[Nest] Nest에서 swagger와 postman 연동하기
아무래도 swagger를 메인으로 서버 개발을 하다 보면 클릭할 것이 많아져 편한 툴인 postman으로 하고싶은 마음이 듭니다.
postman은 json 객체로된 정보들을 가져다가 collection을 만들 수 있습니다.
nest에서 swagger를 연동하면 json형태의 swagger을 가져올 수 있습니다.

swagger의 json파일을 얻으려면 nest 서버를 실행하고 api-json에 접속하면 됩니다.
1. nest에서 swagger 작성하기
공식문서에 친절하게 swagger의 적용 방법이 나와있습니다.
$ npm install --save @nestjs/swagger
@nestjs/swagger을 다운받고요.
main.ts 파일에 swagger 설정을 하면 됩니다.
main.ts
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalPipes(new ValidationPipe()); // class validator 처리
app.useGlobalFilters(new HttpExceptionFilter()); // Http 에러 처리
app.useGlobalFilters(new TypeOrmExceptionFilter()); // Typeorm 에러 처리
app.useGlobalInterceptors(new ResponseInterceptor()); // 반환값 객체화 처리
const port = process.env.PORT || 3000;
console.log(`listening on port ${port}`);
// swagger 생성
const config = new DocumentBuilder()
.setTitle('test')
.setDescription('test api 문서')
.setVersion('1.0.0')
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('api', app, document); // (경로, 프로그램 인스턴스, 문서객체)
// cors 설정
app.enableCors();
await app.listen(port);
// 핫 리로딩 적용
if (module.hot) {
module.hot.accept();
module.hot.dispose(() => app.close());
}
}
bootstrap();
nestjs에서 api 문서를 상세하게 쓰는 법은 공식문서에 나와있습니다. ex) @ApiProperty({}), @ApiBody.. 등
그다음 서버를 실행시켜 swagger 문서를 확인합니다.


우리가 원하는 json 파일입니다. postman에게 json 문서를 인식해줘야 합니다.
2. Postman에서 import 하기

🟦 postman의 좌측 상단의 import 버튼을 눌러줍니다.

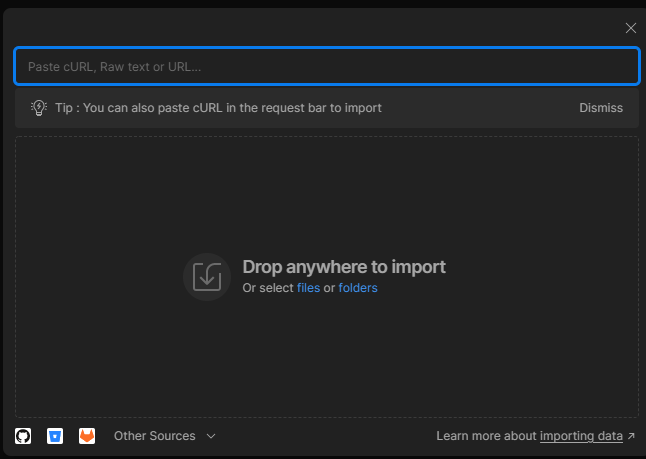
🟦 url 넣는창에 localhost:3000/api-json을 넣어줍니다.

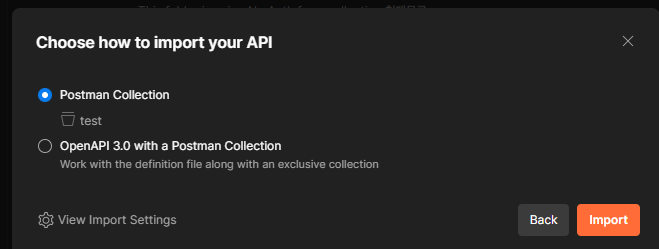
🟦 Postman Collection을 선택하면 기존의 postman collection에 넣습니다.
🟦 OpenAPI 3.0 with a Postman Collection에 넣으면 새로운 postman collection을 생성합니다.

🟦 새로운 collection을 펼처서 swagger에 적었던 api를 postman에서 그대로 사용할 수 있습니다.