axios로 데이터 받아보기
react를 사용하다 fetch말고 axios로 하고싶었다. fetch도 좋지만 axios를 쓰면 좋다고 합니다. 그럼 왜 axios를 쓰면 좋을까?
- Fetch()는 body 프로퍼티를 사용하고,axios는 data 프로퍼티를 사용한다.
- Fetch의 url이 Fetch()함수의 인자로 들어가고, axios에서는 url이 option객체로 들어간다.
- Fetch에서 body부분은 stringify()로 되어진다.
출처: https://velog.io/@shin6403/React-axios%EB%9E%80-feat.-Fetch-API
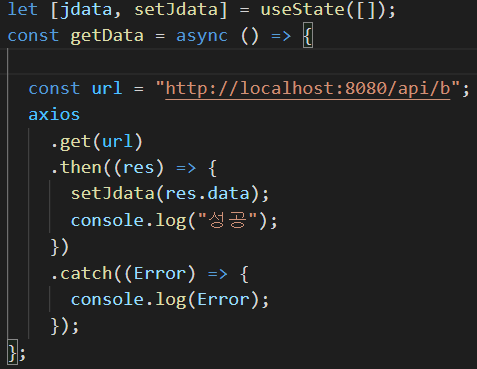
axios로 데이터를 요청할 때 코드가 더 깔끔한거 같네요.

이런식으로 데이터를 jdata라는 변수에 저장하려고 합니다. 참고로 url 안의 내용은
{
"id": 1,
"createdDate": "2022-03-07T19:20:40.638043",
"modifiedDate": null,
"category": "가전제품",
"username": "원",
"price": 25000,
"immediatelyprice": 27000,
"title": "이케아 트롤리 팔아요",
"location": "경기도 의왕시",
"imgsrc": "/userimg1.png",
"deleteYn": "N"
}이렇게 되어 있습니다.
이제 return 문안에 넣으려고 하는데 return () 안에 JSX 문법은 사용금지라고 합니다.
<div> if (어쩌구) {저쩌구} </div> 이게 안된다는 소리입니다.
그래서 보통 return + JSX 전체를 퉤 뱉는 if문을 작성해서 사용합니다.
function Component() {
if ( true ) {
return <p>참이면 보여줄 HTML</p>;
} else {
return null;
}
}이런식으로요. 이러면 else는 생략가능하겠죠.
if (jdata.length > 0) {
return jdata.map((realdata) => <div key={realdata.id}>{realdata}</div>);
}이제 출력을 하려 했습니다. 그런데

Objects are not valid as a React child라는 에러가 떴습니다. 이건 컴포넌트로 전달된 데이터와 표시하려는 데이터의 타입이 일치하지 않으면 다음과 같은 에러가 발생합니다.
무슨말이냐?
jdata에서 가져온 data는 array형태입니다. React는 Object그대로를 랜더링하지 못합니다. {realdata}는
{
"id": 1,
"createdDate": "2022-03-07T19:20:40.638043",
"modifiedDate": null,
"category": "가전제품",
"username": "원",
"price": 25000,
"immediatelyprice": 27000,
"title": "이케아 트롤리 팔아요",
"location": "경기도 의왕시",
"imgsrc": "/userimg1.png",
"deleteYn": "N"
}
이상태로 있습니다. 이러니 React가 어쩔줄 모르는 것이죠 어떤것을 보여줘야 할지 명확하게 써줘야 합니다. 생각한 것 만큼 똑똑하지는 않네요.
if (jdata.length > 0) {
return jdata.map((realdata) => (
<div key={realdata.id}>{realdata.category}</div>
));
}category를 확인하고 싶다면 뒤에 category를 붙히시면 됩니다. {realdata.category}
화면에도 가전제품이라고 띄어집니다.