useEffect를 사용할 때 어떤 useState 를 어떤 데이터가 오기도 전에 변경시킨 다면 에러가 날 수 있습니다.
useEffect 안에서 비동기 로직을 수행하면 데이터가 늦게올 수도 있습니다. 그전에 State를 변경시키면 페이지를 계속 새로고침 할것 입니다.
- 요청이 늦게 올 떼, 컴포넌트가 unmount되어 요청이 대기중인 상태에 발생하는 에러 라고합니다.
unmount되어 => 비활성화 되며(=화면에 안뿌려지며)
요청이 대기중인 상태 => axios로 요청한거 안올 때
완성 코드입니다.
const [isLogin, setIsLogin] = useState(false); //로그인 관리
const [info, setInfo] = useState({});
const cookie = new Cookies();
useEffect(() => {
console.log(cookie.get("mySessionId"));
let log = true;
const axiosdata = async () => {
if (cookie.get("mySessionId")) {
// 로그인 상태 변경
await axios
.post(
"http://localhost:8080/check",
{ session: cookie.get("mySessionId") },
{ withCredentials: true }
)
.then((res) => setInfo(res));
if (log) {
setIsLogin(true);
}
}
};
axiosdata();
return () => {
log = false;
};
}, []);
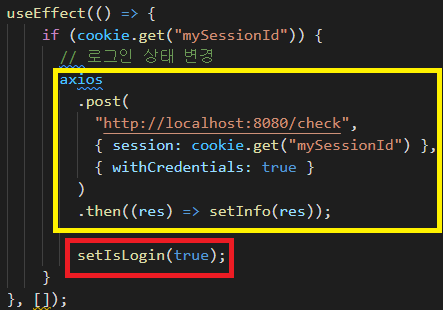
어떤식으로 동작하는지 보겠습니다.

처음에 노랑 부분이 실행되고 빨간 부분이 실행되는줄 알았습니다. 하지만 axios는 비동기 방식이라 늦게올 수 도 있습니다. 이 때 State를 변경하는 빨간 박스가 실행이 되고 그러면 화면 render가 일어납니다. 그러면 axios안에 들어있는 데이터를 쓰지 못합니다.
노랑 박스를 기다리게 하려면

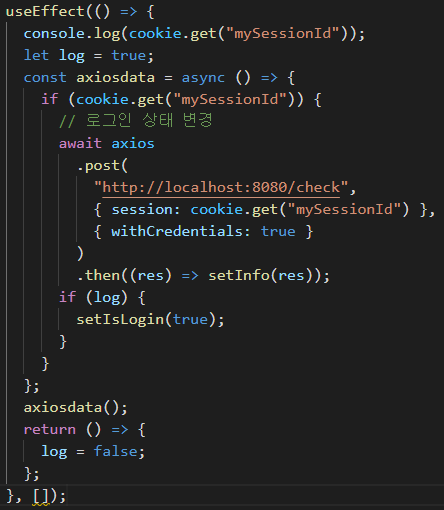
이런식으로 async와 await를 사용해서 기다리게 하고 log라는 변수로 mount 됐는지 안됐는지 확인합니다.
컴포넌트가 unmount가 될 경우에 요청이 늦게와도(노란박스) 조건문으로 setState를 업데이트하는 것을 방지하는 것입니다.
728x90
'웹 > React' 카테고리의 다른 글
| [React] useEffect 안에서 fetch를 쓸 때 전에 setState를 하면 fetch 안에 값이 바뀔까? (0) | 2023.04.09 |
|---|---|
| [React] React에서 devExtreme 쓰는법 (0) | 2023.03.16 |
| Link로 데이터를 보내보기 (0) | 2022.03.19 |
| axios로 데이터 받아보기 (0) | 2022.03.07 |
| React에서 이미지를 웹팩 안에서 꺼내쓰기 (0) | 2022.02.21 |



