🟩 DevExtrem이란?
devExtreme은 화면에 테이블을 쉽게 만들어주는 라이브러리 입니다.
const row = [
{
non: "555",
q: "5",
w: "3",
e: "5",
r: "6",
},
{
non: "배배",
q: "11",
w: "333",
e: "52355",
r: "253256",
},
];
const column = [
{
caption: "테스트1",
dataField: "non",
},
{
caption: "테스트2",
dataField: "q",
},
{
caption: "테스트3",
dataField: "w",
},
{
caption: "테스트4",
dataField: "e",
},
{
caption: "테스트5",
dataField: "r",
},
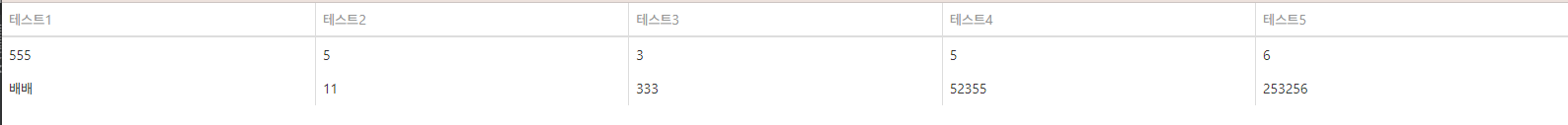
];이러한 형태의 객체를

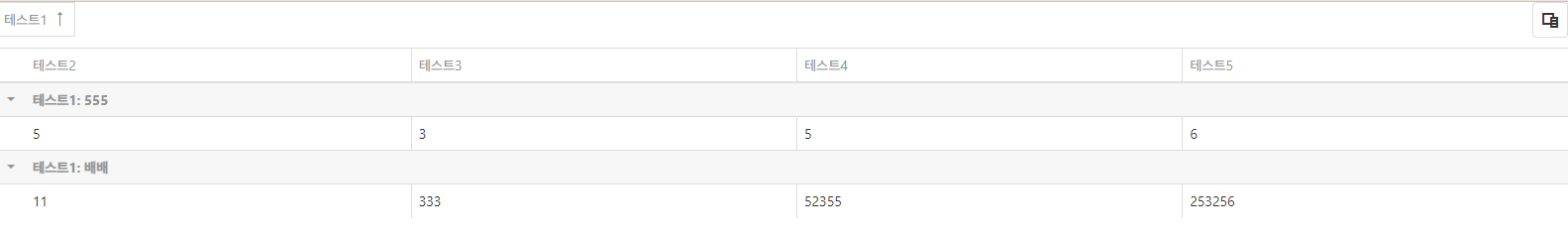
이런 화면으로 만들어 줍니다.
🟩 설치하기
react앱이 만들어져 있다고 가정하고 설치하겠습니다. 저는 Typescript 환경의 react 18 버전입니다.
npm i devextreme-cli devextreme add devextreme-reactnpm에서 devextreme들의 패키들을 다운받습니다.
공식문서에서 devExtreme를 한번에 설치 해주는 명령어를 알려주고 있습니다.
DevExtreme CLI의 일부인 단일 npx 명령으로 DevExtreme 및 필요한 패키지를 설치하고 구성할 수 있습니다:
npx -p devextreme-cli devextreme add devextreme-reactnpx: npm을 다운 받지 않고 실행시켜줘
-p: npm 패키지를 실행할 때, 해당 패키지가 설치되어 있지 않으면 자동으로 설치하고 실행시켜줘
devextreme-cli: devextreme-cli를 패키지 다운없이 실행할께
devextreme add devextreme-react: devextreme을 설치할 껀데 react꺼도 같이 설치해줘
🟩 활용하기
예시 컴포넌트 Test2를 만들어보았습니다.
import React from "react";
import { DataGrid } from "devextreme-react/data-grid";
const row = [
{
non: "555",
q: "5",
w: "3",
e: "5",
r: "6",
},
{
non: "배배",
q: "11",
w: "333",
e: "52355",
r: "253256",
},
];
const column = [
{
caption: "테스트1",
dataField: "non",
},
{
caption: "테스트2",
dataField: "q",
},
{
caption: "테스트3",
dataField: "w",
},
{
caption: "테스트4",
dataField: "e",
},
{
caption: "테스트5",
dataField: "r",
},
];
const Test2 = () => {
return (
<div>
<DataGrid dataSource={row} columns={column}></DataGrid>
</div>
);
};
export default Test2;
DataGrid라는 컴포넌트를 불러와서 prop로 옵션을 줍니다. DataGrid는 테이블을 만드는 컴포넌트입니다.
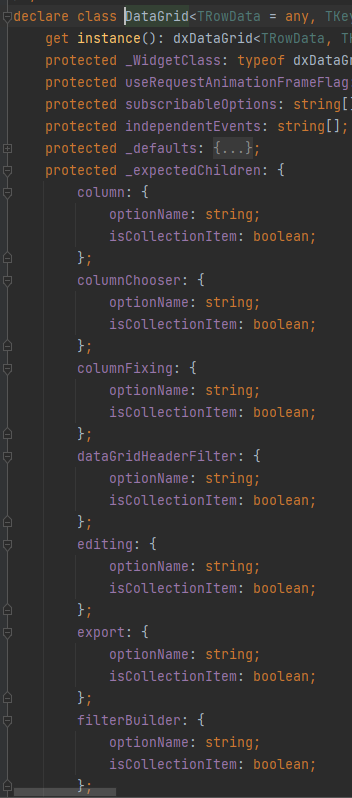
/node_module/devextreme-react/data-grid.d.ts 파일을 살펴보면 어떤 props를 가지는지 확인할 수 있습니다. 이 props는 테이블을 구성하는데 필요한 옵션들을 가지고 있습니다.

🟩 활용하기
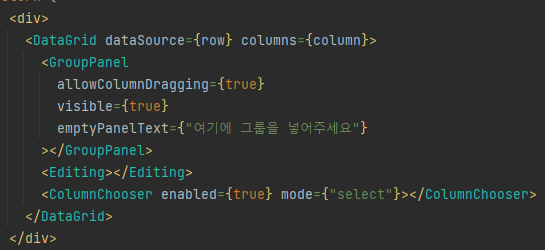
특이한건 DataGrid 컴포넌트 밑에 또다른 컴포넌트를 넣어 옵션을 추가할 수 있습니다.


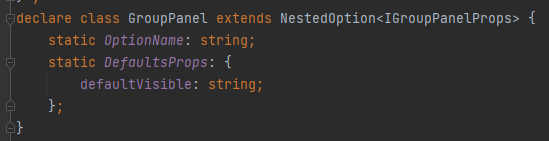
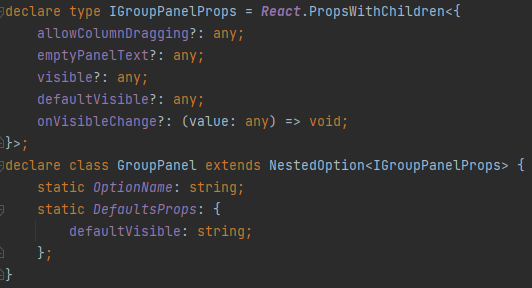
DataGrid 태그 안에 GroupPanel이라는 컴포넌트를 줘서 옵션형태로 사용합니다. 이 GorupPanel이 어떤식으로 구성되어있는지 보려면 NestedOption<>의 제네릭에 들어있는 IGroupPanelProps의 타입을 살펴보면 됩니다.

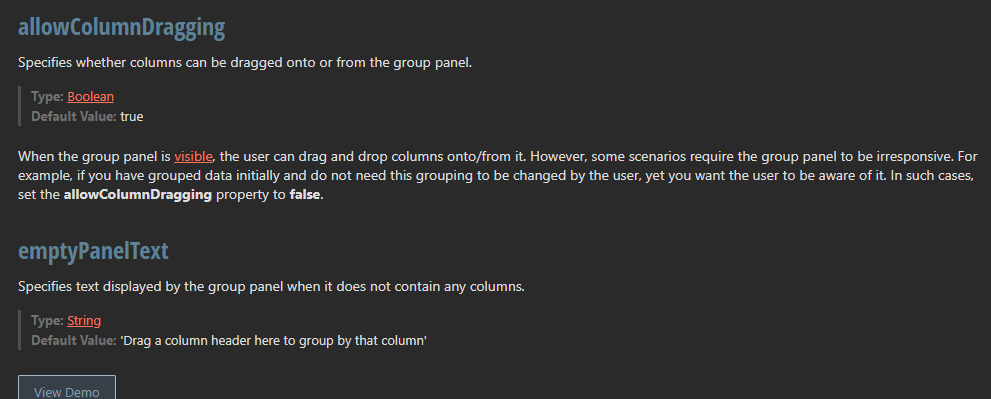
allowColumnDragging이라는 속성과 emptyPanelText라는 속성이 있습니다. 전부 any타입이라 이 속성이 어떤식으로 동작하는지 확인하려면 공식문서를 찾아봐야 합니다.


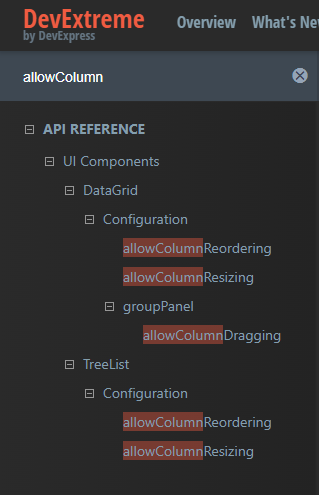
왼쪽 검색창에 원하는 태그나 옵션들을 넣으면 설명과 함께 어떤식으로 써야하는지 살펴볼 수 있습니다.
예시
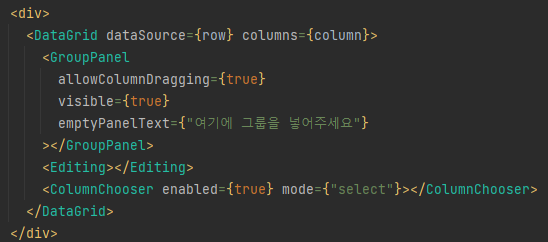
여러가지 옵션들을 넣어서 테이블을 더욱 다롭게 사용할 수 있습니다.

GroupPanel컴포넌트에 allowColumnDragging을 true로 넣었으니 테이블에서 하나의 column을 자동으로 그룹화 할 수 있게됩니다.

'웹 > React' 카테고리의 다른 글
| [React] useEffect 안에서 fetch를 쓸 때 전에 setState를 하면 fetch 안에 값이 바뀔까? (0) | 2023.04.09 |
|---|---|
| useEffect 메모리 누수 (0) | 2022.04.09 |
| Link로 데이터를 보내보기 (0) | 2022.03.19 |
| axios로 데이터 받아보기 (0) | 2022.03.07 |
| React에서 이미지를 웹팩 안에서 꺼내쓰기 (0) | 2022.02.21 |



