를 쓰던 상관없다
- 인터페이스는 단순하고 일관적이다
--- Native Node.js 에서 웹 서버를 생성하는 복잡도를 크게 줄여 줌
애플리케이션에들어 오는 많은 요청에 대해 약간의 HTML 을 브라우저에 보냄으로써 응답하는 것이 기존 방식입니다.
웹 서버에서 HTML 페이지는 생성하는 것은 쉬운일은 아닙니다.
Express 에서는:
- HTML 페이지를 지능적인 방식으로 만들게 해주는 템플릿 엔진 제공
- 이때 애플리케이션 데이터 뿐만 아니라 재사용 가능한 컴포넌트도 이용함
- 이들을 함께 컴파일하여 브라우저에게 HTML 로써 제공
싱글쓰레드 방식인 Node.js:
- 사용자의 요청을 기억하지 않음 구분하지 않음
- 단순히 일련의 HTTP 요청으로만 간주
HTTP:무상태 프로토콜
- 세션 상태를 저장하는 개념이 없음
- 따라서 , Node.js 에서 사용자의 개인화된 경험을 생성하거나 사용자가 로그인하게 해야 하는 보안 영역을
생성하기 힘듦
Express:
- 사용자가 방문한 여러 개의 요청과 페이지를 구분할 수 있도록 세션 (session) 제공
MongoDB
관계형 DB가 아니다

문서 저장? 이라고 합니다.
마치 key와 value 쌍 형식으로 저장합니다.
MongoDB :다큐먼트를 BSON 으로 저장
JSON을 Binary형태로 저장합니다.
- BSON Binary JSON (JavaScript Serialized Object Notation)
- JSON : 데이터를 저장하는 JavaScript 방식
- MongoDB 가 MEAN 스택에 적합한 이유
간단한 예입니다.

_id: MongoDB 가 새 document 를 저장할 때 부여하는 유일한 entity ID
대부분의애플리케이션
- 데이터베이스가 아니라 데이터에 대한 구조 ( 필요
- 애플리케이션 데이터 구조를 어디에 정의해야 가장 의미가 클까 ? 애플리케이션 자체에!!
Mongoose는 데이터를 모델링 하는데 쉽게 할 수 있게 지원해 줍니다.
Data modeling:
- Mongoose / MongoDB 문맥에서 보면 어떤 데이터가 다큐먼트에 존재할 수 있으며 , 어떤 데이터가 다큐
먼트에 있어야만 하는지를 정의하는 역할
예를들어 , 사용자 정보를 저장할 때 이름 , 성 , 이메일 주소 , 전화번호를 저장하고 싶다 . 그러나 이름과 이메일
주소만 필요하고 이메일 주소는 유일해야 한다
정보는 스키마에 정의되고 데이터 모델의 기저(basis) 로서 사용된다
Angular

서버에서는 DB에서 오는 데이터를 전달하기만 해서 서버의 역할을 줄여줍니다.
브라우저에게 많이 맏깁니다.
Angular가 jQuery 와 같은 방식으로 동작할까 NO.
- jQuery : HTML 이 브라우저에 로딩되어 DOM 이 완전히 만들어진 후에 페이지에 추가됨
- Angular : 제공된 데이터가 HTML 과 동시에 브라우저에 로딩됨

Two-way data binding이란?
기존에 썻던 One way를 살펴보자
One way data binding:

서버 쪽에서 탬플릿과 모델을 컴파일 시켜서 결과를 브라우저에 보내서 결과를 보여주게끔 만 합니다.
- Node.js, Express, MongoDB 만을 이용할 때의 목표하는 방식
- Node.js 가 MongoDB 로부터 데이터를 얻어온 다음 Express 가 템플릿을 이용하여 이 데이터를 HTML 로 컴파일하고 , 이 HTML 은 나중에 브라우저에 전달됨
- 대부분의 어려운 작업은 서버에서 이루어지고 , 브라우저는 단순히 HTML 을 보여주기만하는 역할 을 함
반면에 Two-way data binding은

브라우저에서 컴파일 시킵니다.
그리고 보여줍니다.
뷰가 바뀌면 모델이 바뀝니다.
Angular의 특별한 기능 : Single Page Application(SPA)
모든 처리를 브라우저가 실행되도록 하는 것이 SPA입니다.
- SPA 는 모든 것을 브라우저 내에서 실행 . 결코 전체 페이지를 재로딩하지 않는다
- 애플리케이션 로직 , 데이터 프로세싱 , 유저 플로우 , 템플릿 전달 등을 모두 브라우저가 관리
- 예시) Think Gmail . That’s an SPA.(약간의 시간이 걸리고 나머지 속도가 엄청 빠르다.)
- 다양한 데이터 세트와 함께 여러 다른 뷰가 페이지에 표시되지만 페이지 자체는 결코 다시 로드되지 않음
SPA
- 서버에서 필요로 하는 리소스의 양을 엄청나게 줄일 수 있게 해 줌
- 본질적으로 계산 파워를 크라우드 소싱하는 셈(클라이언트에게 계산을 맏긴다는 의미)
- 각 개인이 힘든 작업을 수행하는 반면에 , 서버는 요청 받은 데이터만 제공하면 됨
MEAN 스택 몇 가지 엑스트라 기술이 더 필요하다
- 좋은 사용자 인터페이스를 만드는데 도움이 되는 Twitter에서 만든 Bootstrap
- 코드를 관리할 수 있도록 도와주는 Git
- 애플리케이션을 라이브 URL 로 호스팅하는데 도움을 주는 Heroku
이것을 MEAN 스택에 통합하는 방법을 살펴볼 것이다
이 책에서는 최소한의 노력으로 반응형 디자인을 만들기 위해 Twitter Bootstrap 을 사용한다 .
Twitter Bootstrap: 사용자 인터페이스를 만드는데 도움이 되는 프론트엔드 프레임워크
- Bootstrap 의 기능 중에는 반응형 그리드 시스템 , 많은 인터페이스 컴포넌트를 위한 디폴트 스타일 및 테마로 시각적 모양을 변경하는 기능이 있다
Git
- Distributed revision control/Source code management system
- 몇 명이 동시에 서로 다른 컴퓨터 또는 네트워크 상에서 동일한 코드 베이스에서 작업할 수 있게 해준다
- 저장 및 기록된 모든 변경 사항과 함께 이들을 푸시할 수 있다
- 필요한 경우 이전 상태로 롤백할 수도 있다
Hosting with Heroku
Node.js애플리케이션 호스팅
- Node.js 애플리케이션을 실행하기 위해서는 Node.js 요구조건을 만족시키는 서버 또는 PaaS provider 가
필요
Heroku(www.heroku.com) 를 호스팅 제공자로 이용
- Heroku 는 Node.js 애플리케이션의 주요 호스트 중 하나
- Heroku 상의 애플리케이션은 본질적으로 Git 저장소이므로 게시 프로세스가 매우 간단
git을 사용해서 heroku를 사용합니다.
일단모든 것이 설정되었다면 아래처럼 라이브 환경에 배포시킬 수 있다
$git push heroku master
MEAN 은 어떻게 동작할까요?

'웹 > school(MEAN)' 카테고리의 다른 글
| Building a static sitewith Node and Express [2] (0) | 2021.09.28 |
|---|---|
| Building a static sitewith Node and Express [1] (0) | 2021.09.15 |
| Creating and setting upa MEAN project [2] (0) | 2021.09.14 |
| Creating and setting upa MEAN project (0) | 2021.09.08 |
| MEAN stack architecture (0) | 2021.09.07 |



